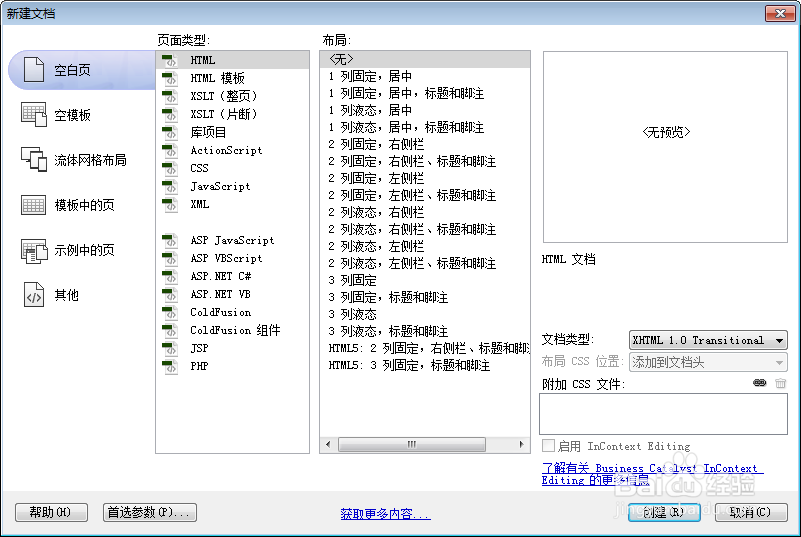
1、新建html文档。

2、书写hmtl代艨位雅剖码。<div class="v" onclick="稆糨孝汶;xcsoft.info('请填写你的相关信息哟',3000)"> 提示消息[3秒后自动消失] </div><div class="v" onclick="xcsoft.success('你的信息更新完毕',1500)"> 成功消息[1.5秒后自动消失] </div><div class="v" onclick="xcsoft.error('你还有信息未填写',2000)"> 失败消息[2秒后自动消失] </div><div class="v" onclick="xcsoft.loading('正在更新中,请等待...')"> 加载消息[不会自动消失] </div><div class="v" onclick="xcsoft._hide()"> 强制隐藏消息 </div>

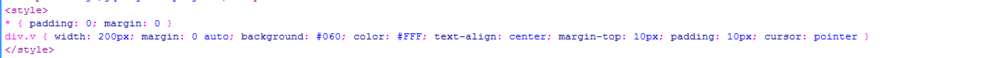
3、书写css代码。<style>* { padding: 0; margin: 0 }div.v { width: 200px; margin: 0 auto; background: #060; color: #FFF; text-align: center; margin-top: 10px; padding: 10px; cursor: pointer }</style>

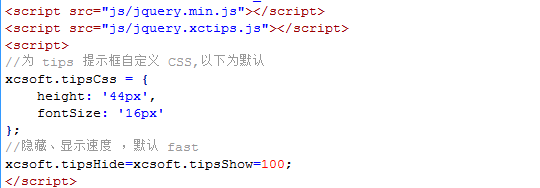
4、书写并添加js代码。<script src="js/jquery.min.js"></script><script src="js/jquery.xctips.js"></script><script>//为 tips 提示框自定义 CSS,以下为默认xcsoft.tipsCss = { height: '44px', fontSize: '16px'};//隐藏、显示速度 ,默认 fastxcsoft.tipsHide=xcsoft.tipsShow=100;</script>

5、代码整体结构。

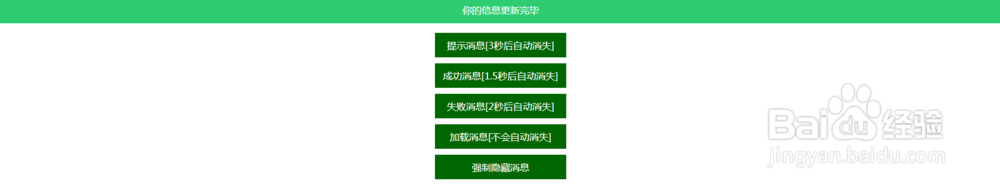
6、查看效果。