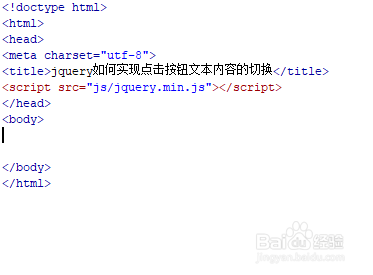
1、新建一个html文件,命名为test.html,用于讲解jquery如何实现点击按钮文本内容的切换。

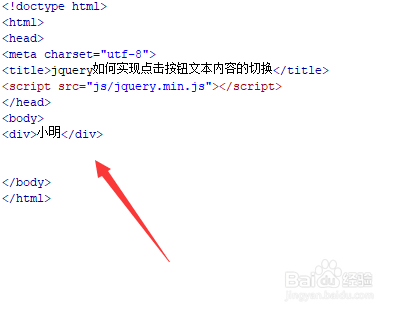
2、在test.html文件内,使用div标签创建一行文字,文字内容为“小明”。

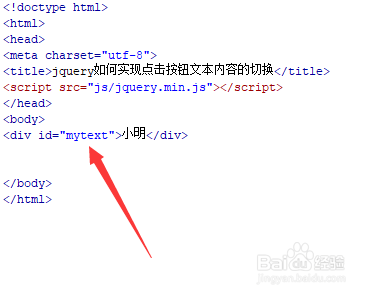
3、在test.html文件内,设置div标签的id属性为mytext,主要用于下面通过该id获得div对象。

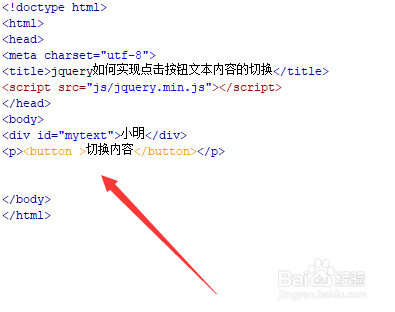
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“切换内容”。

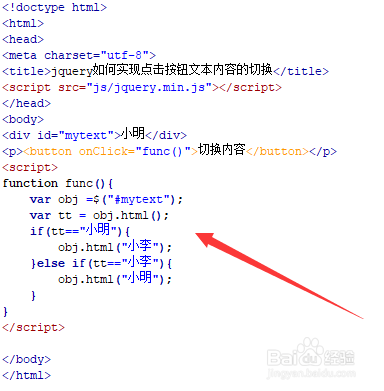
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行func()函数。

6、在js标签中,创建func()函数,在函数内,通过id(mytext)获得div对拇峨镅贪象,通过html()方法获得div内的文本内容,使用if语句判断获得的文字内容是否为指定的文本内容,如果不是,则通过html()方法改变文本内容。

7、在浏览器打开test.html文件,点击按钮,查看实现的效果。