1、双击打开HBuilderX开发工具,新建静态页面attr.html;在文件中引入jquery核心文件,并修改title标签内容

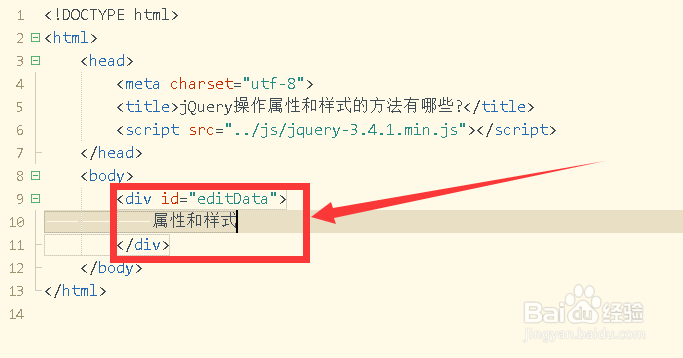
2、在<body></body>标签中,插入一个div标签,并设置id属性值为editData

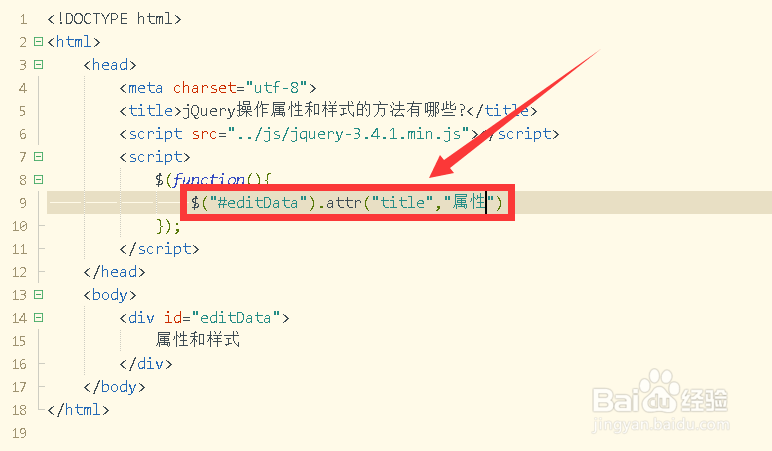
3、在jquery初始化函数中,利用id属性设置title属性,调用attr()方法;错聂庋堀保存代码并打开浏览器查看,鼠标移上去查看到标题


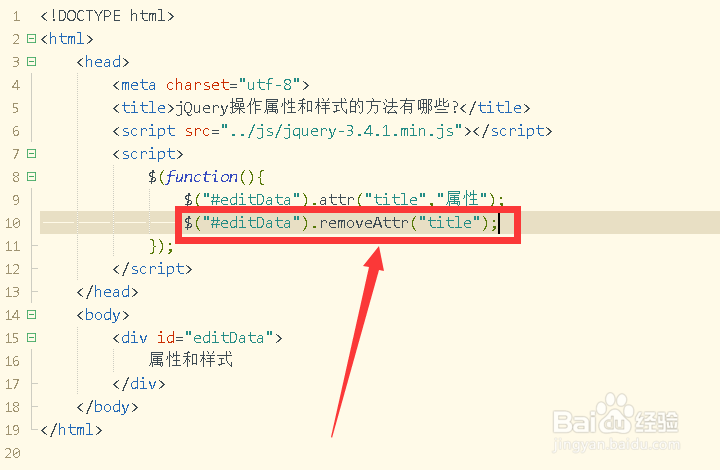
4、在调用attr()方法下方,调用removeAttr()方法,将属性title移除;再次刷新浏览器,结果发现鼠标移上去没有标题


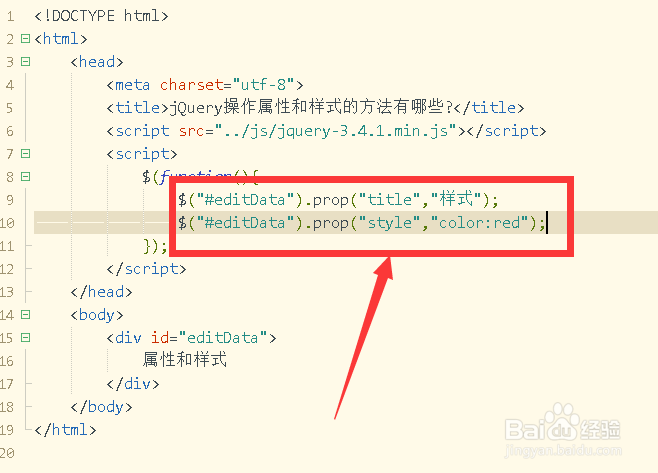
5、接着将attr()方法改为prop(),并添加style属性;刷新浏览器并查看,可以看到效果


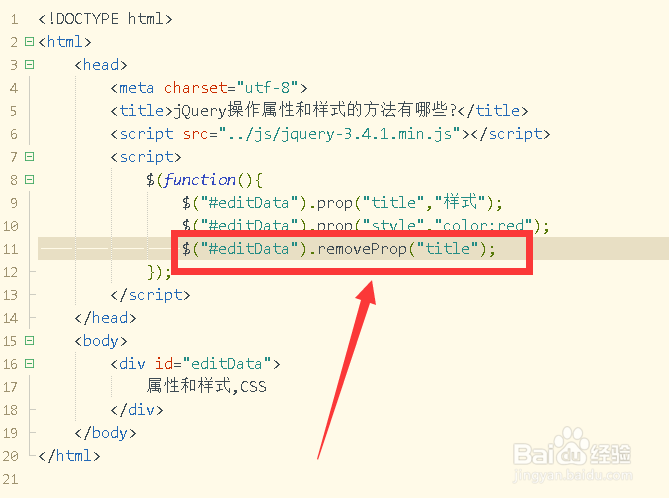
6、attr对应removeAttr,相对应的prop对removeProp,调用removeProp方法移除title属性;刷新浏览器查看效果,结果发现title属性去掉了


7、添加style标签,设置一个类user并添加样式,调用a蟠校盯昂ddClass方法,给div标签添加样式;保存代码并刷新浏览器,可以看到样式发生了改变


8、在addClass方法下方,添加removeClass()方法;保存并刷新,可以看到样式被还原了


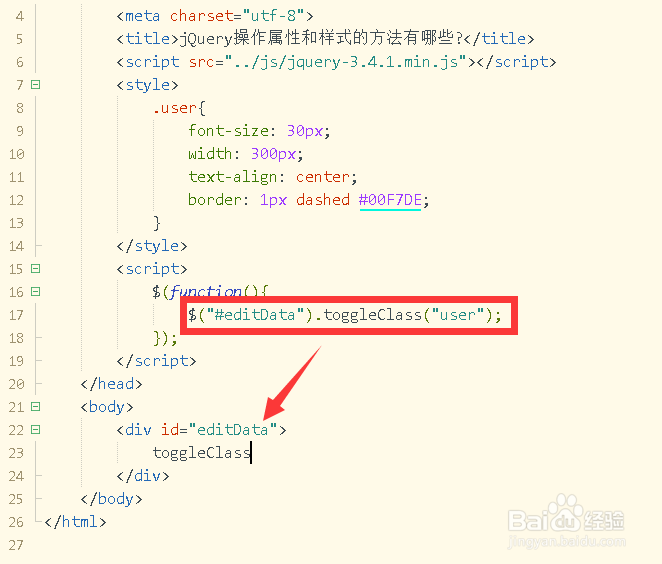
9、最后,使用toggleClass()方法给div添加样式user;保存并刷新浏览器,结果可以看到效果