1、首先创建一个新的空白页面,在工作区域拖入相关元件,如下图所示。

2、将各个元件的样式进行调整,并对页面中的值进行描述,如下图所示。

3、元件样式调整完成后,对各个元件的名称进行命名,后面做交互事件时能够清晰,如下图所示。

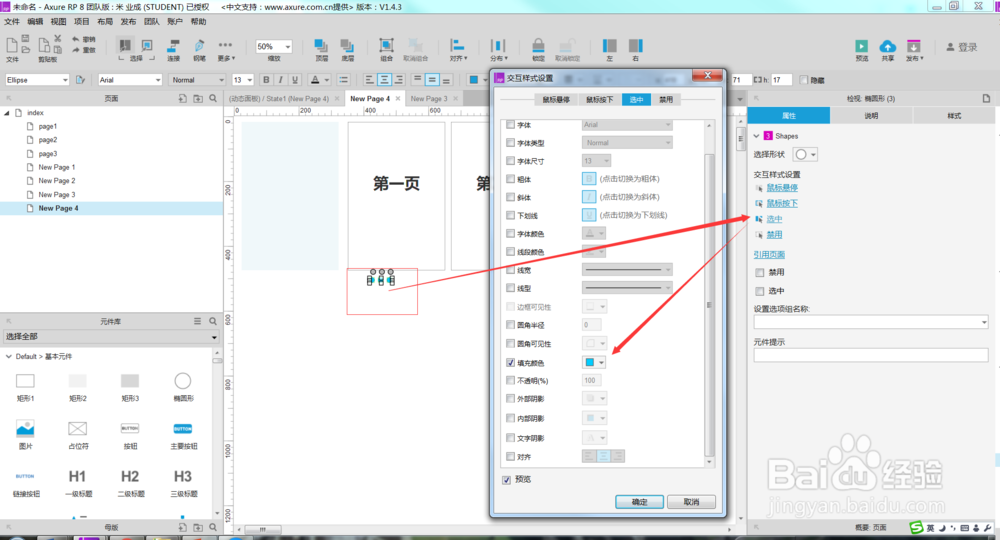
4、将三个椭圆的选中状态的样式进行设置,如下图所示。

5、将准备好的元件复制到动态面板中,并调整合适的位置,如下图所示。

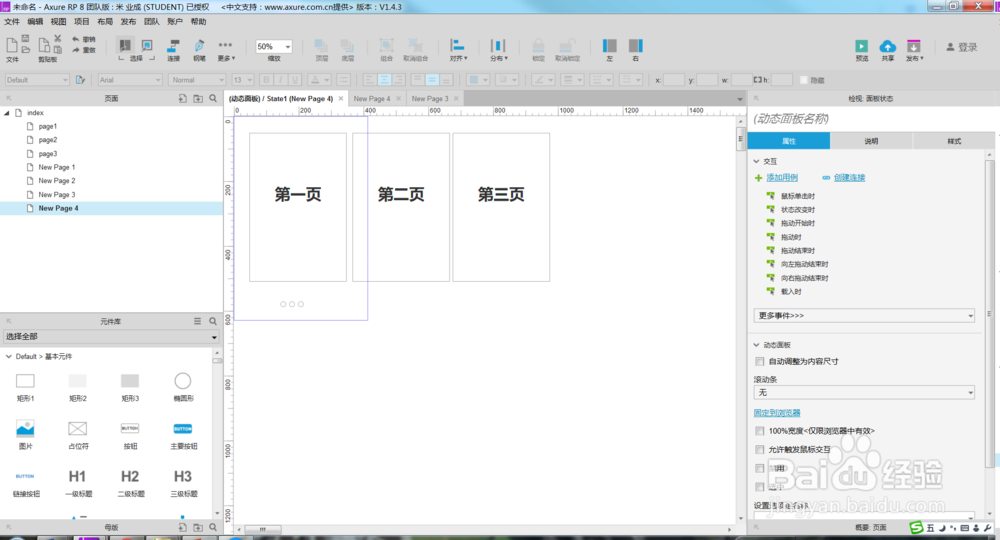
6、选中三个矩形,将三个矩形转换为动态面板,并对动态面板的名称进行命名如下图所示。


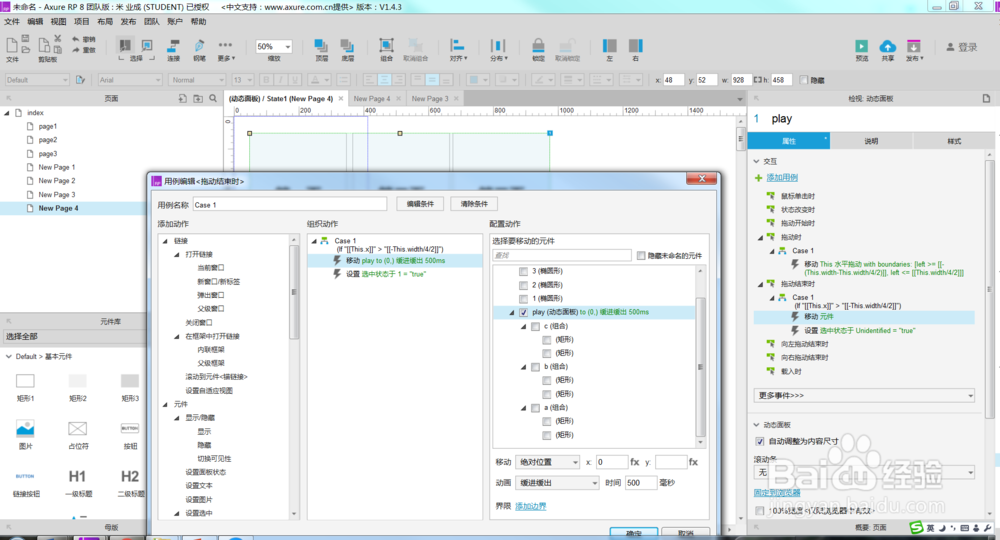
7、下面开始对动态面板的交互事件进行设置,首先是拖动时的效果,如下图所示。

8、然后再做拖动结束时的交互效果,如下图所示。



9、交互事件设置完成后,补充一步,将三个圆放入一组中,并将第一个圆设置为选中状态,如下图所示。

10、所有工作准备完成,f5预览一下效果,拖动页面,效果就出现了,如下图所示。