1、确认windows本机是不是安装了nodejs 和 vue-cli,win+r打开cmd,输入nodejs -v 即可查看是否安装了nodejs,输入vue-cli 查看是否安装了 vue-cli。若无请自行安装。

2、利用vue-cli创建vue项目,vue init webpack demo (demo 是自定义的名称)。按提示输入信息,然后一路回车,最终项目就会在当前目录下创建了(我的当前目录是c盘)。

3、创建完成后,打开c盘,查看当前的demo文件夹,这就是vue-cli 帮我们生成项目结构。在浏览器上访问loclahost:8080,查看是否启动成功!


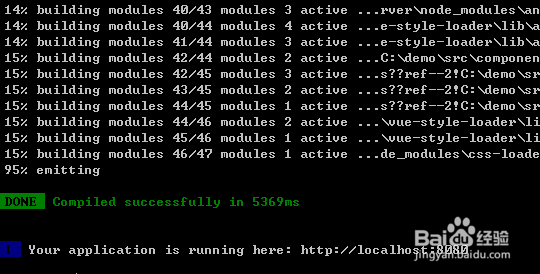
4、怎么运行这个vue项目呢?进入到项目的根路径,使用npm run dev!



5、vuejs是个前端框架,npm run dev的目的在于前端开发的时候可以实时调试。所以npm run dev 只是开发时期会用到,在生产环境中我们应该使用nginx,apahce tomcat等应用服务器部署!现在尝试把这个项目放到本地的tomcat服务器上去运行。首先npm run build,然后把dist下生成的文件丢到一个tomcat服务器webapp下面的一个自定义文件夹(我的是demo)。



6、启动tomcat服务器,在浏览器上查看项目是否部署成功!