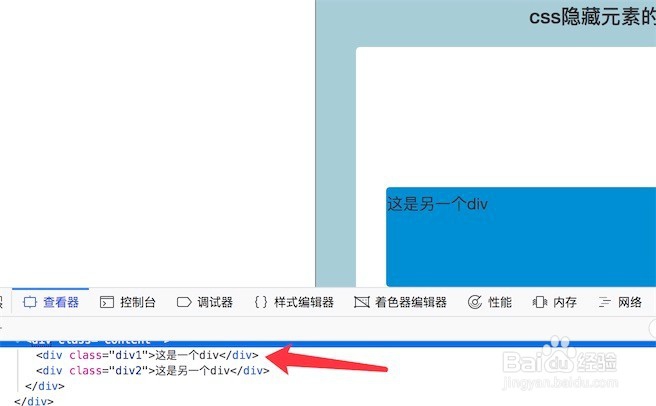
1、我们先写上html代码,主要是二个div,样式名分别为div1, div2

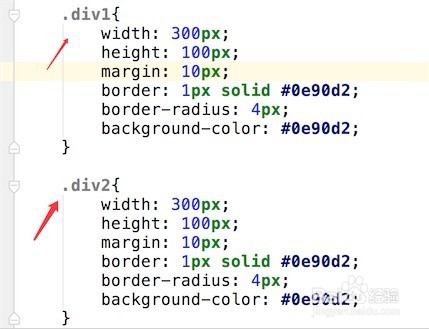
2、然后定义这二个样式,目前的样式完全一样。

3、页面运行后,如图,现在二个div都显示出来了。

4、如果要隐藏div1,怎么用css来隐藏?其实可以有二种写法,二者有一些区别,先写第一种,我们在div1的样式定义里加上一行样式: display: none;主要就是用这行样式代码来隐藏div1。

5、刷新页面,可以看到,现在第一个div已经隐藏起来了。

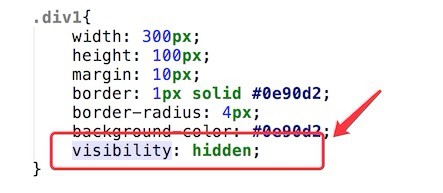
6、另一种写法是怎样的?也是一行代码就可以了,把display: none;的样式,修改成visibility: hidden;

7、再刷新页面,我们可以看到,第一个div也是看不到了。但大家有看到和前面一种写法有什么不一样的常挢傣捅地方吗锵荚徕啭?没错,就是div1虽然是看不到了,但还是占用原来的空间。至于要使用哪个写法,就按自己的需求来用了,就看是否保留原来的空间。

8、无论是哪种方法,我们用css来隐藏元素,在原代码里,原来的html元素,(div1)还是存在的,只不过是界面上看不到了而已。