1、首先,我们打开dreamweaver cs4软件,切换到代码窗口。在代码窗口中,我们就可以编写CSS样式来进行背景色的控制。

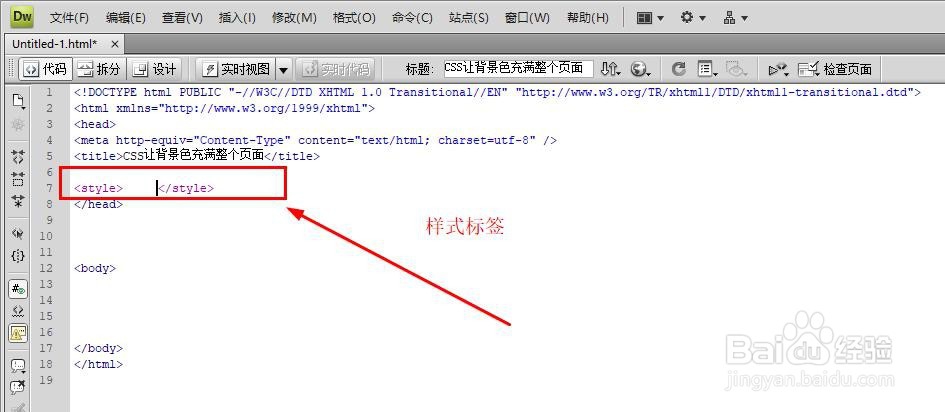
2、第一步:在<head></head>标签的中间写上样式标签<style></style>,即<head> <style></style> </head>,写上样式标签,这样浏览器在解析的时候就会准确识别。

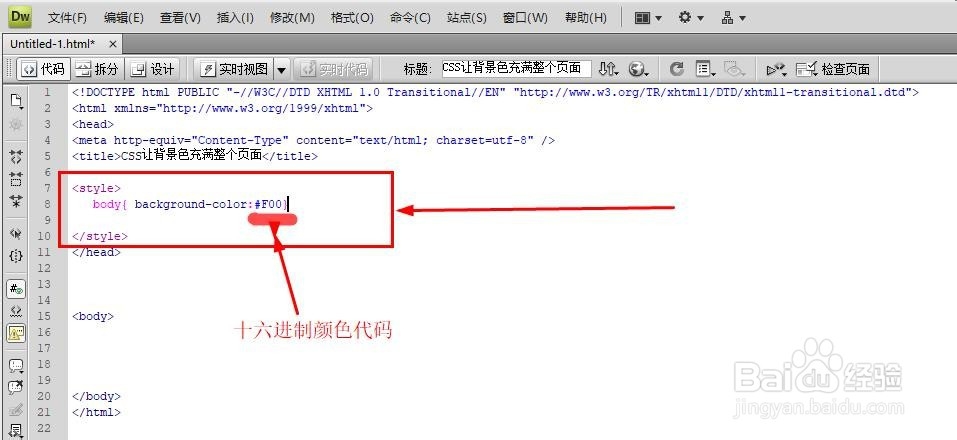
3、第二步:如果我们想要整个页面都填充背景色,只需要在样式标签<style>中间写上body{ background-color:颜色代码}即可,颜色代码通常是十六进制,选好所需的颜色即可。</style>

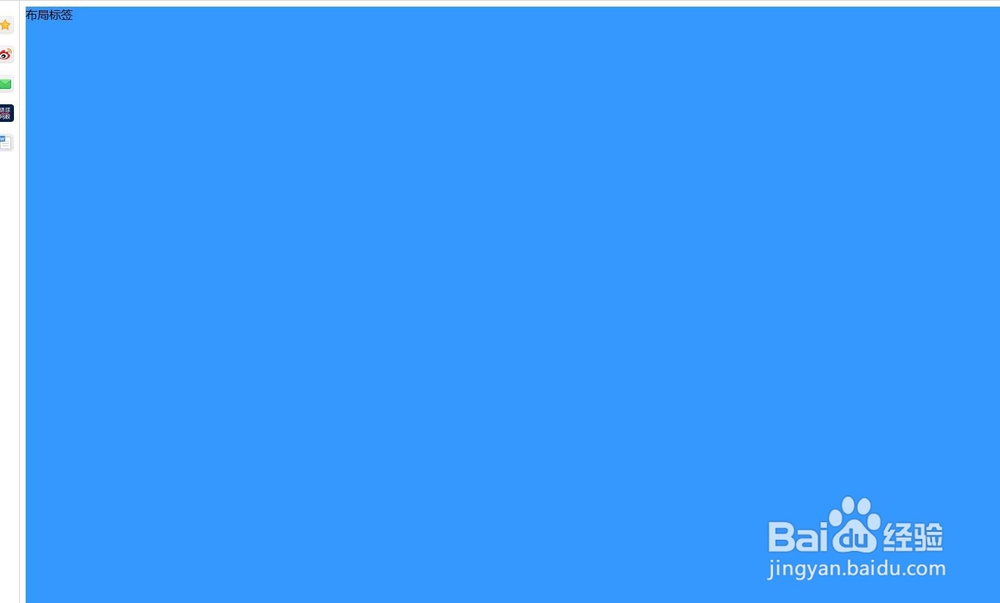
4、在浏览器中预览,我们可以看到,颜色已经铺满整个页面。如下图:

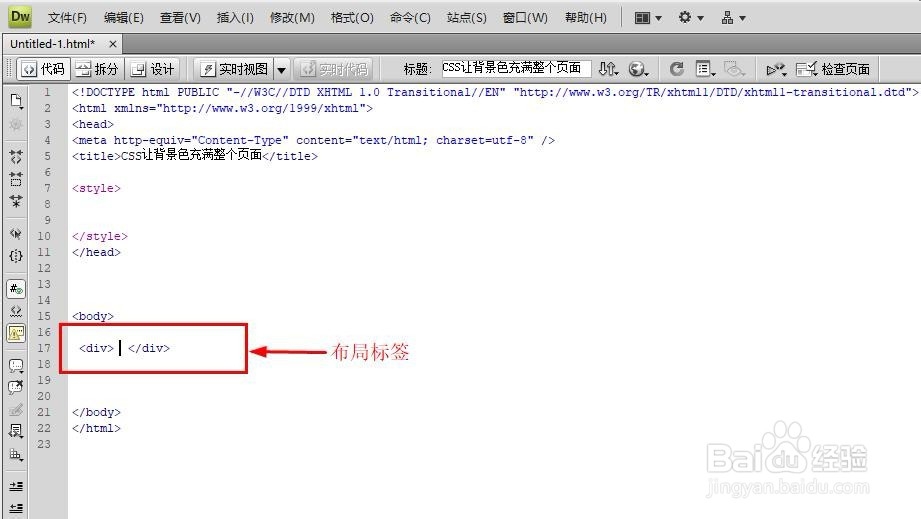
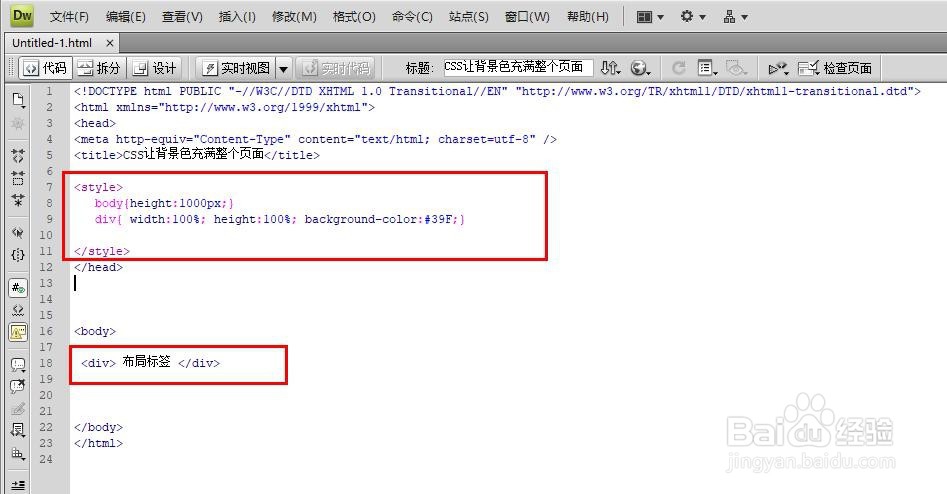
5、还有一种方法:就是增加一个布局标签<div>的形式,具体写法是在<body>标签中间写上div标签即可,如图所示:

6、接下来就是给这个div标签编写样式,在style标签中先给该标签设置宽高和页面大小一致,再添加背景色,div{ width:100%; heigth:100%; background-color:#3f},使用这种方法的前提是先规定整个页面的大小,比如页面的高度。


7、以上就是如何通过CSS让整个页面填满颜色的操作,希望可以帮到你。