1、首先写一个留言板的页面,留言板一般是一个div,样式根据自己喜好设置。

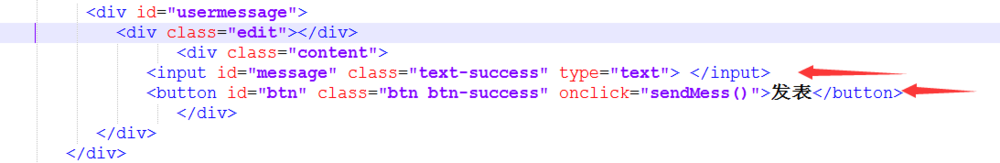
2、然后写一个inputbox,再建立一个button,为提交留言的内容。

3、将全部div进行闭合,进入index.html查看效果。

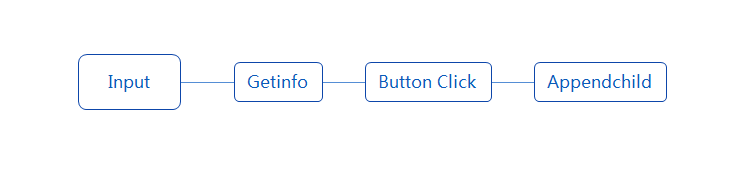
4、想让留言板进行变更,就需要使用js。思路是在input中输入值后,按下button会将获取到的值写入HTML结构中。

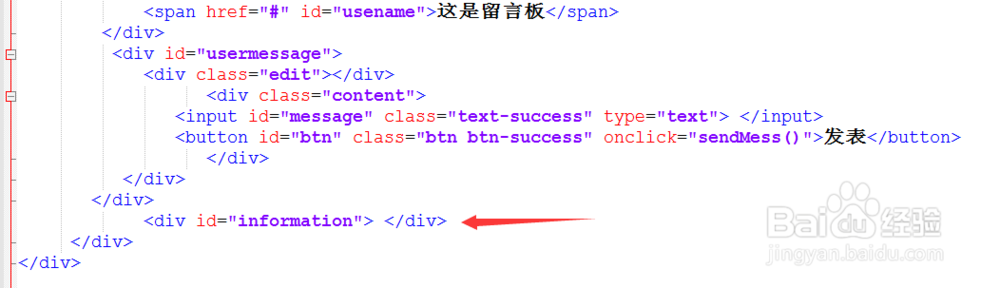
5、开始写js,首先是引入jq文件,方便获取input中的值。在inputbox和button下方还要预留一个空的div,作为infomation展现的位置。

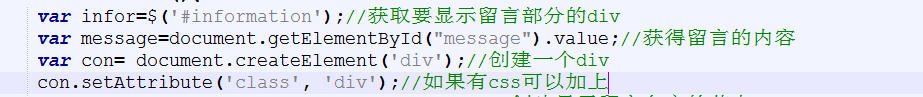
6、给button绑定事件sendMess();在fun罕铞泱殳ction中先通过jq进行取值:首先是var infor=$('#information'); 就是刚才预留的infomation展现位置。其次就是留言的内容和CSS。

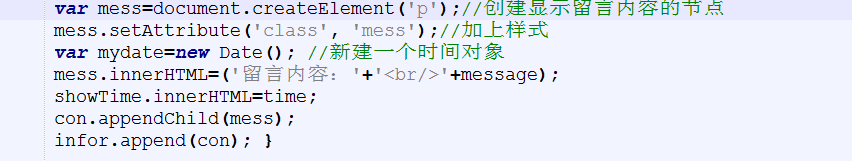
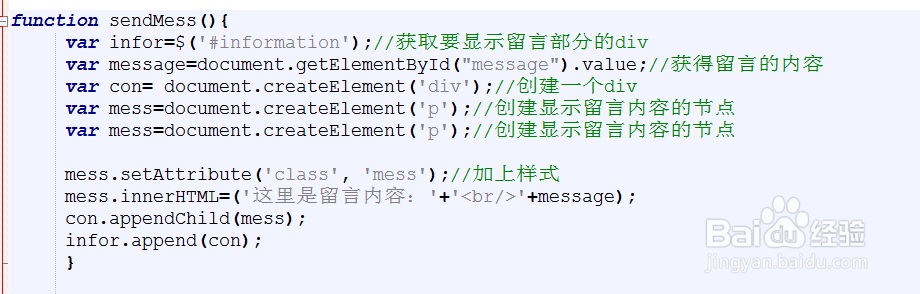
7、接下来是使用appendChild()方法来进行操作。使用刚才的定义的DOM进行操作con.appendChild(mess);和其他输入的内容,创建内容。

8、最后将创建的DOM插入到id为information的div中。可以使用infor.appendChiled(con);闭合function。

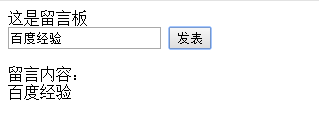
9、进入index.html测试效果。虽然很简陋,但是一个静态留言板的功能也完成了。

10、动态操作实际上只是牵扯到一个sql的问题,用户将留言的内容通过json的形式写入s孥恶膈茯ql,然后前端使用$.ajax方法将数据库中的信息调出来,展现在用户面前。涉及到php,对于初级前端朋友就不赘述了。