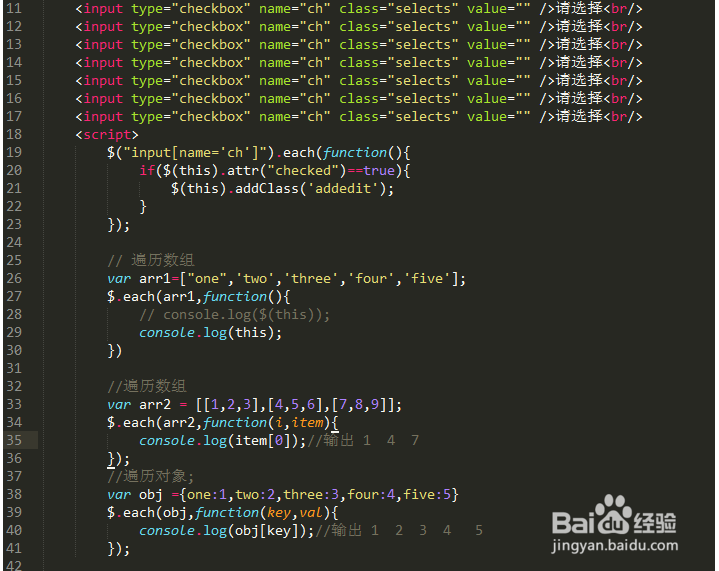
1、在jquery中,遍历对象和数组,经常会用到$().each和$.each(),两个方法,但是这两个方法使用区别的,从而这两个方法,在针对不同 的操作上,显示了各自的特点;$().e锾攒揉敫ach,在DOM上处理比较多,诺页面有多个input标签类型为checkbox ,对于这时用$().each;来处理多个checkbox:如下:$("input[name='ch']").each(function(i){ if($(this).attr('checked')==true){ //一些操作代码 }});对于遍历一个数组,用$.each()来处理,简直爽到了极点;例如:$.each();

2、输出结果:

3、遍历DOM元素(each()的方法使用):代码如下:

4、输出结果依次为:

5、each和map的比较:下面的l例子:是获取每一个多框的Id的值:each:方法:定义一个空数组:通过each方法;往数组添加 Id值,最后将数组转换成字符串后,alert这个值:代码如下:

6、输出结果:

7、map方法:将每个:chec氯短赤亻kbox执行return this.id并将这些返回值,自动的保存为jquery的对象,然后吹涡皋陕用get方法将其转换成原生javascript数组,在使用join方法转换成字符串,最后console.log()这个值;代码如下:

8、输出的结果:
