1、1 Angular JS路由基础知识讲解在AngularJS中使用路由:1. 导入路由文件:angular-route.js2. 在主模块中注入"ngRoute"。

2、 将超链接改写为路由格式。 --> "#/标记"

3、 在页面的合适位置,添加ng-view,用于承载路由打开的页面:

4、 在config配置阶段,注入$routeProvider,进行路由配置:

5、AngularJS 模块的 conf坡纠课柩ig 函数用于配置路由规则。通过使用 configAPI,请求把$routeProvider注入到配置函数并且使用$routeProvider.whenAPI来定义路由规则。$routeProvider 提供了 when(path,object) & otherwise(object) 函数按顺序定义所有路由,函数包含两个参数:第一个参数是 URL 或者 URL 正则规则。第二个参数是路由配置对象。1.2.1路由设置对象AngularJS 路由也可以通过不同的模板来实现。$routeProvider.when 函数的第一个参数是 URL 或者 URL 正则规则,第二个参数为路由配置对象。路由配置对象语法规则如下:

6、2.2参数说明

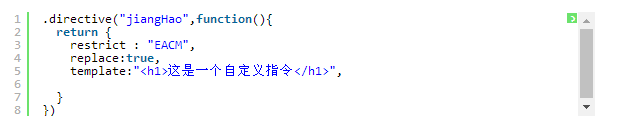
7、1 自定指令AngularJS允许用户自定义指令!!例如: <div ng-view></div> 或 <ng-view>媪青怍牙</ng-view>1. 使用.directive()声明一个自定义指令;2. 定义指令时,指令名必须使用驼峰命名法; 而调用指令时,用"-"链接.directive("huangGe") --> <huang-ge><huang-ge>.directive("huangge") --> <haungge><huangge>3. 定义指令时,对象中使用的属性:① template: 调用指令时,生成的模板② restrict: 用于声明指令允许的调用方式:E->允许标签名表明 A->允许属性调用 C->允许类名调用 M->允许注释调用默认值为:EA如果需要注释调用,必须再添加一个属性:replace:true,而且注释调用前必须添加"directive:" eg:<!-- directive: huang-ge-->

8、1 实例


