1、新建一个html文件,命名为test.html,用于使用jquery方法实现鼠标双击div消失效果。

2、在test.html页面,使用script标签加载jquery.min.js文件,成功加载该文件,才能使用dblclick事件和hide()方法。

3、在test.html页面,创建一个div模块,在里面输入“双击鼠标左键的,我就消失。”文字。

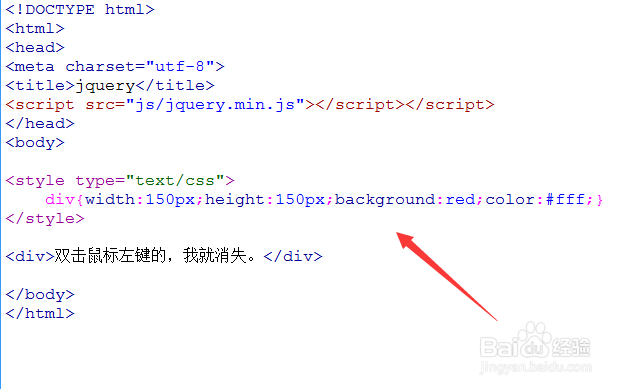
4、在test.html页面,使用style标签定义div的样式,设置div的宽高为150px,背景颜色为红色,文字颜色为白色。

5、在test.html页面,在script标签内,使用$(document).ready()方法在页面加载时执行function函数。

6、在function函数内,获得div对象,再使用dblclick双击事件实现当div被双击时,用hide()方法把div隐藏,即让div消失。

7、在浏览器打开test.html文件,双击红色的正方形,div消失了,实现了鼠标双击div消失效果。

