1、先来看一下我们要做一个什么样的一级导航菜单,这次以常见的位于中上部并居中的菜单为例,大家可以借鉴此方法,做出自己想做的以及导航菜单首先打开Hbuilder,创建html文件(点击图片放大看更佳哦)

2、①创建一个div,作为包裹一级导航菜单的div,其作用是提前为设置ul和li的位置打好基础“ margin:0 auto;”是为了让div水平居中


3、运行查看结果,为了让div的位置能够更明显的看出,所以为其设置一个灰色的背景颜色,使用“ background-color ”属性

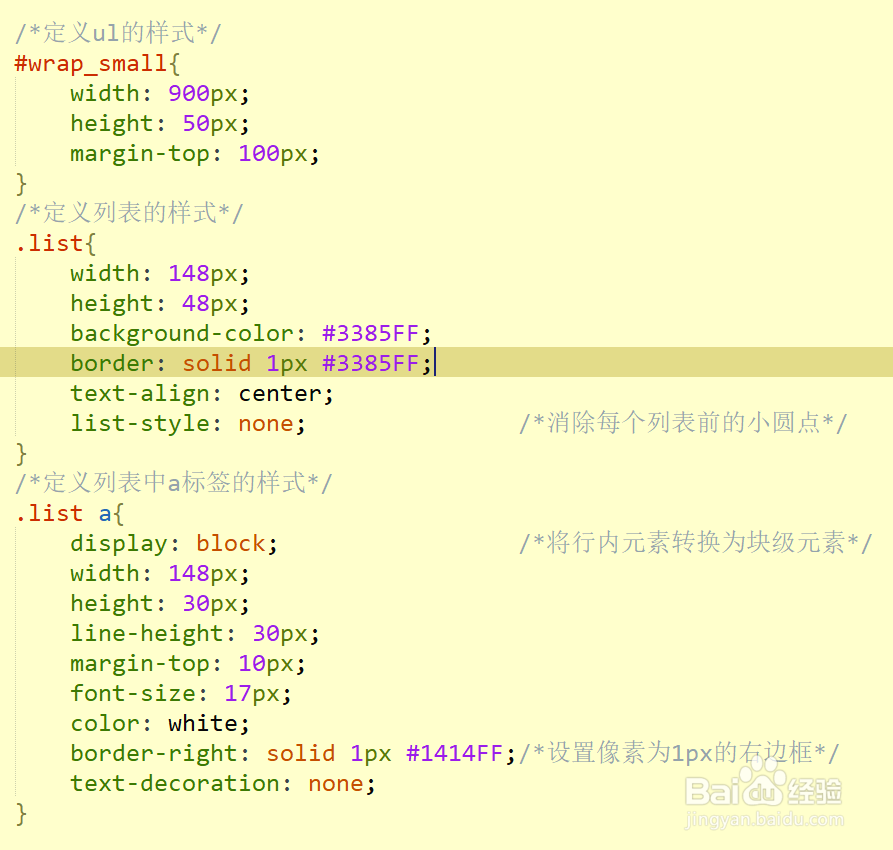
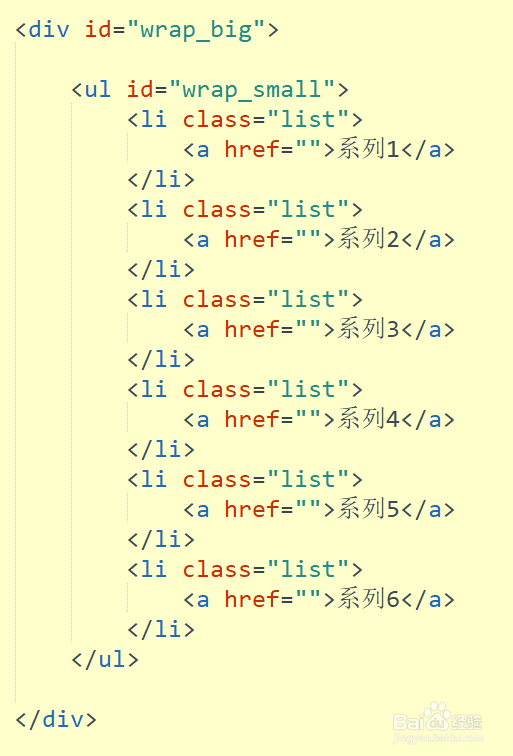
4、②在蟠校盯昂div中创建ul、li、a设置ul、li、a标签的样式,如图,部分属性带有注释在li中创建a标签是因为,在大多数情况下,我们每一个一级导航菜单都是带有链接的,在做这一步时养成这个习惯,将为我们减少许多不必要的麻烦


5、运行查看ul和li需要注意的是,如果ul和a都用了margin-top,那么必须为其各自的父亲元素设置边框,因为margin只找其父元素的边框,否则将无法达到我们想要的效果我个人习惯设置咤胸剖玳像素为1px、颜色与父元素背景颜色相同的实线边框如li的样式中“ border:solid 1px #FFFFFF;”

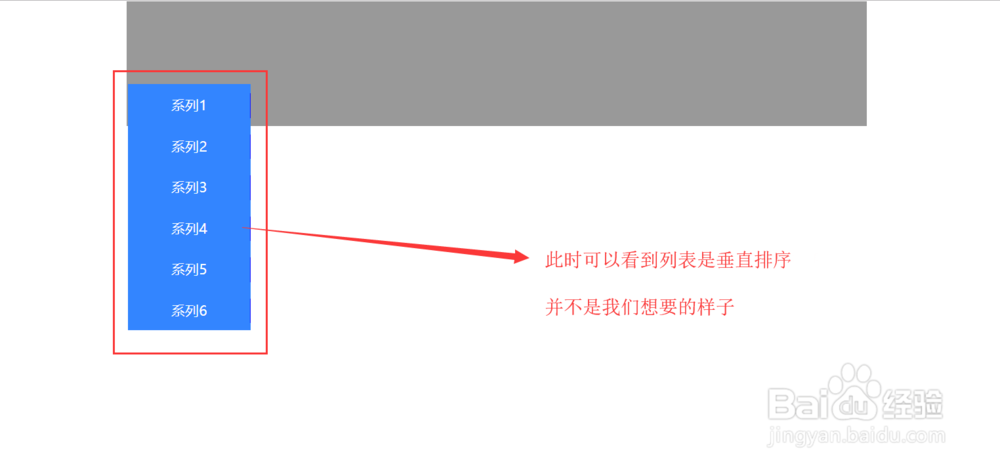
6、③复制五个li,连同a标签一起复制,并修改每个li的文本内容

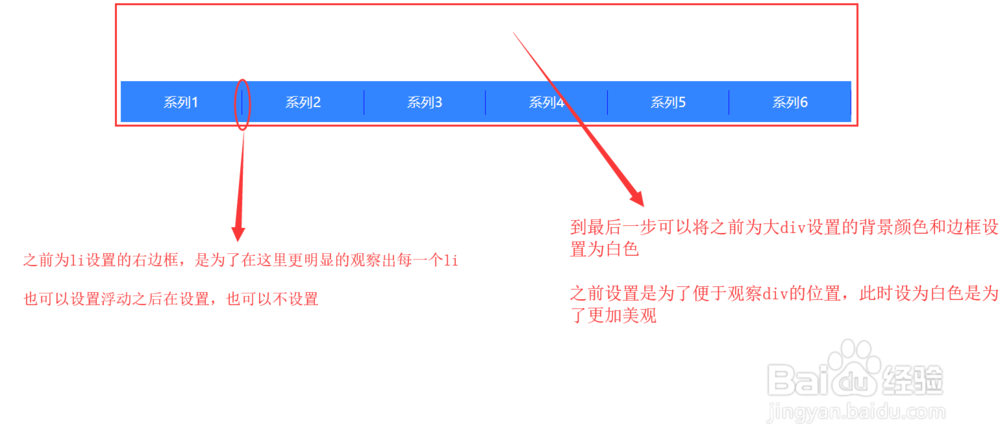
7、运行查看结果,发现了关键问题

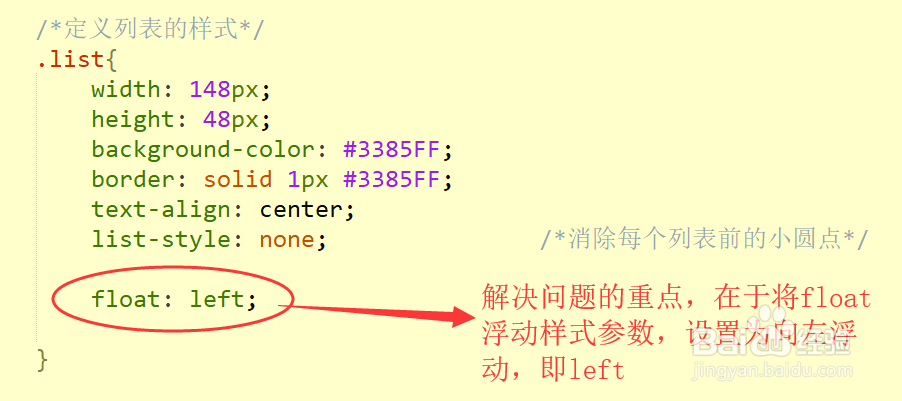
8、④为每个li设置浮动,并且全都是向左浮动即“ float:left;”⑤最后运行查看效果