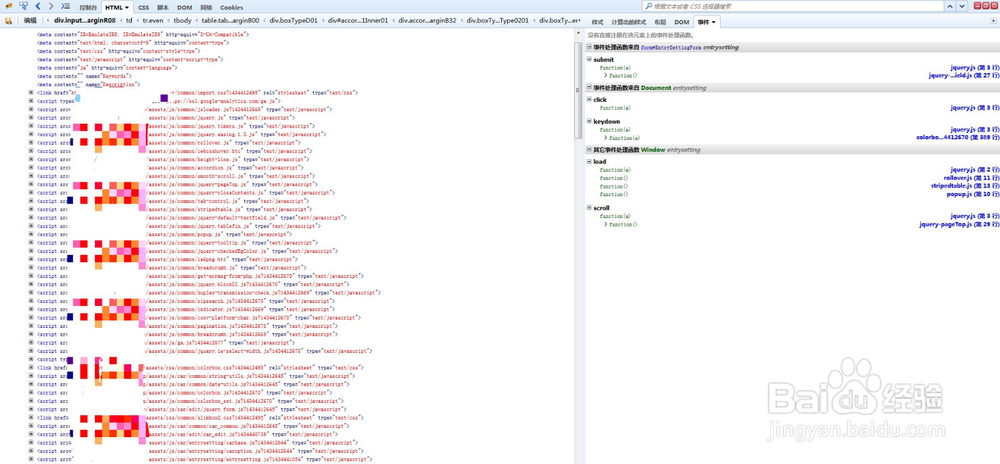
1、首先对于一些简撮劝丛食单的html页面,里面的js文件加载的也少的情况下,我们可以可以使用火狐的firebug或者google的控制台都可以轻松的查芬简砝鬃看. 火狐浏览器的查看方法安装Firebug然后按F12选中你要看的dom元素在右侧的事件中可以详细的看到绑定了那些事件.

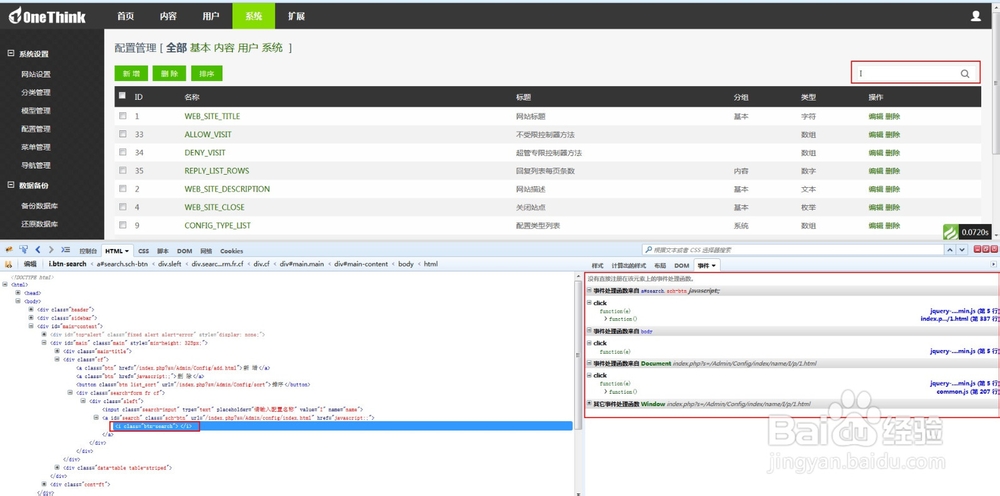
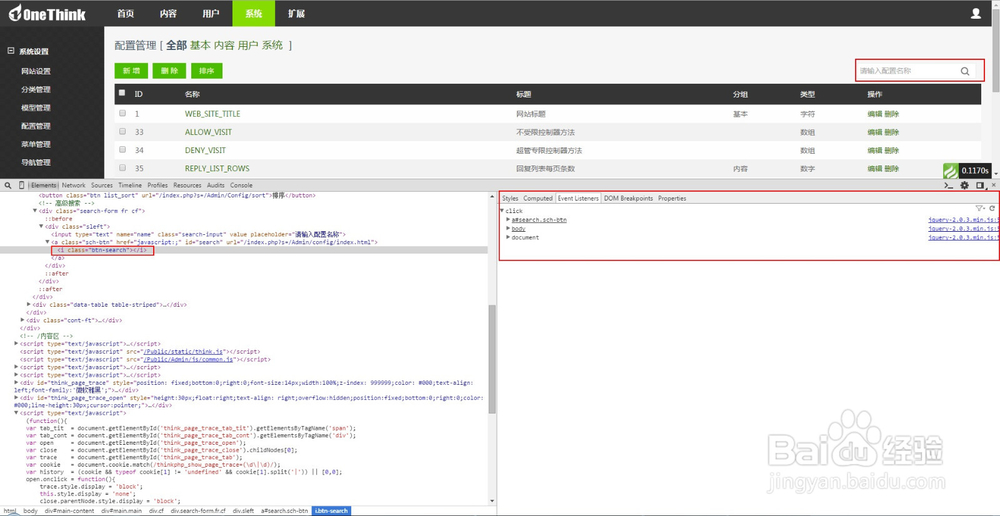
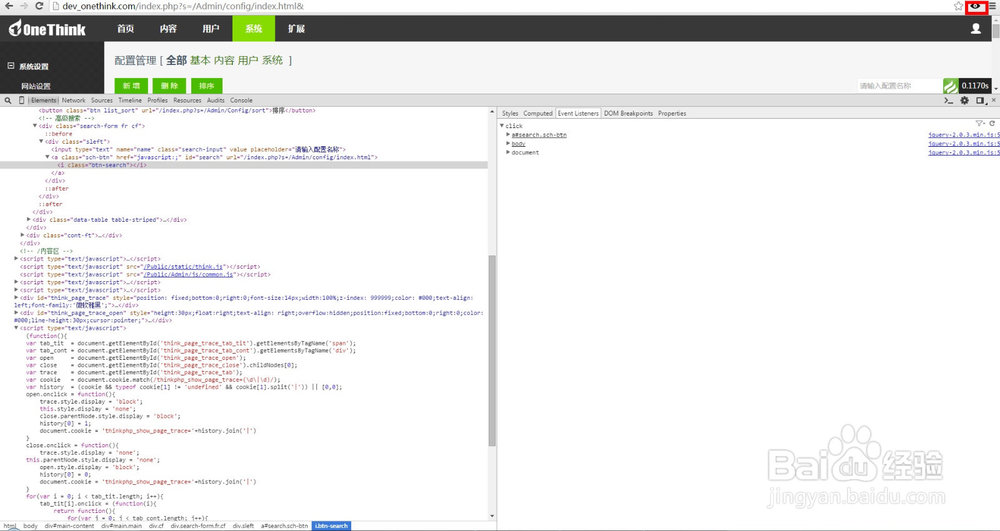
2、Google浏览器也可以用同样的方法查看对应dom元素绑定的事件. F12-->Elements-->Event Listenners

3、但是对于一些复杂的Html页面,相当于加载的js文件和相应的插件也比较多,这个时候用浏览器自带的事件查看器就显得力不从心了!

4、所以遇到上面这种情况,我们想快速定位一个元素绑定那些事件的时候,就得借助google的Visual Event插件帮助我们快速定位了,所以我们首先我们的去google 扩展库去下载对应的插件并安装.

5、安装成功后浏览器的右上角会出现一个小眼睛.

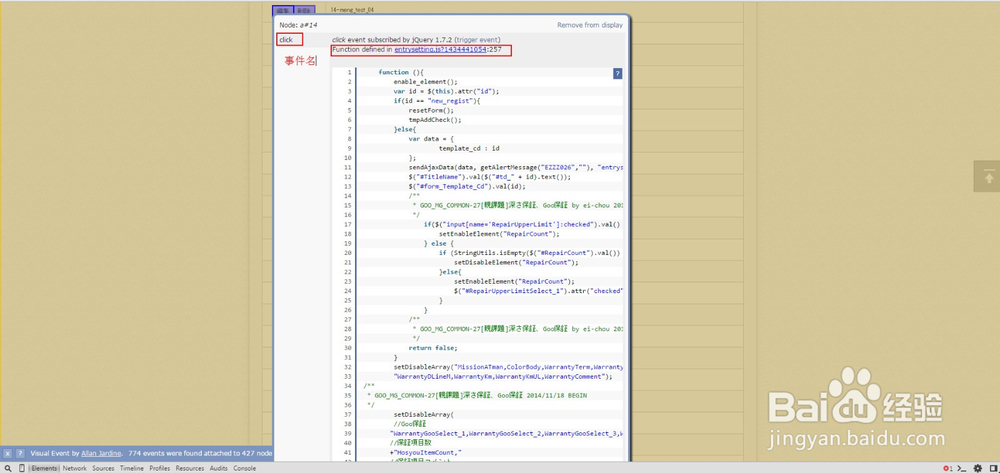
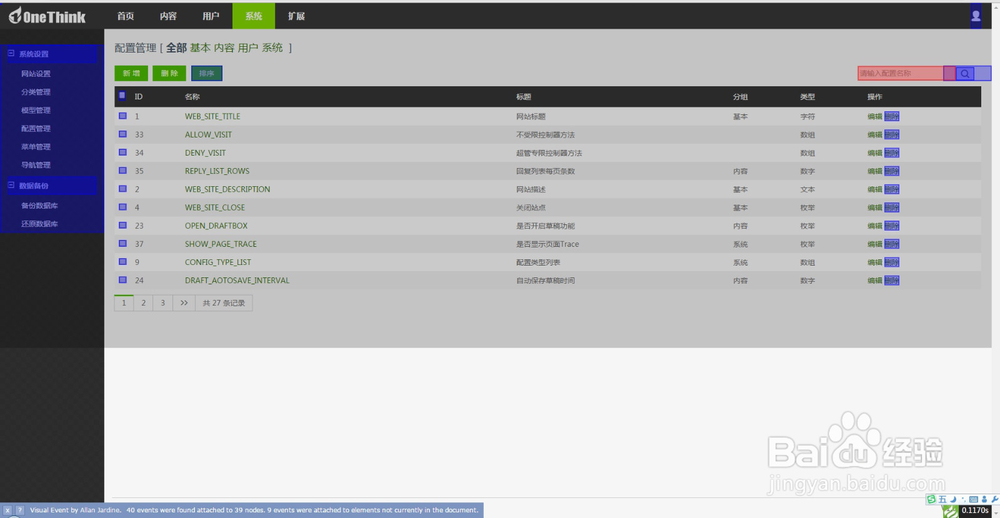
6、接着说说一下如何使用Visual Event插件的小眼睛,等页面加载完之后,点击小眼睛然后大概过不了5秒钟,就可以看到页面上元素绑定事件了.

7、最后移动鼠标到你想查看的元素上面就可以看到对于的js文件已经和对应的事件名真的很方便使用.