1、打开html开发工具,创建一个html文件,如图:

2、在html页面找到<body>标签,在<body>标签里面输入内容,然后用<a>标签把内容覆盖。如图:

3、修改<a>标签的内容设置颜色为蓝色,如图:

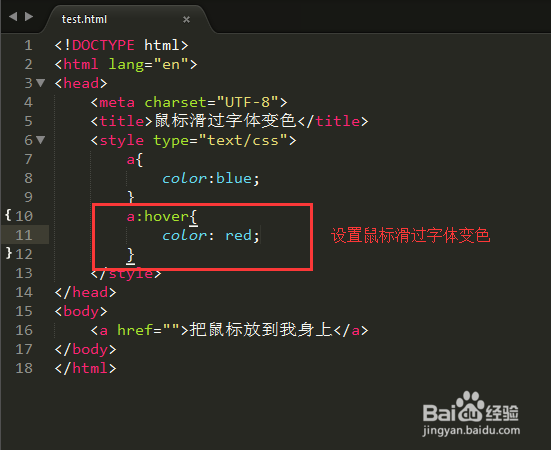
4、设置鼠标滑过<a>标签,字体变为红色的样式:a:hover{color:red} 。如图:

5、保存好html文件,使用浏览器打开,首先看到的是蓝色字体,把鼠标放到文字上就会发现蓝色字体变为红色字体。


6、实现的所有代码,直接把代码复制到html文件即可看到效果:<!DOCTYPE html><html><hea颊俄岿髭d><meta charset="UTF-8"><title>鼠标滑过字体变色</title><style type="text/css">a{color:blue;}a:hover{color: red;}</style></head><body><a href="">把鼠标放到我身上</a></body></html>
