1、在EasyUi的Grid中插入自定义列。代码如下:$('#SaList').datagr足毂忍珩id({ url: '/ForLog/WebShop/GetSaList', queryParams: null,pagination: true, pageSize: 15.

2、弹出框的属性设置 $("#myDlg").dialog({ mo蟠校盯昂dal:true,closable:true,closed:true,buttons:'#myDlg-buttons',onBeforeClose:function(){//关闭弹出框之前动作-弹出提示 。

3、在页面中定义个关闭函数 ,在子页面中调用top.函数名 比如function d_close(){$('#dd').dialog('close');在弹出页面里面top.d_close();当然了如果页面不是顶部页面比如用了框架集就不用top.

4、用本页面Div,那弹出框如何接收新传入的参数,如弹框上的SA号和状态,都是需要传参过来的。正因为本页面Div无法满足接收传参且页面不刷新,所以我使用了iframe。

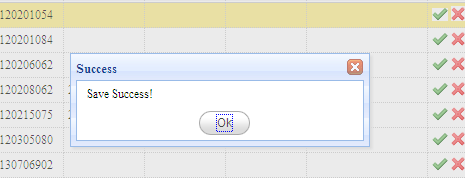
5、页面提交成功后,我希望给出成功的提示,并且弹出窗口自动关闭。通常Mvc返回的要么是字符,要么是简单的JS提示,不足以关闭父级页面。所以这里又使用了一个小技巧,返回Js代码,调用父级页面的关闭函数。