1、第一步,创建静态页面paneldirection.html,并在页面中引入EasyUI相关的JavaScript和CSS文件,修改title标签内的文字内容,如下图所示:

2、第二步,在body中插入面板panel,根据region设置五个不同方向和不同方向的样式,如下图所示:

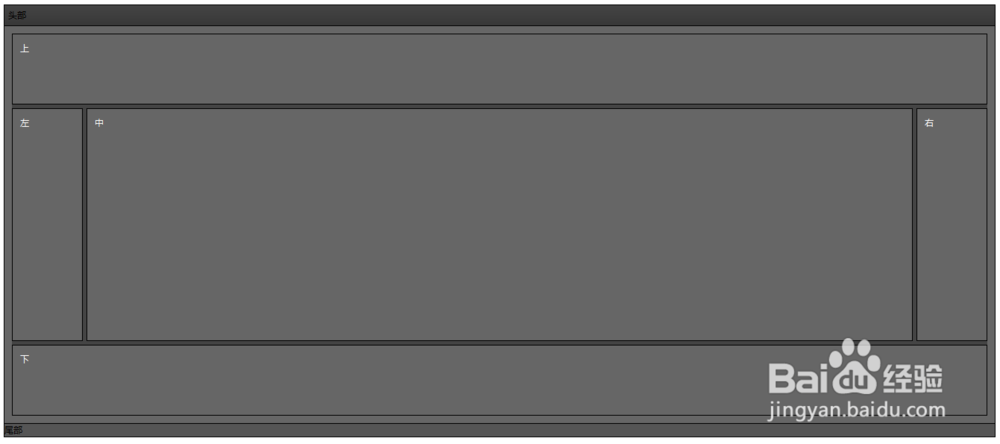
3、第三步,在浏览器中进行预览页面,这时会看到一个面板,分为五块上下左右中,如下图所示:

4、第四步,在面板中插入头部和尾部,利用标签header和footer,并在其中写上内容,如下图所示:

5、第五步,再次在浏览器中预览,会看到面板头部和尾部,并且有文字内容显示,如下图所示:

6、第六步,为了区分中间部分不同于其他部分,中间部分插入无序列表,设置完毕后,预览页面,如下图所示:
