1、需求分析1、实现列表表头自定义显示字段,自定义表头排序。2、把1的实现做成永不改变。附图:改变前图片

2、改变后图片

3、代码分析1、安装kartik-v/yii2-dynagrid插件下载地址:https://github.com/kartik-v/yii2-dynagrid1.1、composer安装。推荐使用,原因是通过composer安装源码全。1.2、手动安装。不会composer安装但是想用这插件,怎么办?那就手动安装吧!手动安装好了也能用,就是有些插件吧,你手动安装的话会缺少些文件,在使用过程中根据错误提示修改就好了。手动安装的方法:大家可以根据我给你们的下载地址,把源码下载下来,然后解压放到项目的vendor文件夹下,把插件的文件夹命名为“yii2-dynagrid”,接着在vendor\composer\autoload_psr4.php文件里边加上这么一段代码:'kartik\\dynagrid\\' => array($vendorDir . '/kartik-v/yii2-dynagrid'),安装完成。
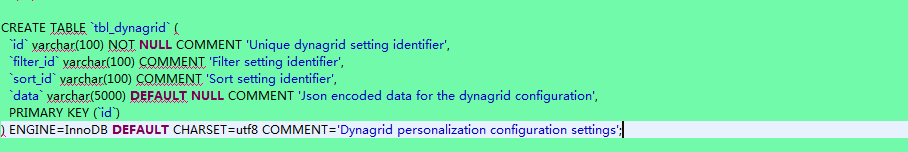
4、使用yii2-dynagrid插件2.1、首先,创建两个表tbl_dynagrid和tbl_dynagrid_dtl2.1.1、创建表tbl_dynagrid的执行语句

5、1.2、创建表tbl_dynagrid_dtl的执行语句

6、2、然后,引入相关JS

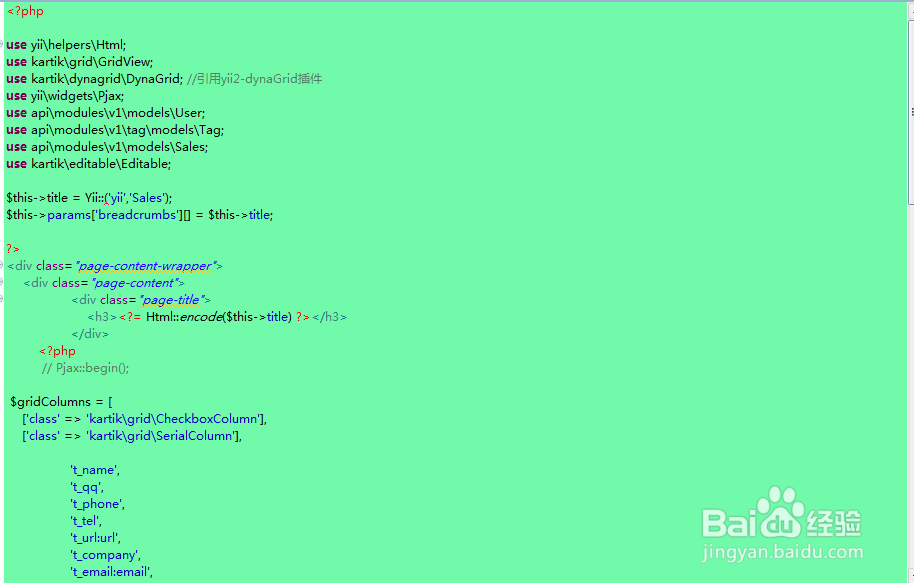
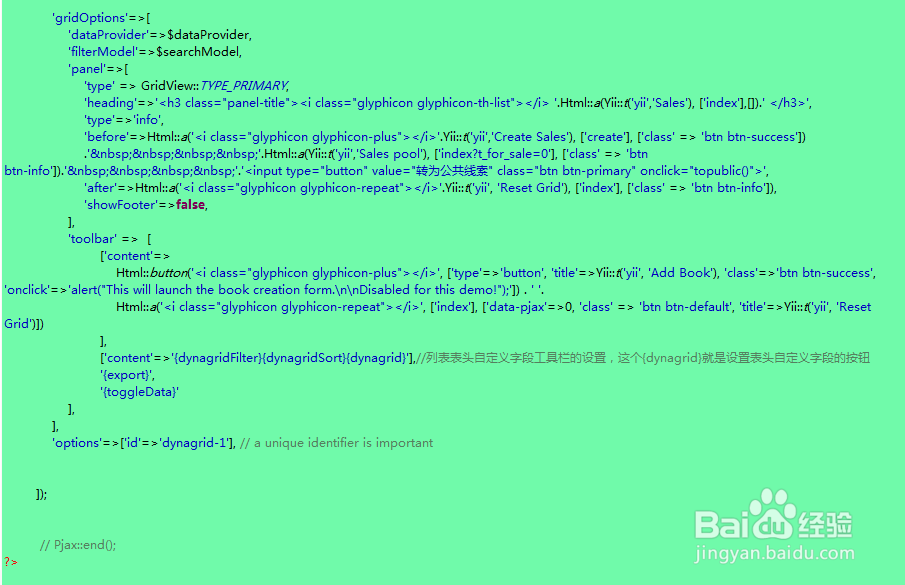
7、这里要注意JS冲突的问题,多使用查看源代码,把该引的引入,多余注释掉。2.3、接下来,在view里引用和配置插件(看代码注释)



8、好了,到这里你试试看,是不是已经实现了列表表头自定义显示字段了。哈哈...
9、常见问题1、下面这两个JS冲突:"assets/global/plugins/jquery.min.js","assets/global/plugins/bootstrap/js/bootstrap.min.js",解决方式:把冲突的JS给注释掉就好了。2、JS没引用全。 注意检查相关JS是否引全了。作者声明:本篇经验系本人依照真实经历原创,未经许可,谢绝转载。