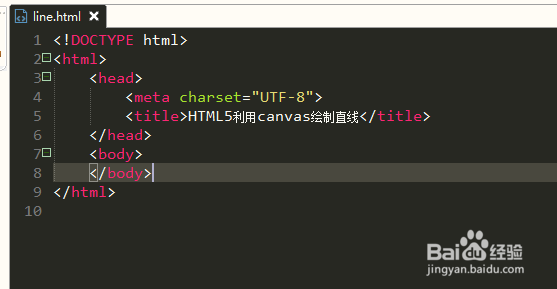
1、第一步,双击打开HBuilder编辑工具,新建静态页面line.html,如下图所示:

2、第二步,在<body></body>标签元素内插入一个div标签,豹肉钕舞设置宽度为600px、高度为400px,然后在div标签插入canvas,如下图所示:

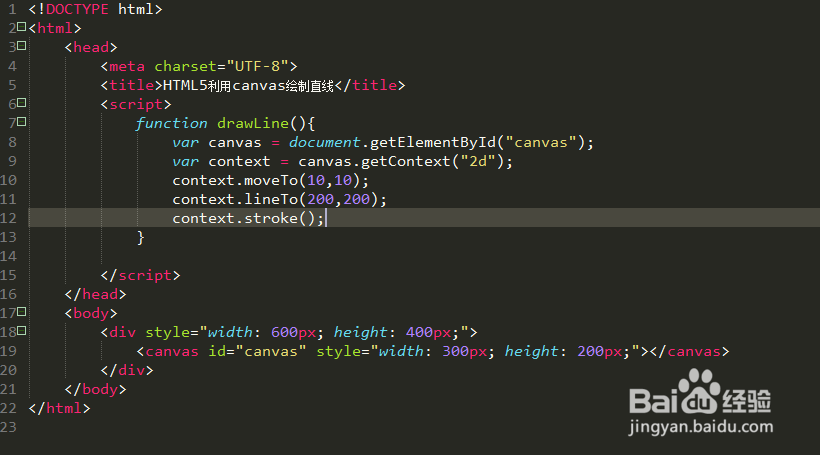
3、第三步,在<script></script>标签编写绘制直线的代码,调用直线的方法,如下图所示:

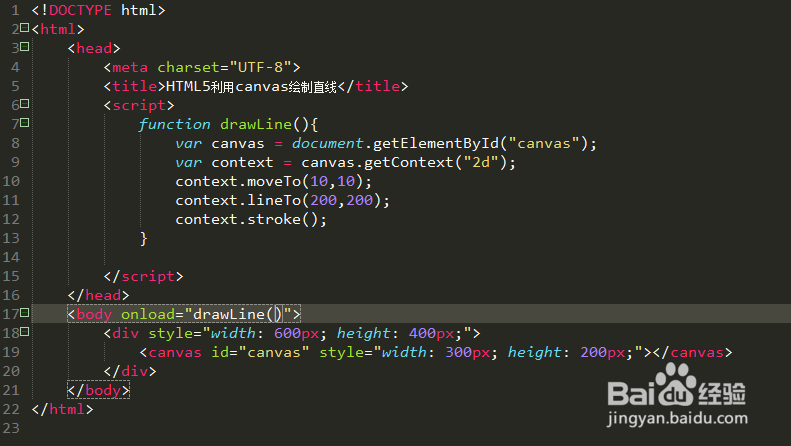
4、第四步,在<body>标签元素内调用绘制直线的方法,使用onload事件,如下图所示:

5、第五步,保存代码并预览该静态页面,查看页面显示的效果,如下图所示:

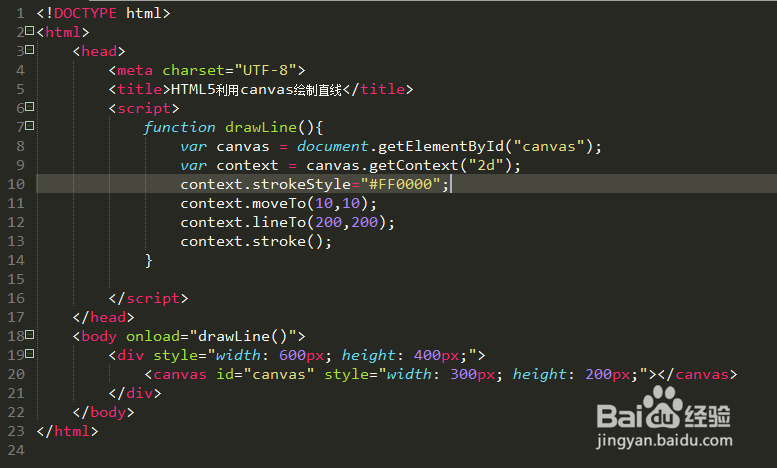
6、第六步,再次编辑代码,设置直线的颜色值,并再次预览页面,如下图所示: