1、第一步、使用鼠标点击打开Eclipse软件,如图所示:

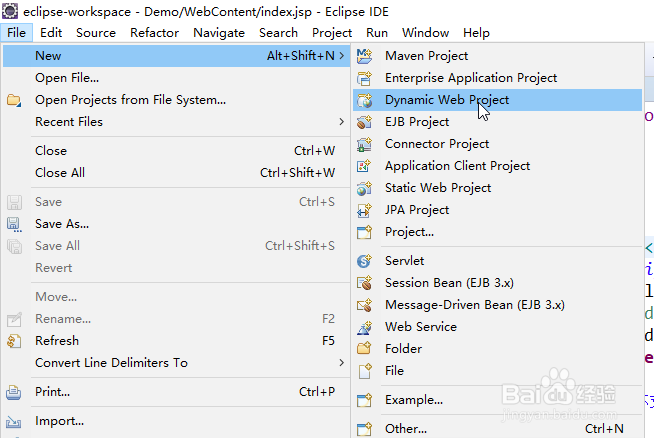
2、第二步、然后点击菜单栏File-->New--->Dynamic Web Project,如图所示:

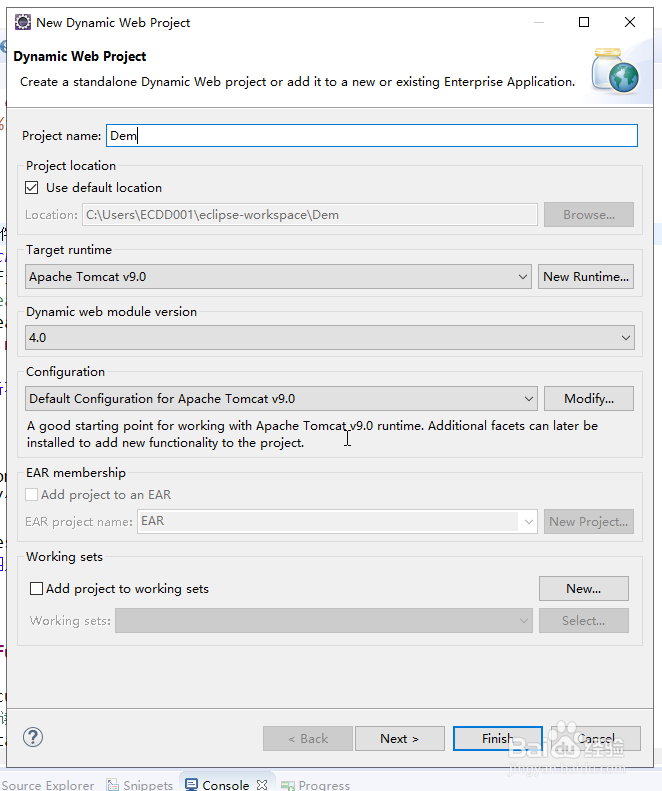
3、第三步、然后输入项目名称,点击Next按钮,如图所示:

4、第四步、继续点击Next按钮,如图所示:

5、第五步、勾选Generate web.xml deployment descriptor,然后点击Finish按钮,如图所示:

6、第六步、项目创建成功之后,鼠标选中WebContent右键New-->JSP File,如图所示:

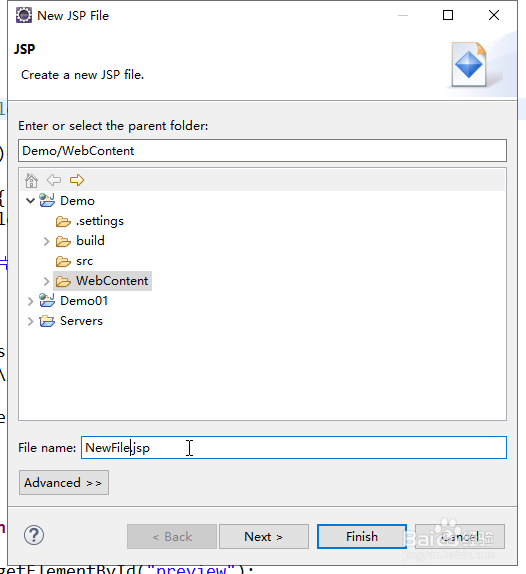
7、第七步、然后输入JSP File文件名,点击Finish按钮,如图所示:

8、第八步、然后在jsp文件中键入完整代码:<%@ page language="java" contentType租涫疼迟="text/html; charset=utf-8" pageEncoding="utf-8"%><!DOCTYPE html><html><head><meta charset="utf-8"><title>java怎样实现图片的预览功能?</title><script type="text/javascript"> function imgPreview(fileDom){ //判断是否支持FileReader if (window.FileReader) { var reader = new FileReader(); } else { alert("您的设备不支持图片预览功能,如需该功能请升级您的设备!"); } //获取文件 var file = fileDom.files[0]; var imageType = /^image\//; //是否是图片 if (!imageType.test(file.type)) { alert("请选择图片!"); return; } //读取完成 reader.onload = function(e) { //获取图片dom var img = document.getElementById("preview"); //图片路径设置为读取的图片 img.src = e.target.result; }; //https://blog.csdn.net/baidu_41601048/article/details/78997497 reader.readAsDataURL(file); }</script></head><body><img id="preview" /> <br /> <input type="file" name="file" onchange="imgPreview(this)" /></body></html>

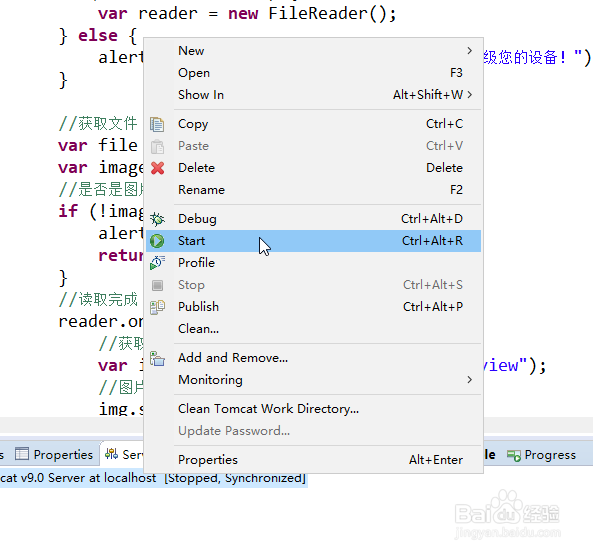
9、第九步、然后启动部署项目到Tomcat服务器,如图所示:

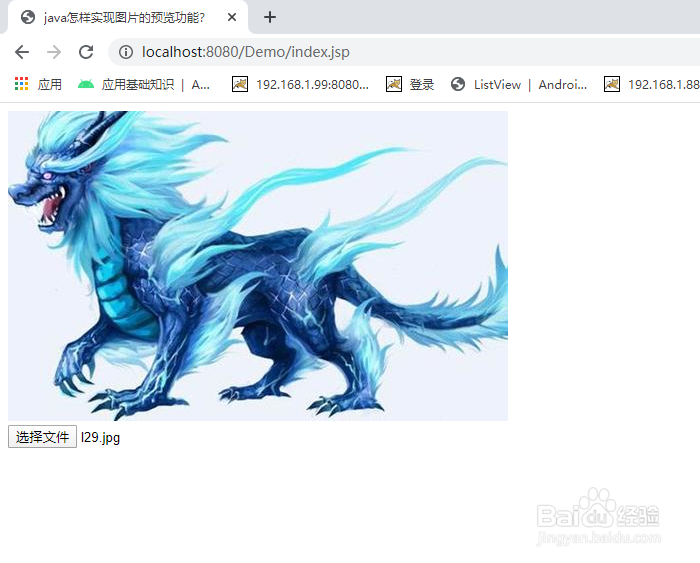
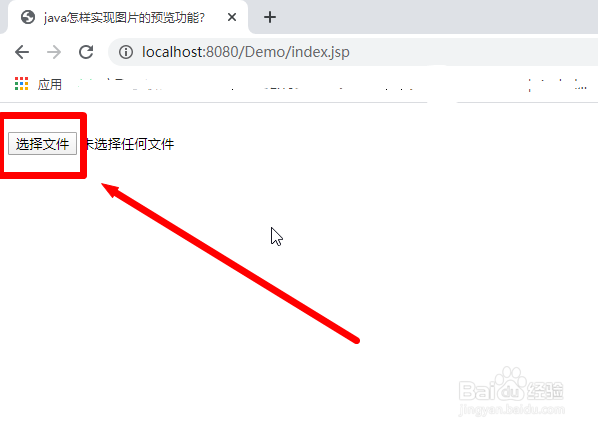
10、第十步、在浏览器中输入访问项目地址:http://localhost:8080/Demo/坡纠课柩index.jsp然后点击选择文件按钮,如图所示:

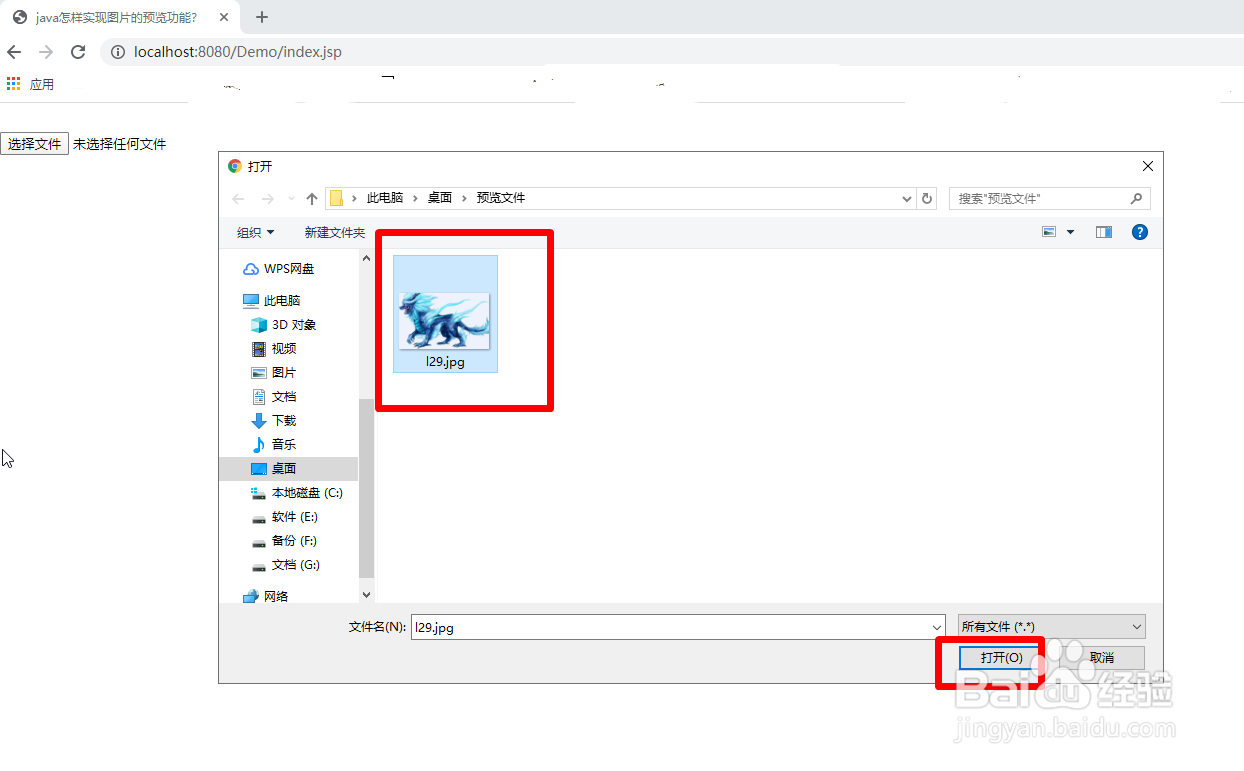
11、第十一步、然后选中需要预览的图片,点击打开按钮,如图所示:

12、第十二步、图片预览效果,如图所示: