1、新建一个html文件,命名为test.html,用于讲解怎么用jquery在一个div前面加div。

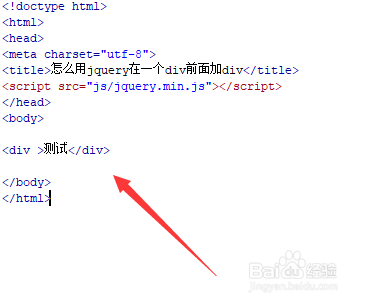
2、在test.html文件内,使用div创建一行文字,下面将在此div前面添加一个div。

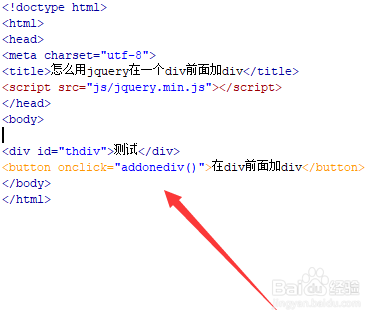
3、在test.html文件内,设置div的id属性为thdiv,主要用于通过此id获得div对象。

4、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行addonediv()函数。

5、在js标签中,创建addonediv()函数,在函数内,把要添加的div保存在变量html中,然后通过id(thdiv)获得div对象,通过before()方法向div对象的前面加一个div。

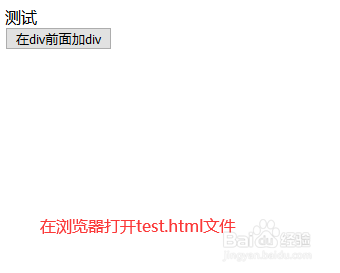
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。