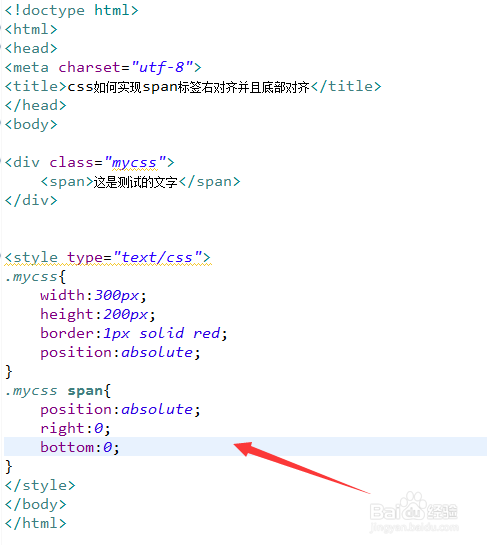
1、新建一个html文件,命名为test.html,用于讲解css如何实现span标签右对齐并且底部对齐。

2、在test.html文件内,在div内,使用span标签创建一行文字。

3、在test.html文件内,设置div标签的class属性为mycss。

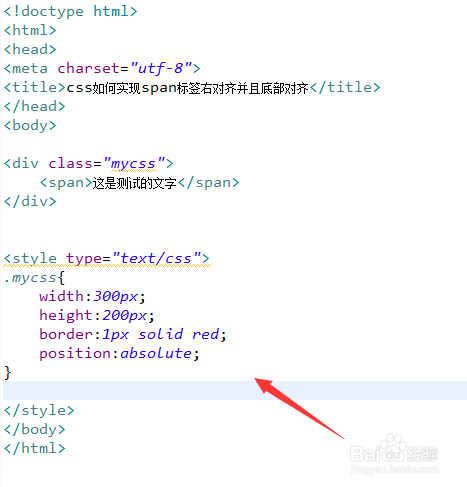
4、在css标签内,通过class设置div的样式,定义它的宽度为300px,高度为200px,边框为红色边框,并将position属性设置为absolute(绝对定位)。

5、在css标签内,再设置div内span标签的样式,将position属性设置为ab衡痕贤伎solute(绝对定位),并将right属性设置为0,实现右对齐,再将bottom属性设置为0,实现底部对齐。

6、在浏览器打开test.html文件,查看实现的效果。
