1、打开电脑新建一个文件命名为cs.html,如图所示:

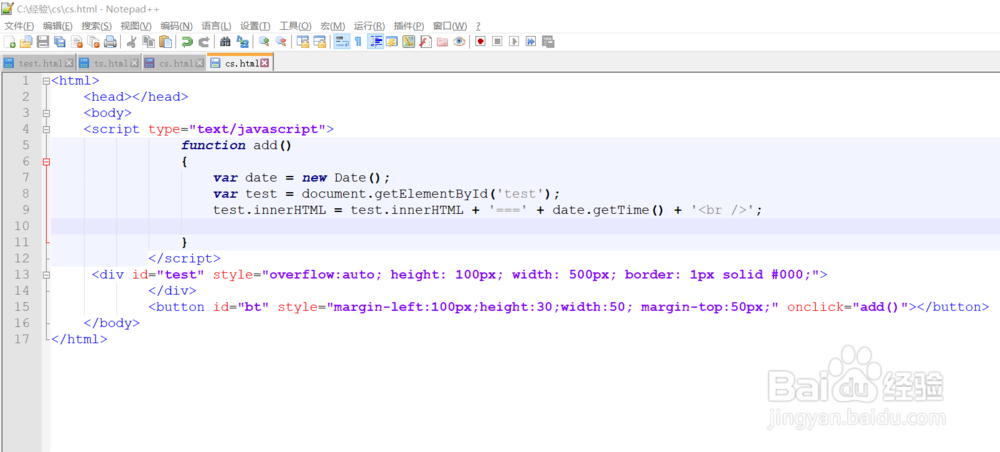
2、用记事本打开编辑内容为:<html> <head></head> <body> <script type="text/javas艘早祓胂cript"> function add() { var date = new Date(); var test = document.getElementById('test'); test.innerHTML = test.innerHTML + '===' + date.getTime() + '<br />'; test.scrollTop = test.scrollHeight; } </script> <div id="test" style="overflow:auto; height: 100px; width: 500px; border: 1px solid #000;"> </div> <button id="bt" style="margin-left:100px;height:30;width:50; margin-top:50px;" onclick="add()"></button> </body></html>

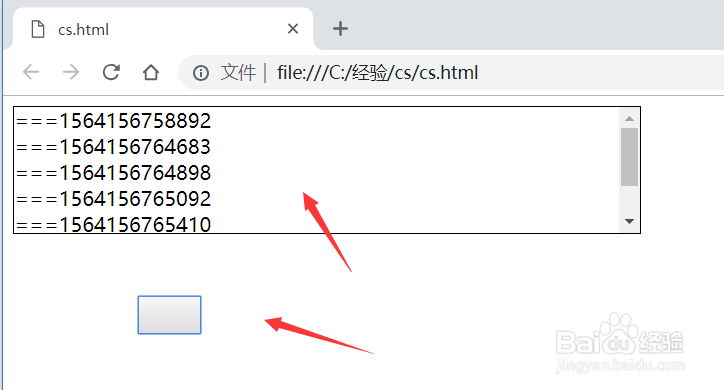
3、双击或者右键选择浏览器打开,则显示一个文本框 和一个按钮,如果所示:

4、连续点击按钮,当文本记录多出文档的时候会出现滚动条。

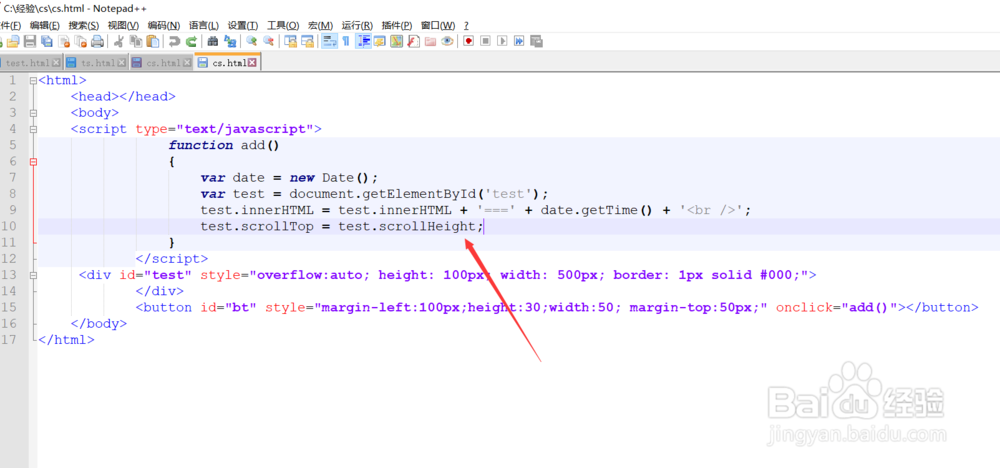
5、上图的滚动条没有自动下纳骥姘鹚滑至底部,需要增加代码:test.scrollTop = test.scrollHeight; 设置垂直偏移量的高度,则滚动条下滑至底部

6、再继续点击,效果如图。滚动条随着文本的增加而滚动。怎么样?同学们是不是很简单?
