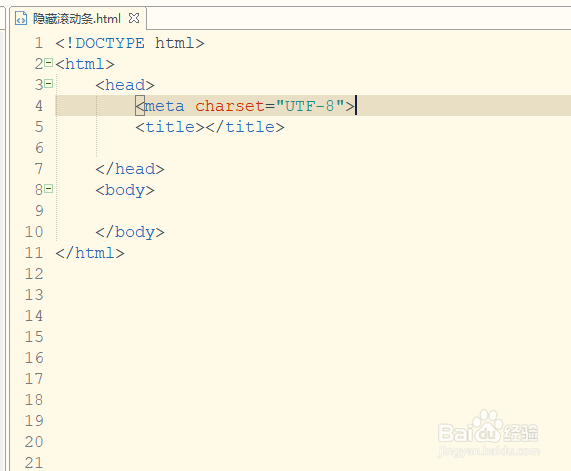
1、打开前端开发工具,新建一个HTML代码页面

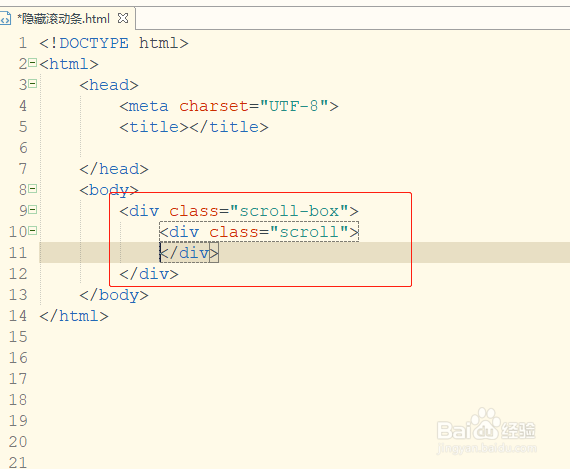
2、在html代码页面上创建一个父<div>和一个子<div>,同时给这两个div添加一个class分别为scroll-box、scroll

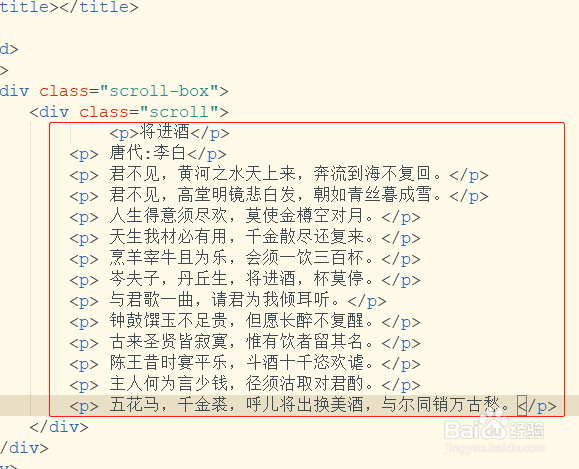
3、给子<div>添加内容,为了让滚动条可以实现,尽量多添加一些内容

4、为了保存html,查看一下添加内容内容是否成功(主要是为了与后面添加隐藏滚动条效果进行对比)

5、回到html代码页面。设置scroll-box、scroll类样式。给scroll-box设置一个高度和内容超出后隐藏的样式,给scroll设置内容超出后显示滚动条、高度为100%、宽=100%+滚动条的宽

6、保存html代码,然后使用浏览器打开,这个时候会发现滚动条已经不显示出来,但是页面内容依然可以滚动