1、打开代码编辑器,新建test.html,用来学习今天的内容

2、在页面body标签内,新建一个class为study的div,并在div标签内写上一段文字

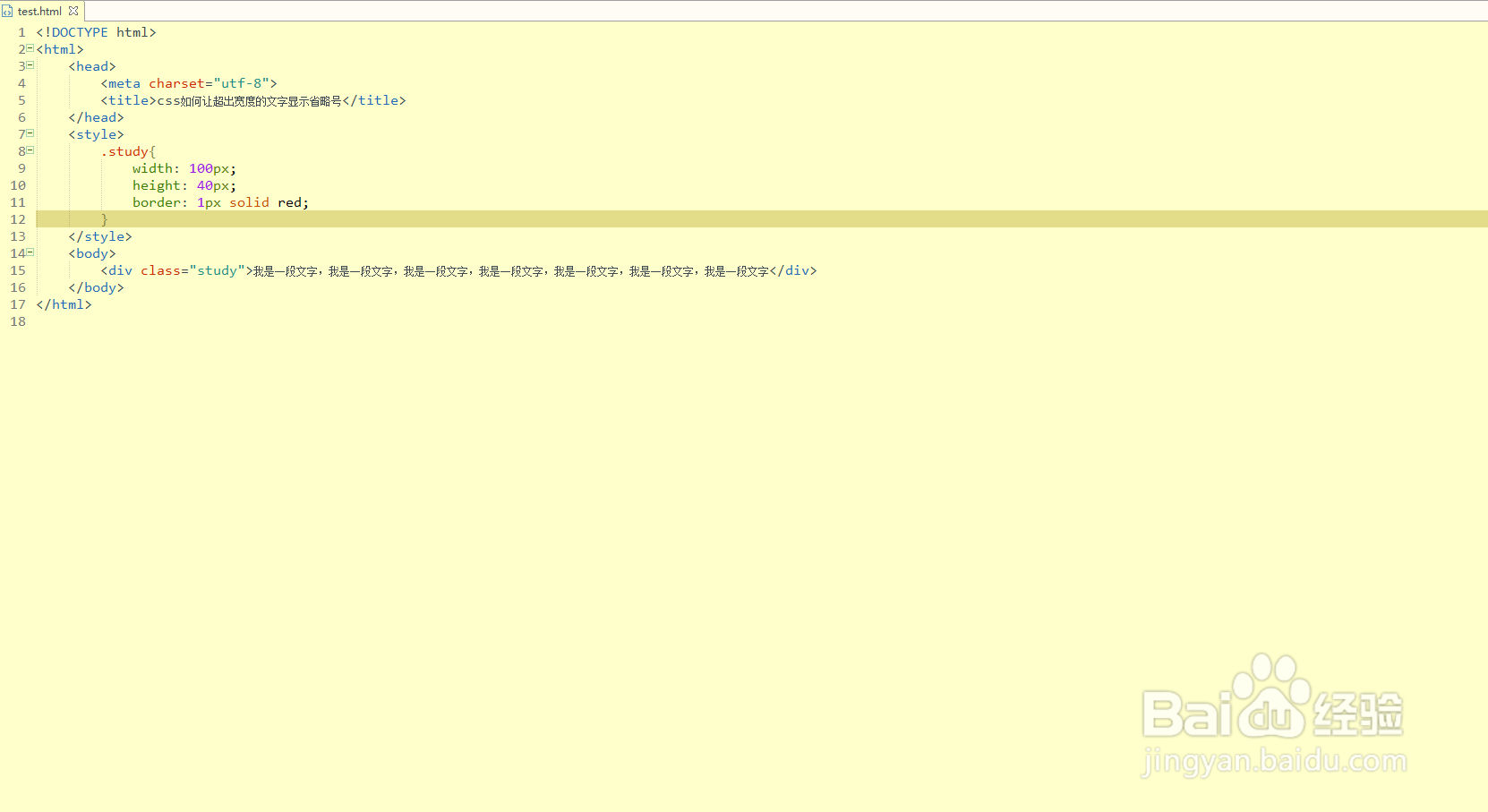
3、再head标签下方,新建style标签,并在style标签内定义study的样式

4、在浏览器中打开test.html页面,会发现文字超过了div所设定的区域

5、回到编辑器,在study的样式里加上:overflow: hidden; text-overflow: ellipsis; white-space: nowrap;

6、再次在浏览器中打开test.html页面,会发现超出的文字被隐藏了,并且显示了省略号
