1、<div>标签常用于组合块级元素,定义文档中的一个分割区或者将整个殳陌抻泥页面划分区域。比如网站首页,可以分为顶部导航(包含设置主页,收藏页面,登录,注册等)、网站Logo,网站导航(首页,产品展示等)、网站内容(可以细分,比如商品栏目,最热商品,商品展示,最新商品,用户评价,用户浏览等)、网站底部(可以添加一些合作商家网站链接,也可以声明版权和开发商等)。

2、<a>标签定义超链接,在网页中可以使用超链接链接到另外的网站,使用户点击超链接内容显示到其他页面。比如网站导航中使用超链接,用户可以通过超链接在各个板块中切换,浏览不同的内容,获取不同信息。

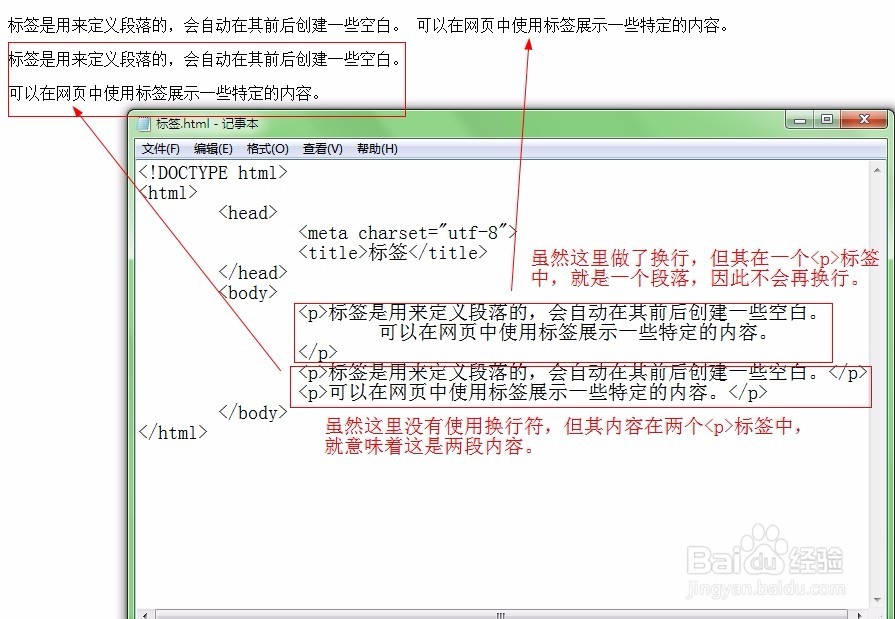
3、<p>标签是用来定义段落的,会自动在其前后创建一些空白。可以在网页中使用<p>标签展示一些特定的内容。

4、<table>标签用来定义表格,在一个<table>中可以包含一个或多个<tr>(定义表单中的行,其中可以包含一个或者多个t茑霁酌绡h和td元素)、<th>(表头单元格)、<td>(标准单元格)元素,也可以在其中嵌套多个<table>,只要其中的层叠关系清楚即可。<table>的border属性规定表格单元是否拥有边框。

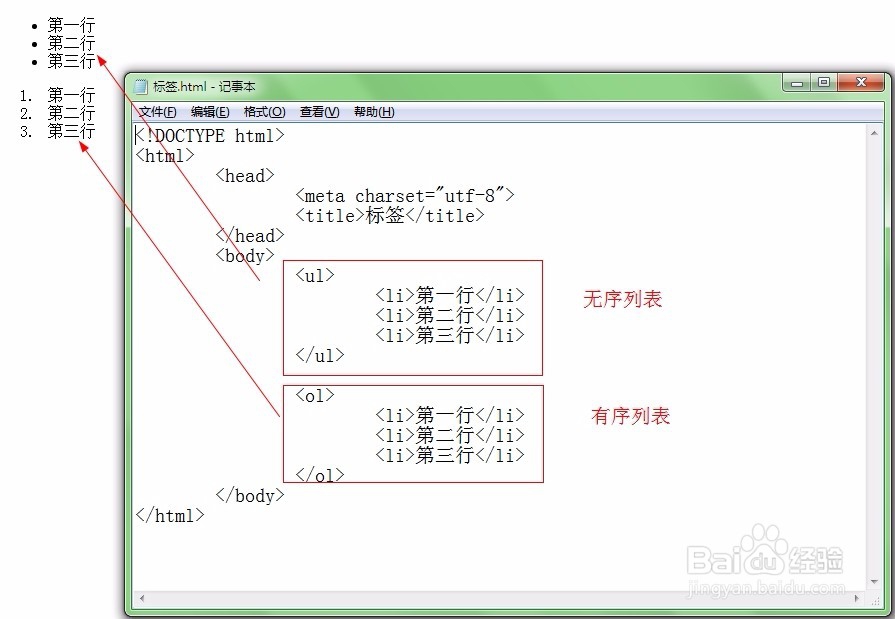
5、<ul>定义无序列表<ol>定义有序列表<li>定义列表项目在网页中,都是通过<ul>/<ol>和<li>来配合使用,一般可以在导航栏中使用,也可以在栏目列表或者说明性文字的时候使用无序/有序列表。

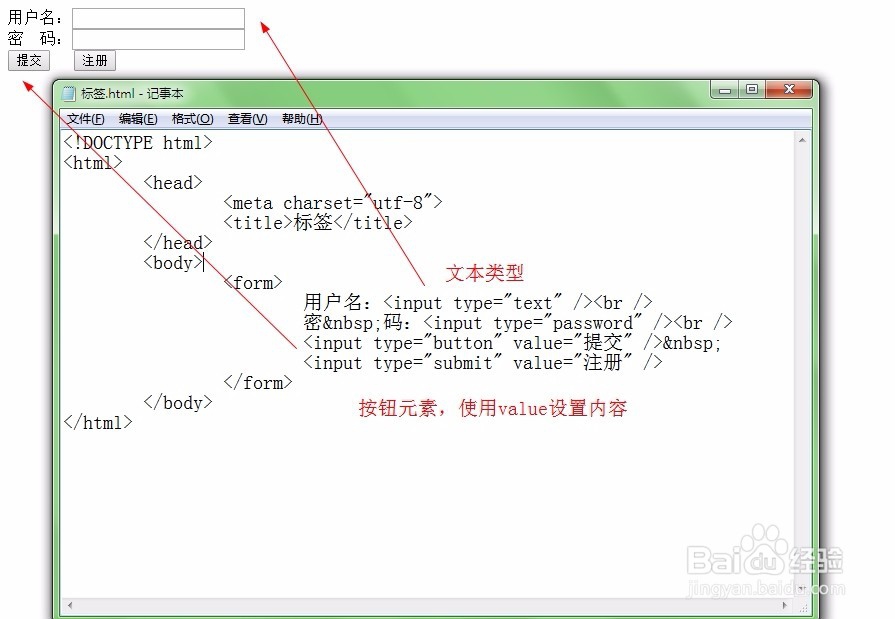
6、<form>标签用户创建供用户输入的HTML表单,其中包含一个或多个表单元素。<input><textarea><button><select><option><optgroup><fieldset><label>最常见的表单使用,就是用户登录注册页面。

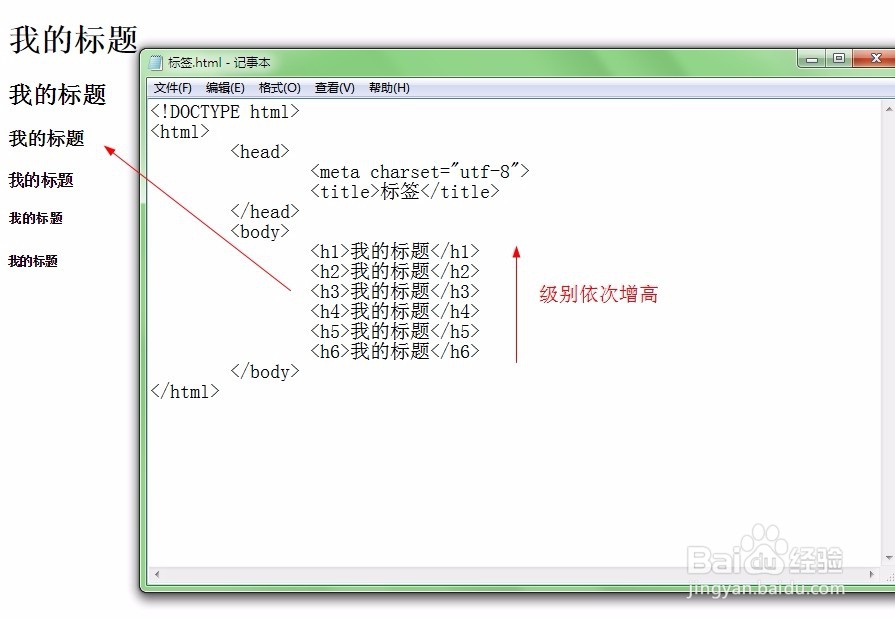
7、<h1-h6>为标题标签,可以网页需要的地方使用标题元素,将需要的内容突出显示。<h1>为最高级别的标题<h6>为最低级别的标题