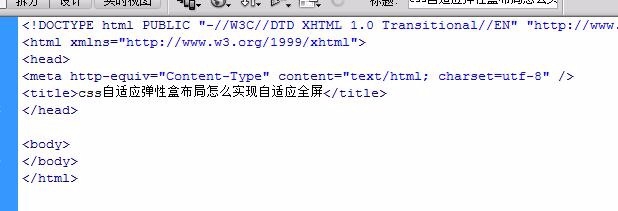
1、新建html文件

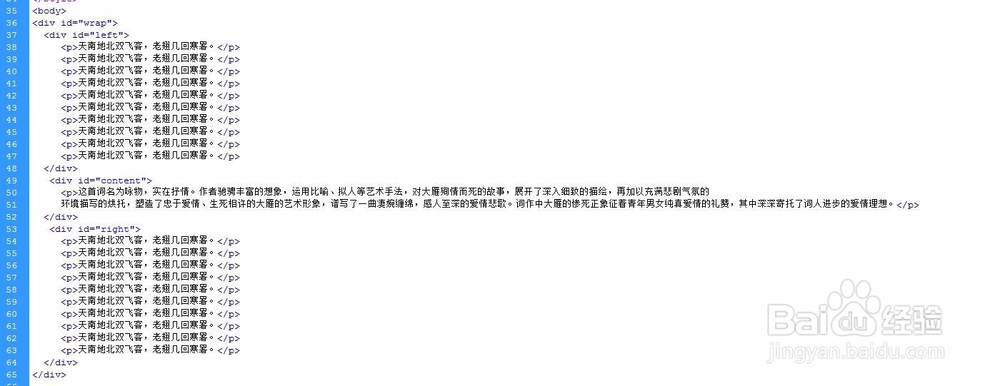
2、创建div及其内容

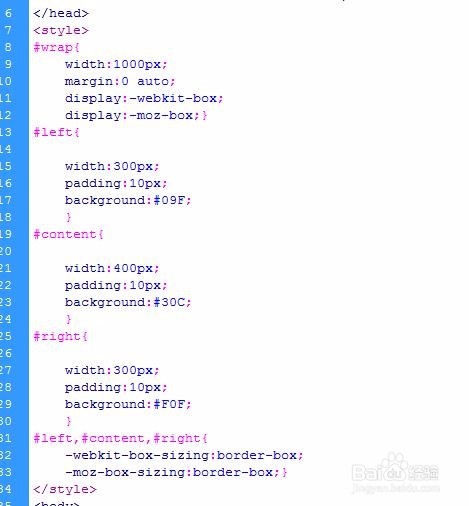
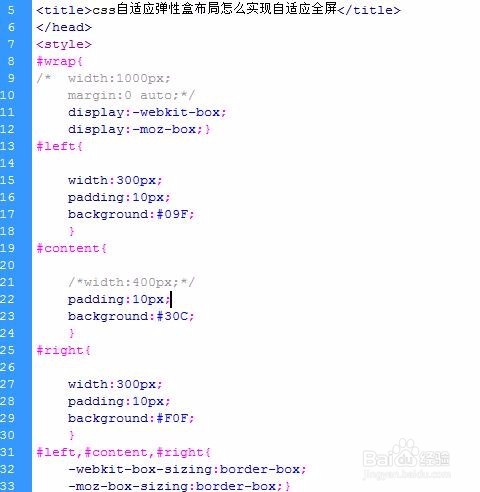
3、创建div样式

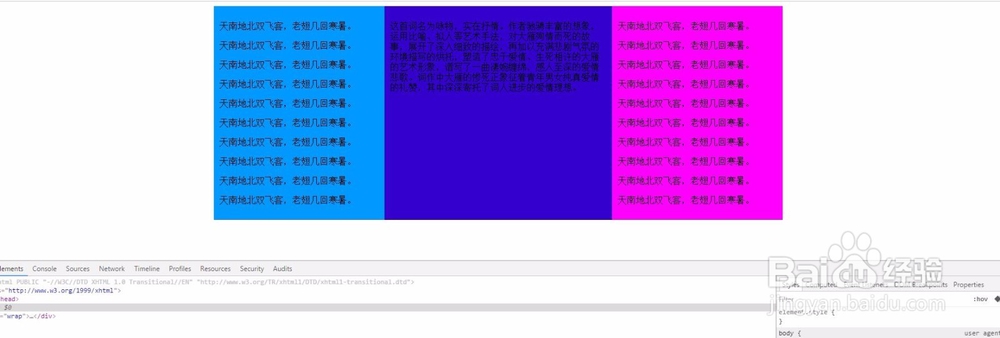
4、预览效果如图

5、去除最外边和中间div的宽度

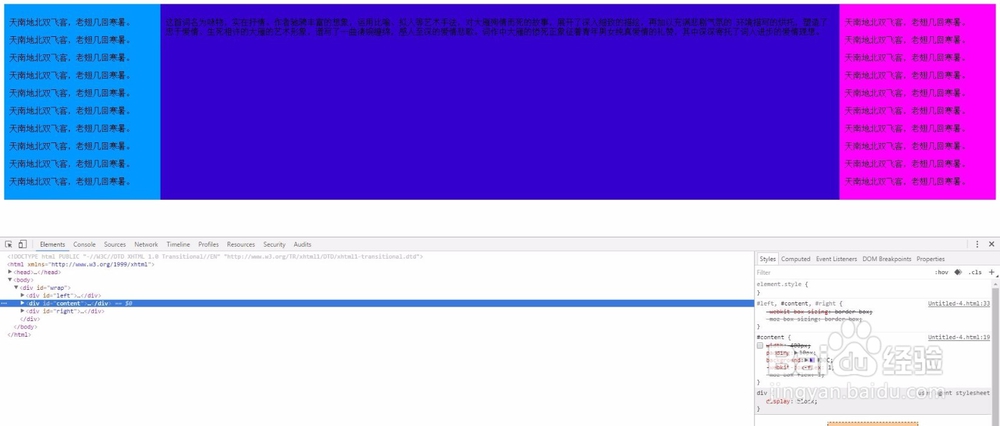
6、预览效果如图

7、添加-webkit-box-flex:1; -moz-box-flex:1;样式使其自适应浏览器的宽度

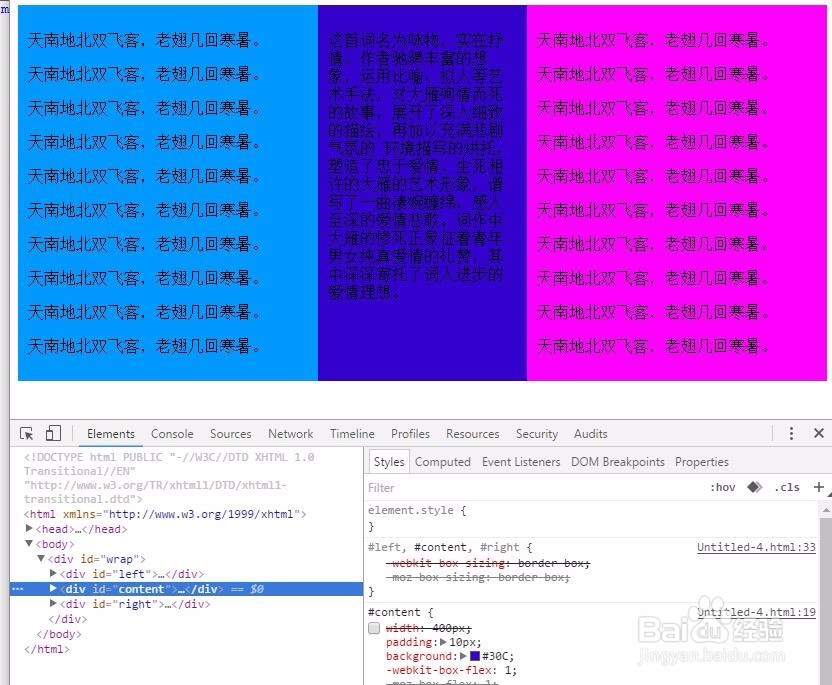
8、预览效果如图

9、缩小浏览器窗口,中间div的宽度随之缩小

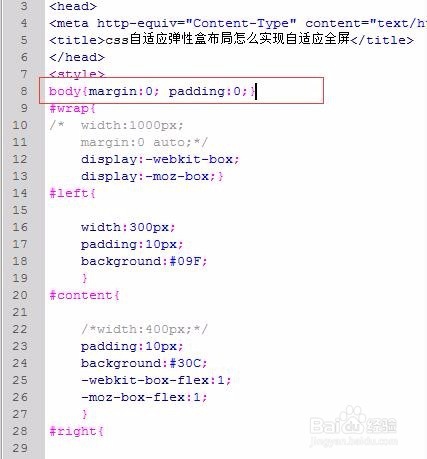
10、添加margin:0; padding:0;样式去除左右上下的空隙

11、预览效果如图附上样式<style>body{margin:0; padding:0;}#wrap{/* width:1000p旌忭檀挢x; margin:0 auto;*/ display:-webkit-box; display:-moz-box;}#left{ width:300px; padding:10px; background:#09F; }#content{ /*width:400px;*/ padding:10px; background:#30C; -webkit-box-flex:1; -moz-box-flex:1; }#right{ width:300px; padding:10px; background:#F0F; }#left,#content,#right{ -webkit-box-sizing:border-box; -moz-box-sizing:border-box;}</style>
