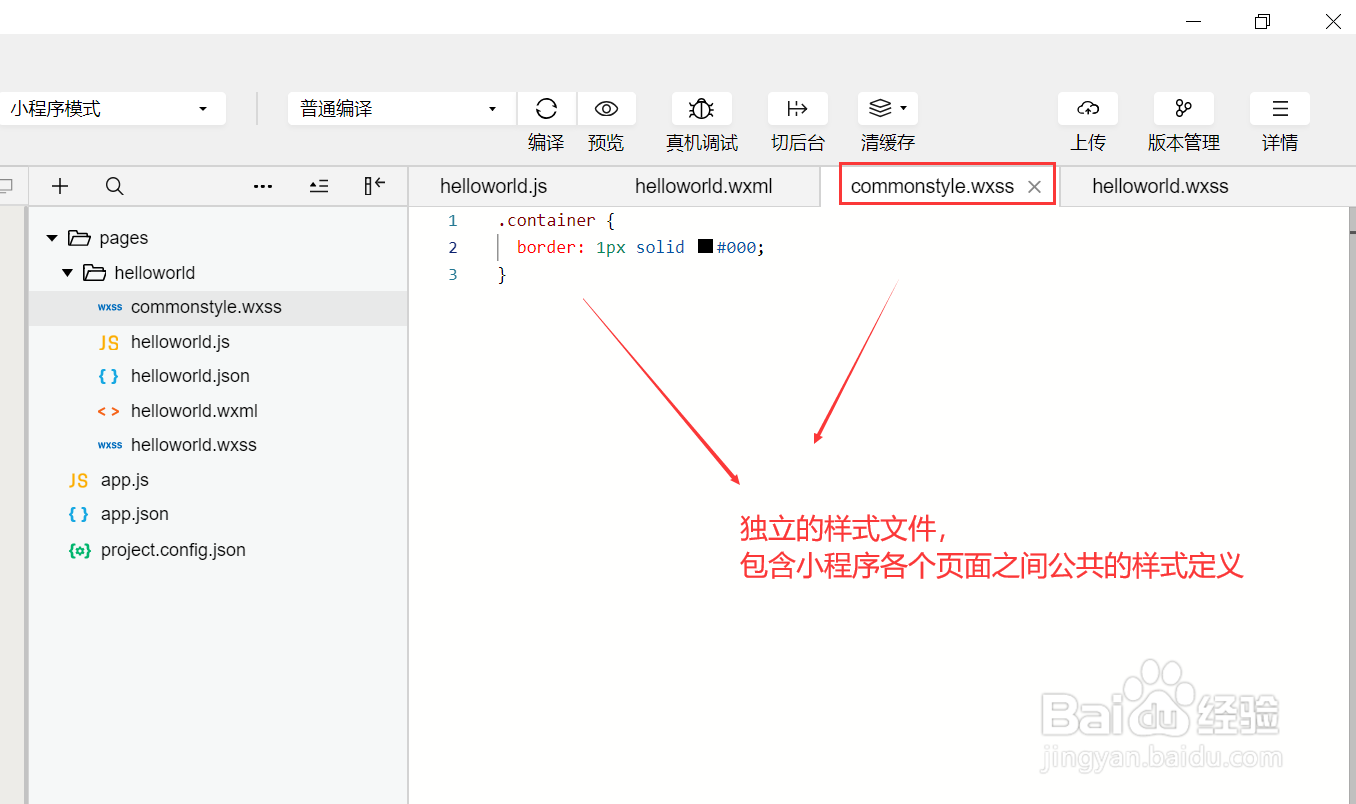
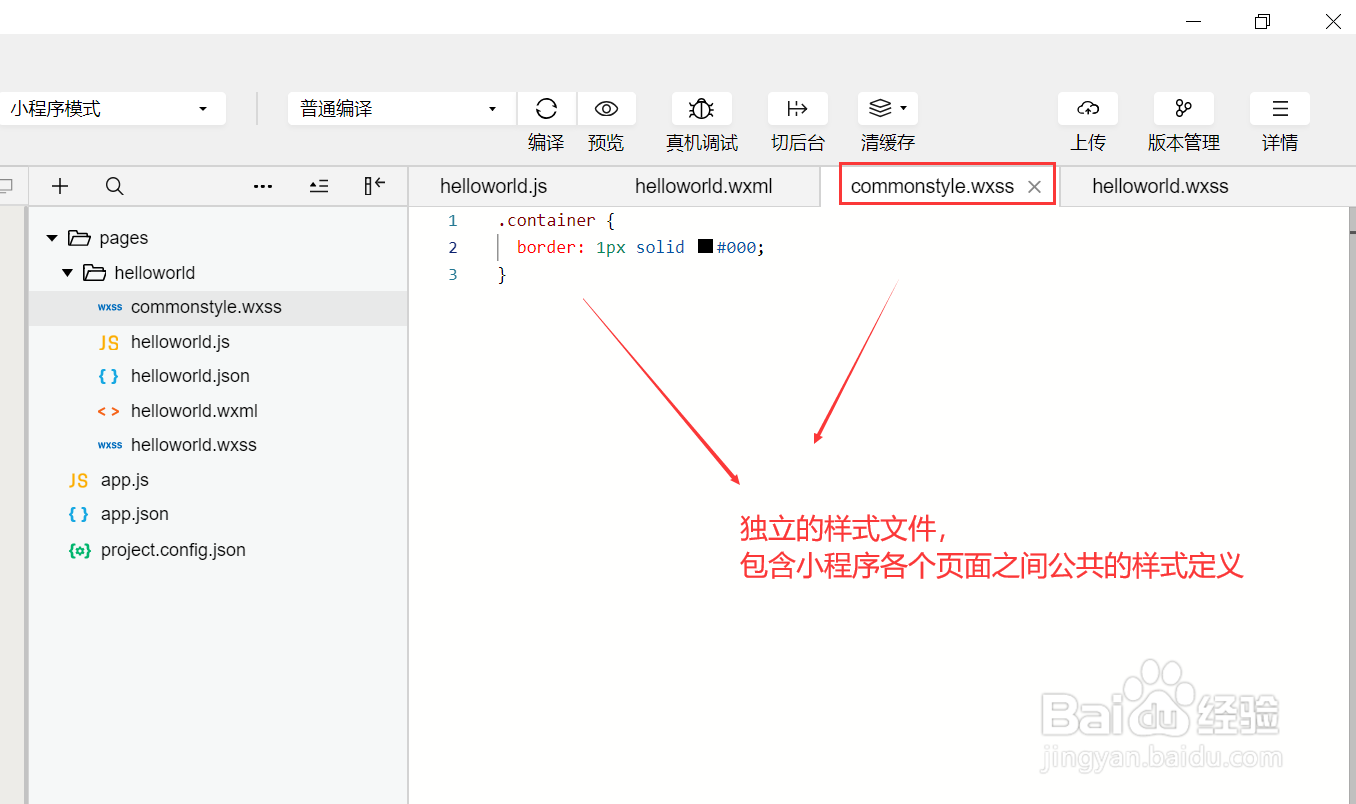
1、创建一个独立的 wxss 文件,其中包含小程序各个页面之间公共的样式定义。

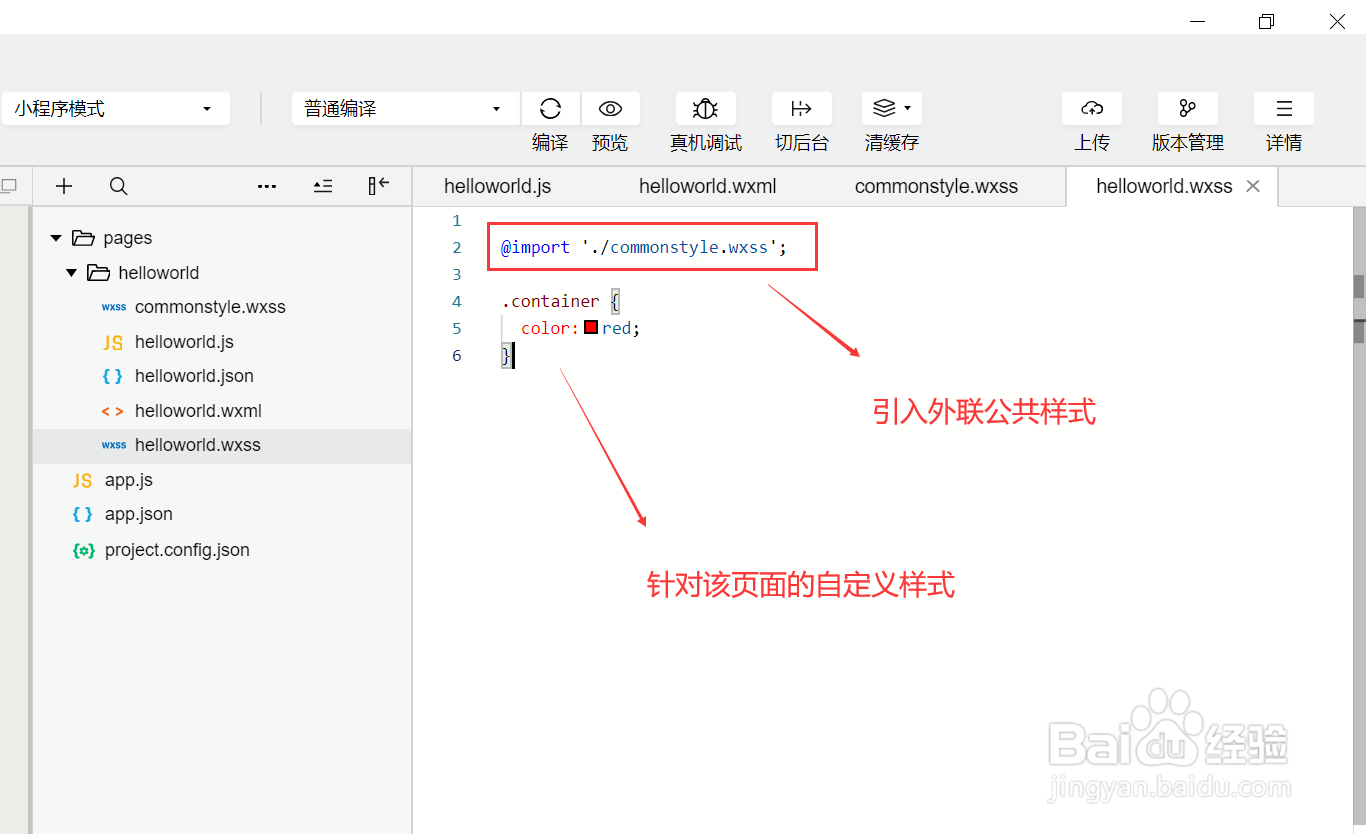
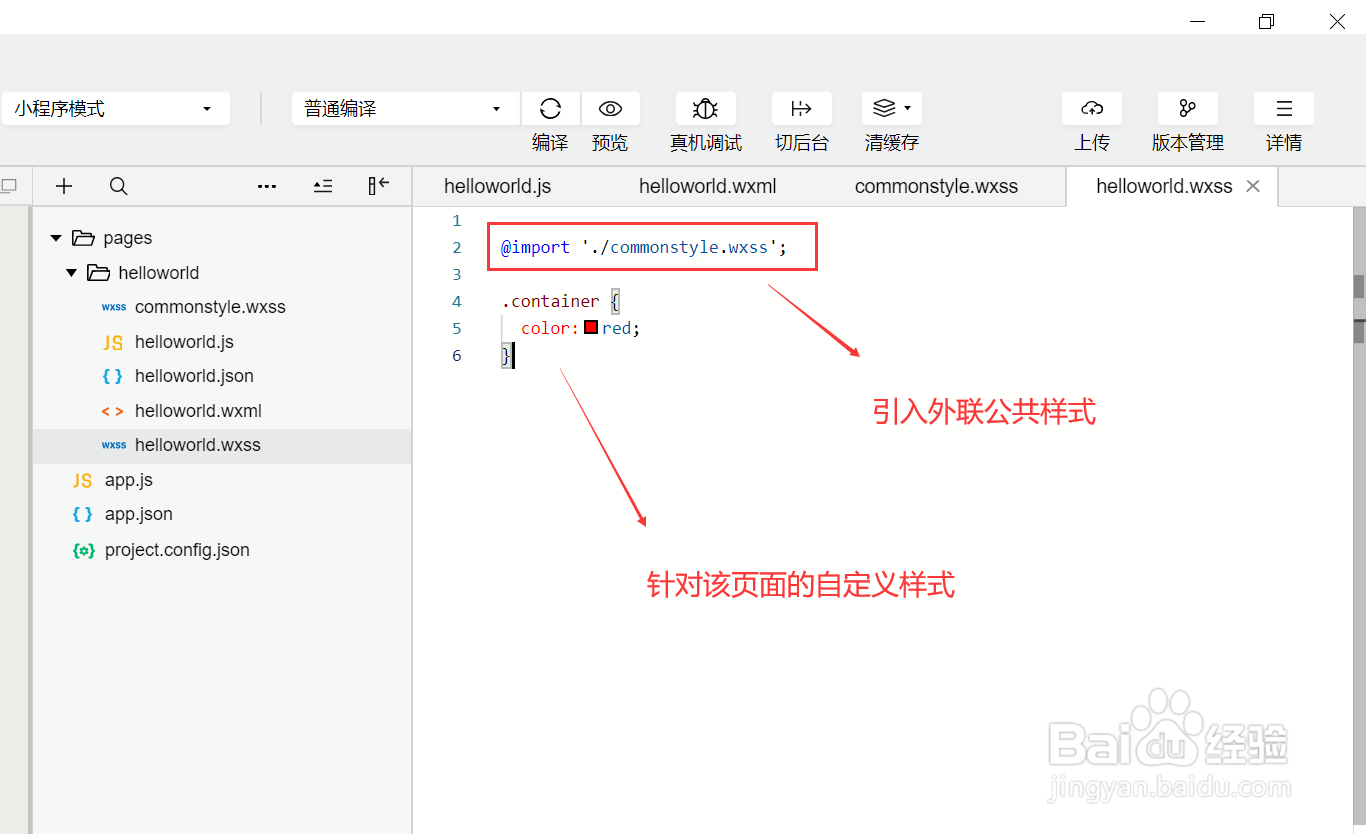
2、引入外联样式:在小程序页面对应的 wxss 中,通过 @import 引入上述独立的样式文件。

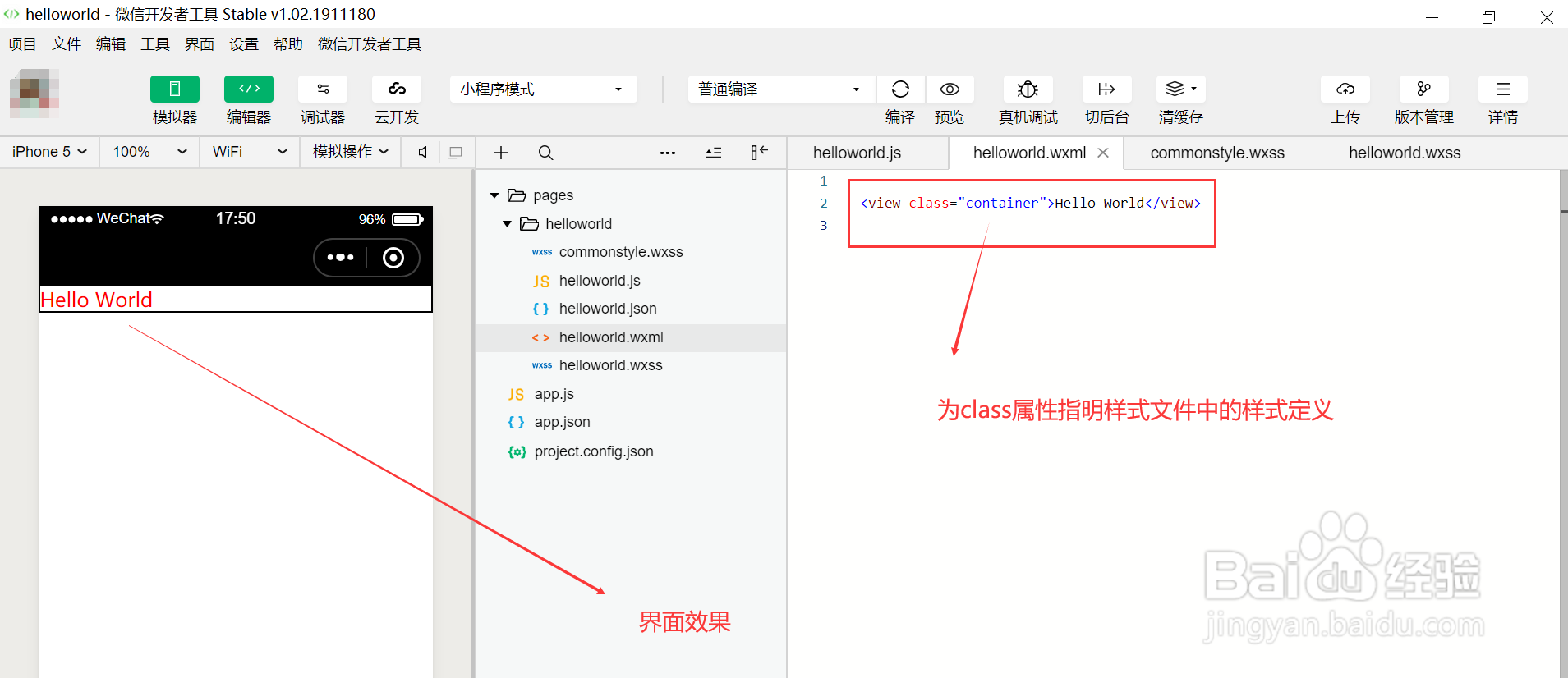
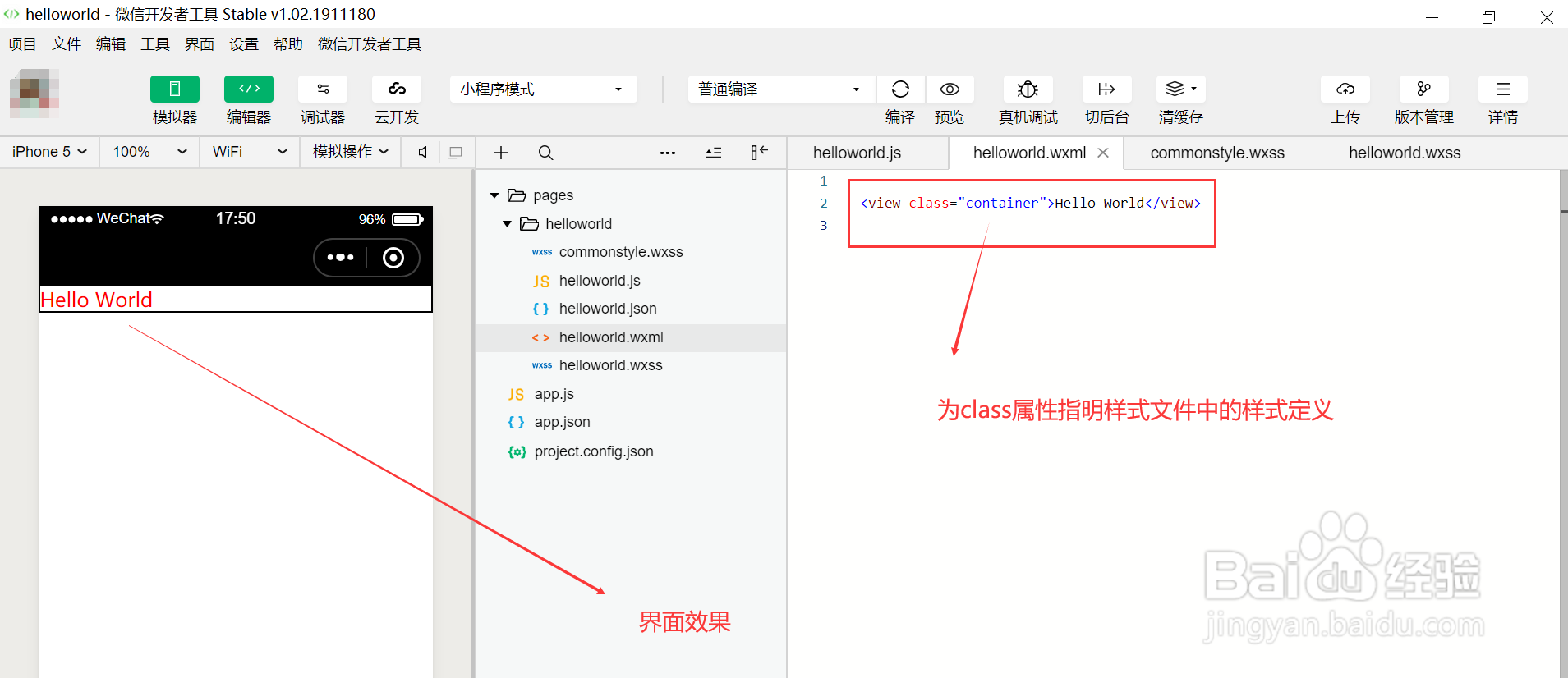
3、wxml 文件中使用该样式,通过为视图元素的class属性指定为样式文件中的同名类样式即可;保存编译后,即可通过开发者工具提供的模拟器查看页面效果。

4、wxml 文件支持通过视图元素的 style 属性,直接为特定元素创建内联样式。

5、保存编译后,通过模拟器查看小程序的页面,符合预期效果。

1、创建一个独立的 wxss 文件,其中包含小程序各个页面之间公共的样式定义。

2、引入外联样式:在小程序页面对应的 wxss 中,通过 @import 引入上述独立的样式文件。

3、wxml 文件中使用该样式,通过为视图元素的class属性指定为样式文件中的同名类样式即可;保存编译后,即可通过开发者工具提供的模拟器查看页面效果。

4、wxml 文件支持通过视图元素的 style 属性,直接为特定元素创建内联样式。

5、保存编译后,通过模拟器查看小程序的页面,符合预期效果。
