1、首先我们需要在自己的项目中引入vue.js和element-ui的index.css和index.js,这些在官网就有引入示例。


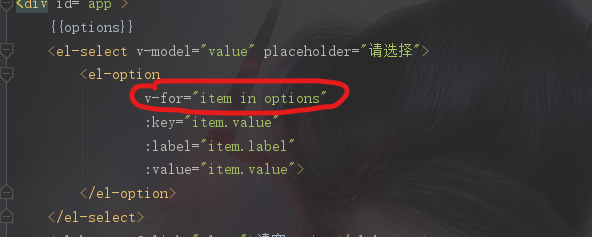
2、我们使用官网的示例做简单的测试。


3、由于el-option本身是由v-for标签渲染出来的,可知element-ui选择器组件的下拉列表于options属性是双向绑定的。



4、那么我们想要清空下拉框,只需要清空options数组的内容即可。我们在页面上加入个按钮进行测试。


5、测试结果正如我们所愿。

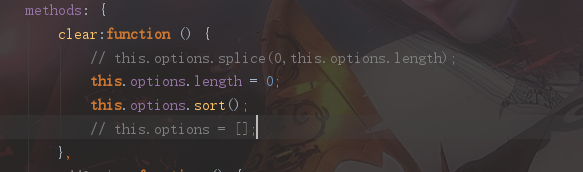
6、需要注意的是,如果我们采用this.options.length = 0 的方式清空数组,是不会触发视图的渲染的,如果非要这么做的话,我们可以调用一次vue变异的数组方法(例如sort,re即枢潋雳verse)触发视图更新。

7、以上即是本篇的全部内容,感谢阅读。
