1、我们捂执涡扔使用组件的形式来实现小程序悬浮按钮,我们首先新建一个page同时在json文件中开启组件功能,将component设置为true即可,如下。

2、在wxml中写好相应的布局,这里简单实现的话用一个图标和文字来显示处理,同时我们做一个弹出的操作,点击悬浮按钮弹出一个选择框,如下。

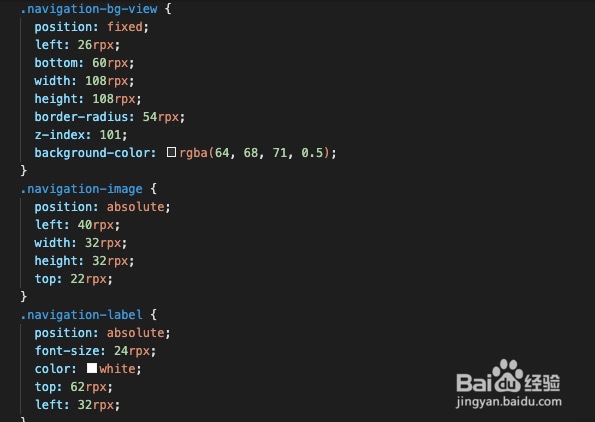
3、关键是在wxss中写好样式,主要是处理好按钮的布局形式,将按钮的position设置为fixed,然后设置好位置,具体按钮以及弹窗的样式如下。


4、然后在js文件中写好点击时间的实现,因为这里只需要导出一个外部事件,所有这里使用triggerEvent方法将点击弹窗的事件暴露出来,具体实现如下。


5、组件已经实现好了,现在看怎么来使用,我们先在需要的类的json中引入组件,如下。

6、组件引用之后根据定义的组件名来在相应的wxml中使用即可,具体如下,这样子悬浮按钮的交互就全部完成了。
