1、新建html文件

2、为了加载速度,我们不小图标放在一张图片上,如图

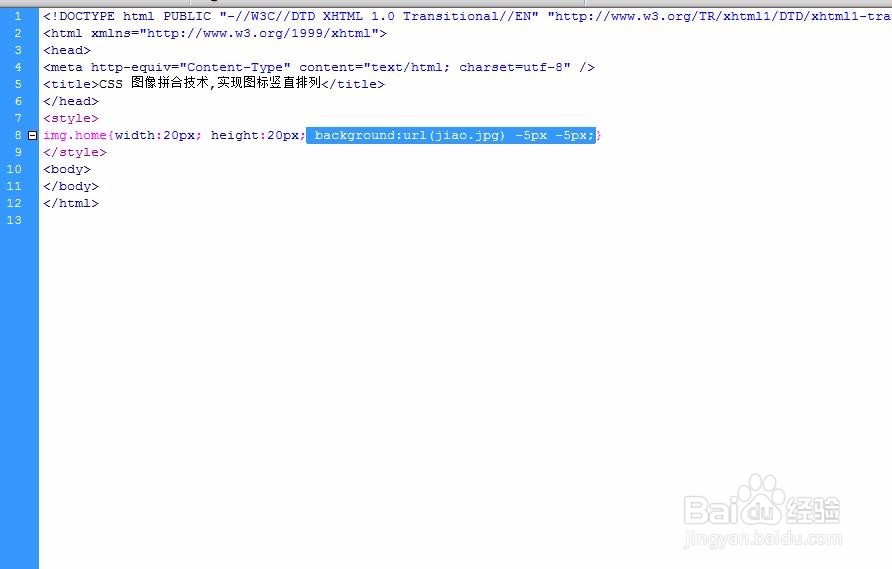
3、创建图层样式,定义我们要用到的图像的宽度和高度, background:url(jiao.jpg) -5px -5px;定义背景图像和它的位置(左-5px,顶部-5px)

4、创建一张背景透明的图片

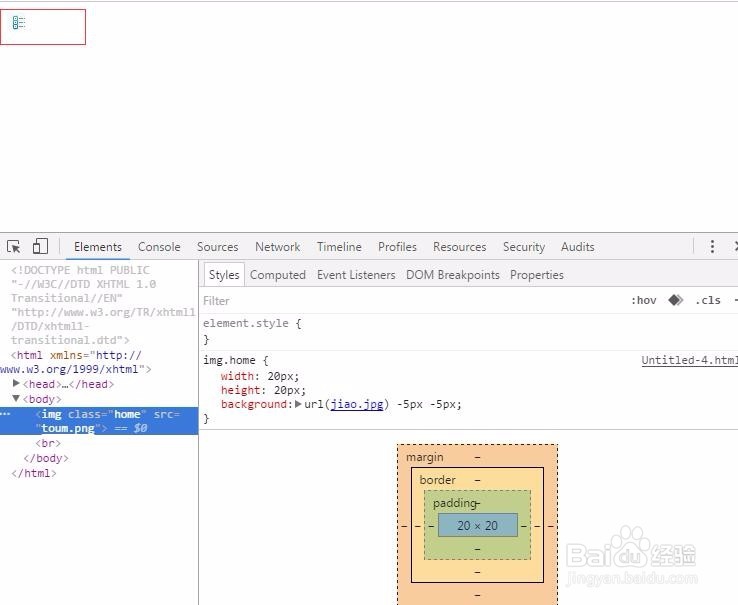
5、在html中添加图像,由于img 中src不能为空,我们这里用的是一张透明图片效果如图,显示的是图片上的第一个图标。

6、效果如图,显示的是图片上的第一个图标。

7、同理设置其余图标的位置

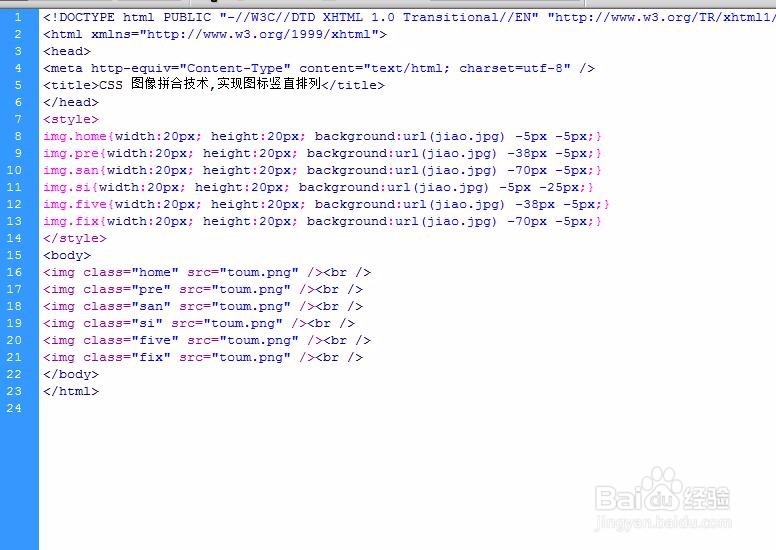
8、效果如图,图标竖直饺咛百柘显示。附上源码<title>CSS 图像拼合技术,实现图标竖直排列</title>&造婷用痃lt;/head><style>img.home{width:20px; height:20px; background:url(jiao.jpg) -5px -5px;}img.pre{width:20px; height:20px; background:url(jiao.jpg) -38px -5px;}img.san{width:20px; height:20px; background:url(jiao.jpg) -70px -5px;}img.si{width:20px; height:20px; background:url(jiao.jpg) -5px -25px;}img.five{width:20px; height:20px; background:url(jiao.jpg) -38px -5px;}img.fix{width:20px; height:20px; background:url(jiao.jpg) -70px -5px;}</style><body><img class="home" src="toum.png" /><br /><img class="pre" src="toum.png" /><br /><img class="san" src="toum.png" /><br /><img class="si" src="toum.png" /><br /><img class="five" src="toum.png" /><br /><img class="fix" src="toum.png" /><br /></body>
