1、如图所示,我们新建一个记事本,并将记事本的名字改为“引入内联框架.html”,并回车键确定,以使文件转化为浏览器可以打开的html网页文件。

2、.如图所示,我们在这个html文件上鼠标右击,在弹出的下拉列表中,我们依次选择“打开方式(H)”再选择用“sublime text”打开这个文件进行编辑。

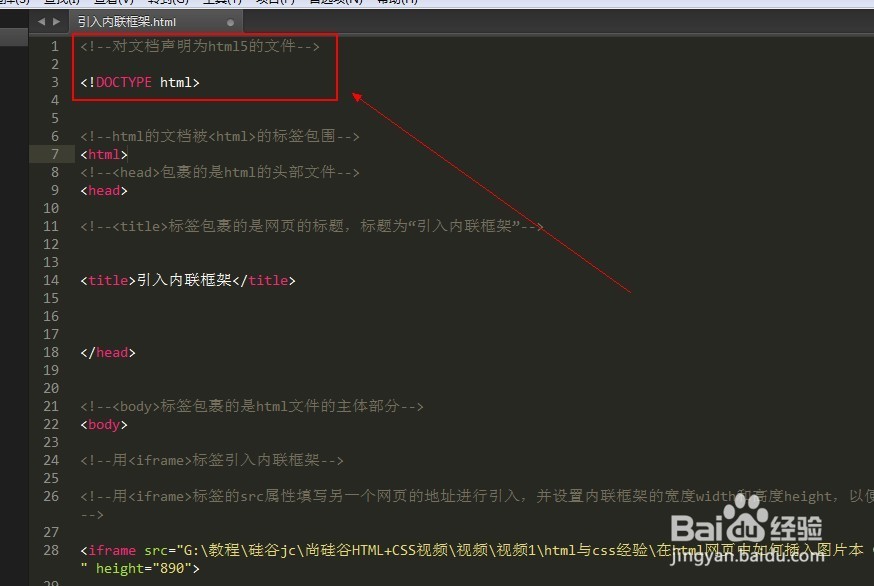
3、如图所示,我们输入html5的声明标签为—<!DOCTYPE html>,以告诉浏览器我们编写的是一个html5的网页。

4、如图所示,我们依次先用<html>这个标签包住这个网页,这个是必须的。

5、如图所示,我们接下来我们在里面依次编写html5网页的头部标签—<head></head>这一对标签,用于写入html网页的头部内容(主要为标题、编码格式等。)。

6、如图所示,我们先一个<title>标签,为这个网页设置一个标题,标题为“引入内联框架”。

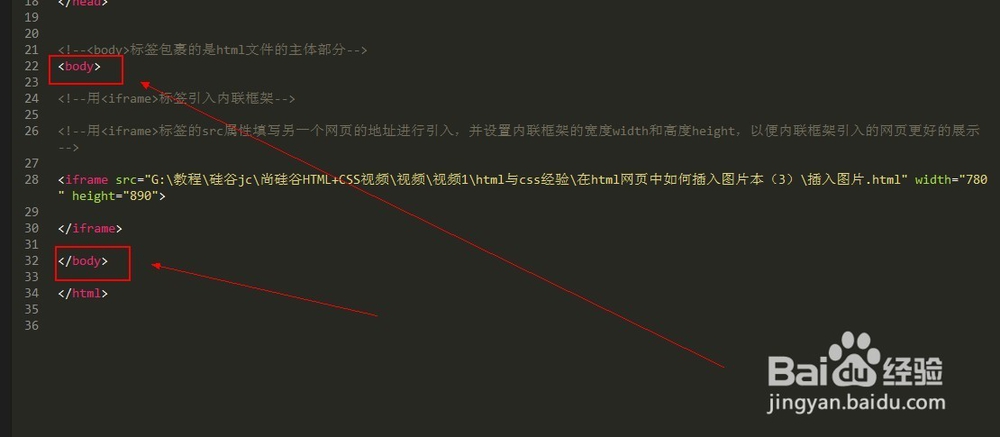
7、如图所示,我们再编写主体部分的标签—<body>和</body>,<body>标签主要用来写如网页的主体内容的比如:图片、文字的段落、视频等。(html标签一般是成对出现的比如:<head>和</head>这一对。)

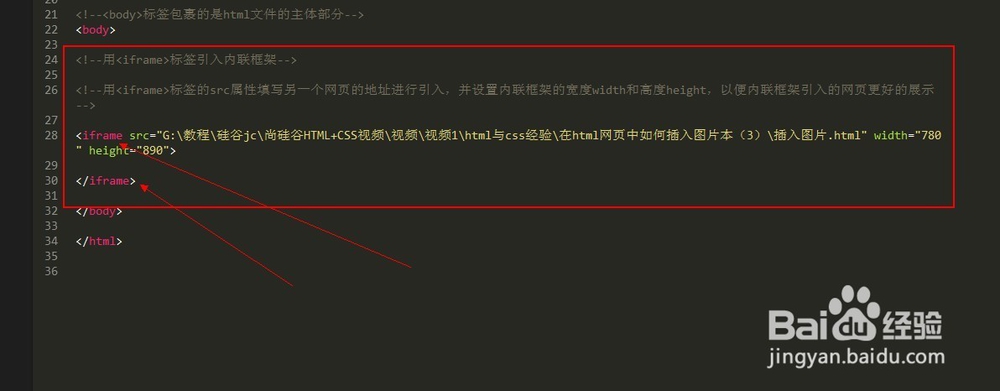
8、如图所示,我们写一个<iframe>标签用于引入内联框架。(标签格式一般是:<标签名 属性=“”属性=“”... >这样的)。

9、如图所示,我们在src属性中写入引入网页的地址,这样就可以成功引入一个其他网页到这个网页中了(我们就引入上一篇百度经验写的一个插入图片的html文件。)。我们再给这个内联框架设置宽度width=“700”,设置其高度为height=“890”。

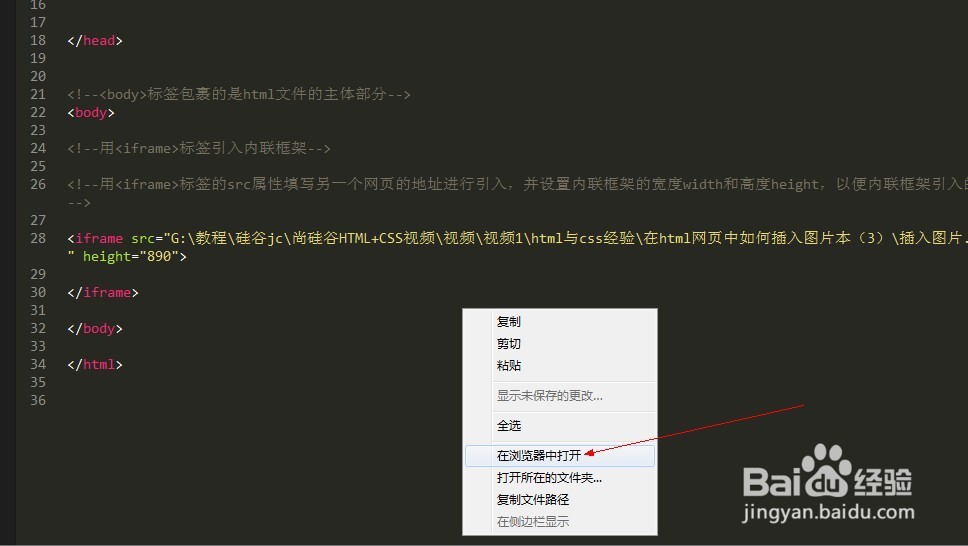
10、如图所示,我们鼠标右击在弹出的下拉列表中,我们点击选择“在浏览器中打开”来浏览我们编写的网页。

11、如图所示,我们可以看到这就是我们引入的那个插入图片的网页了,是为上一篇百度经验所写的html网页了。


12、这是本教材的源码,提供大家参考哦!<!--对文档声明为html5的文件--><!DOCTYPE html><!--html的文档被<html>的标签包围--><html><!--<head>包裹的是html的头部文件--><head><!--<title>标签包裹的是网页的标题,标题为“引入内联框架”--><meta charset="UTF-8" /><title>引入内联框架</title></head><!--<body>标签包裹的是html文件的主体部分--><body><!--用<iframe>标签引入内联框架--><!--用<iframe>标签的src属性填写另一个网页的地址进行引入,并设置内联框架的宽度width和高度height,以便内联框架引入的网页更好的展示--><iframe src="G:\教程\硅谷jc\尚硅谷HTML+CSS视频\视频\视频1\html与css经验\在html网页中如何插入图片本(3)\插入图片.html" width="780"height="890"></iframe></body></html>