寻找指定元素(按钮、输入框、单选框、复选框、下拉框)等等是使用javascript脚本的最基础的知识。
我们可以通过id,name,tagname来寻曜廨枳簸找元素。
1.我们来根据id来寻找元素。
这里我们定义了一个元素
<input id="userName" value="三少">
然后我们来根据ID获取元素,根据ID我们可以获取到唯一的元素。然后弹出他的value属性
var a = document.getElementById("userName");
alert(a.value);
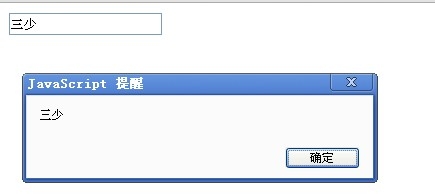
上面的效果就是
2.我们来根据name来寻找元素
使用name主要是获取一组使用name的元素,比如复选框checkbox.
我们首先定义一组checkbox:
<input type="checkbox" name='job' value='coder' checked="checked"> coder<input type="checkbox" name='job' value='Father' checked="checked"> Father
其次我们来使用document.getElementsByName来获取一组元素数组:
var html = ''; for(var i=0;i<cks.length;i++){ html+=cks[i].value if(i<cks.length-1){ html+=','; } } alert(html);
那这样的效果就是:

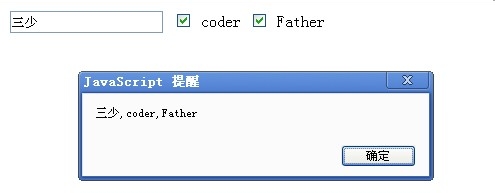
3.我们来根据tagName来寻找元素
我们可以使用tagName来获取同一种类型的元素,比如input元素,而不需要管它是什么type的。
比如前两步中都是input的,那我们现在使用代码:
效果就是:
var cks = document.getElementsByTagName("input"); var html = ''; for(var i=0;i<cks.length;i++){ html+=cks[i].value if(i<cks.length-1){ html+=','; } } alert(html);