1、在写样式的过程中,经常需要对某个模块进行特定的样式编写,而单独对其定义一个类又不太方便。这个时候,after和before两个特殊的选择器就发挥作用了。
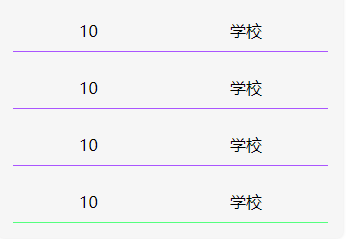
2、举一个最常见的例子。如图所示,页面的具体内容是v-for动态展示出来的,且不清楚需要展示的具体数量,但是又需要展示为这个样子。


3、通过分析设计图知道,需要在每一条信息下面展示一个类似于下边框的功能。最简单的办法是通过设置边框的值,border-width: 0 0 1px 0;用于只展示下边框。但是在使用设置边框的方法不能实现需求的时候,就需要使用after选择器了。
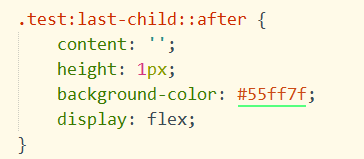
4、如图所示,这就是一个简单的after选择器的使用办法。在使用过程中一定要加上content,否则不会生效。

5、如果只是对一部分进行不一样的设置,可以选择使用child选择器,根据自身需求进行不一样的设置。