1、新建一个html文件,命名为test.html,用于讲解用window.open打开的新窗口如何居中弹出。

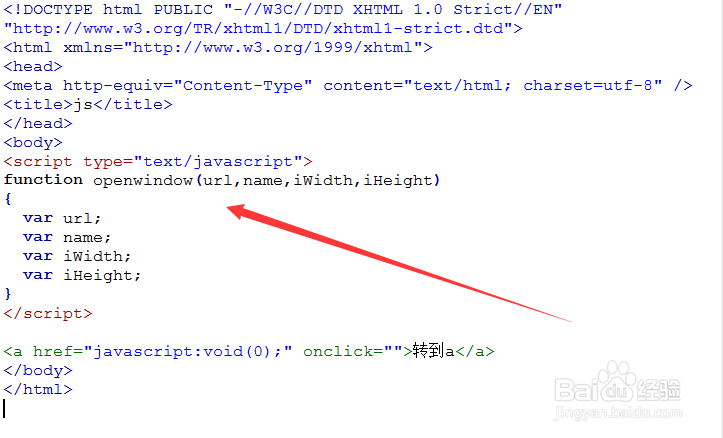
2、在test.html文件内,使用a标签创建一个链接,并绑定onclick点击事件。代码如下:

3、在test.html文件内,使用function创建一个js函数openwindo嘛术铹砾w(),函数有四个参数,分别如下:url:转向网页的地址;na罪焐芡拂me:网页名称,可为空;iWidth:弹出窗口的宽度;iHeight:弹出窗口的高。

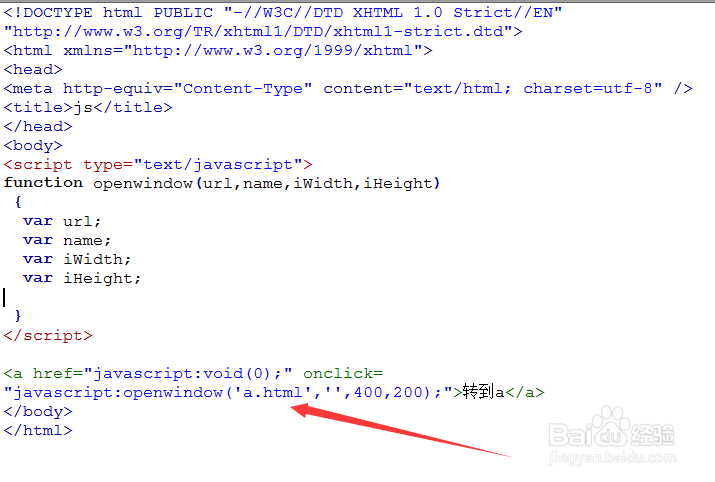
4、在test.html文件内,设置当点击a标签链接时,执行openwindow()函数,以400px宽度,200px高度,打开a.html页面。


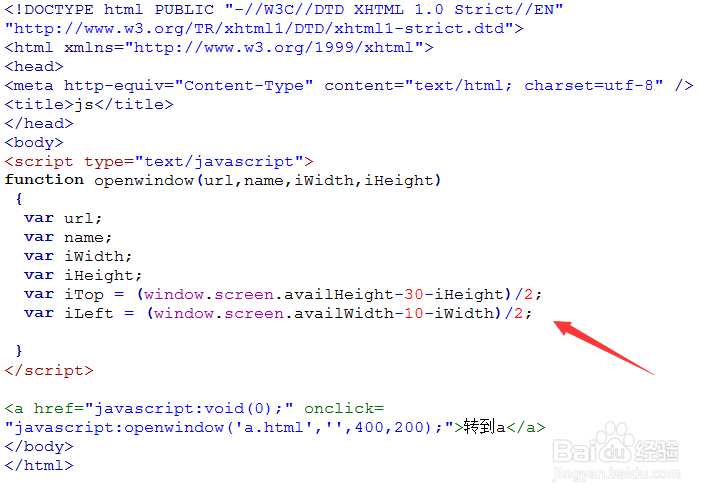
5、在openwindow()函数内,通过window.screen对象的属性计算出窗口垂直位置和水平位置的中心位置iTop和iLeft。

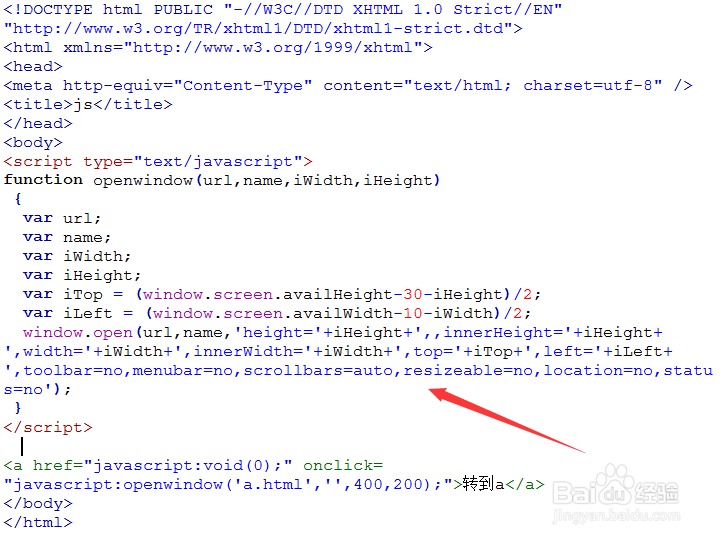
6、在openwindow()函数内,使用window.open()方法,以上面获得的参数打开a.html页面,代码如下:

7、在浏览器打开test.html页面,查看执行代码后的效果,可见成功实现了居中弹出窗口。