1、打开DreamweaverCS6,新建一个html文档。选中“html”,点击“创建”按钮。

2、在<head> </head>中加入<style type="text/css">稆糨孝汶; </style>,方便设计表格样式。

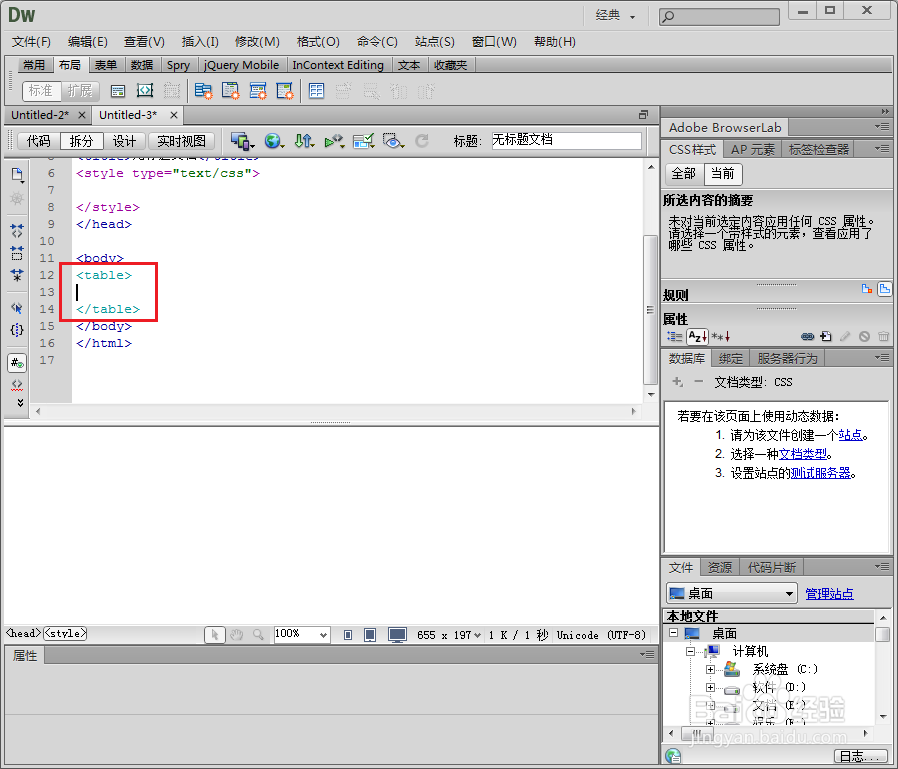
3、在<body> </body>中加入<table> </table>表格标签。其中,table是表格标签。

4、构建表格框架。其中<tr></tr>表示行,<td></td>表示列,<th></th>表示表头。(此处设定的是2个表头,3行2列)

5、在表格中输入内容。这里的表头是性别和姓名。

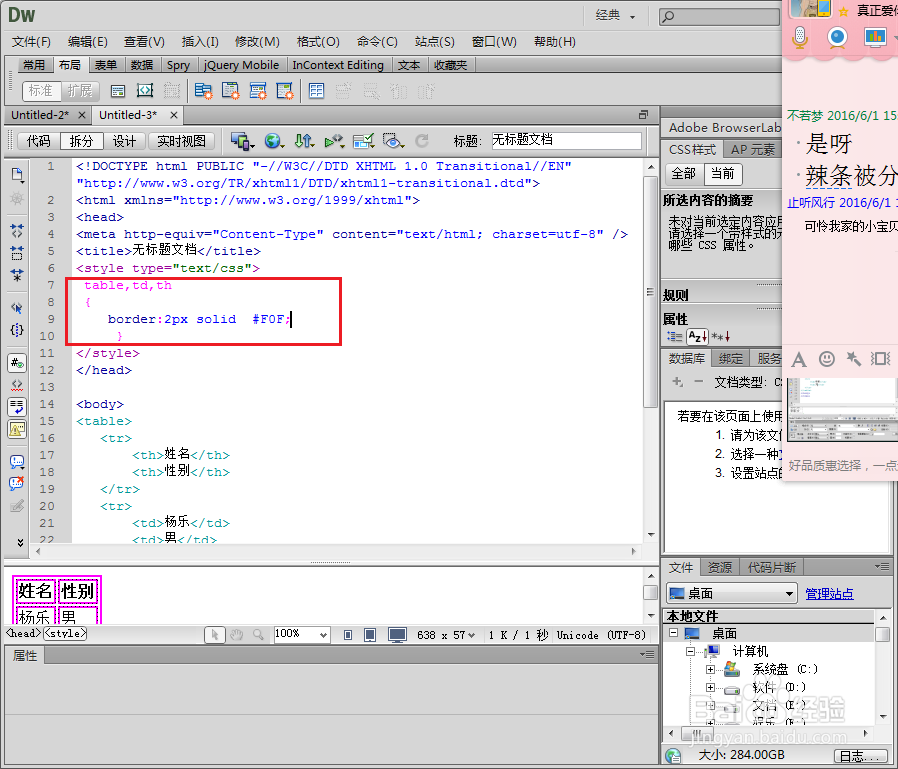
6、再将table,td,th { border:2px solid #F0F; }插入到 <styletype="text/css"> </style>中。其中,border:2px是边框宽度,可任意改。后面的是颜色。

7、完成效果如图所示。快去试试看吧!
