1、新建一个html文件,命名为test.html,用于实现在透明框上显示文字。

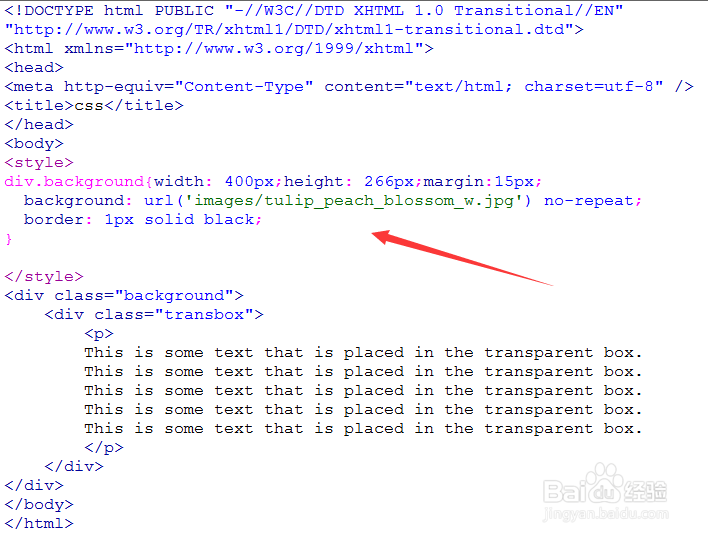
2、在test.html页面,使用div元素和p元素布局,实现div内包含p元素段落文本。代码如下:

3、设置最外层div类选择器为ba罕铞泱殳ckground,同时设置内层的div类选择器为transbox,用于CSS中对相应的div进行样式定义。

4、使用CSS设置最外层的div样式,主要定义其宽度为400px,高度为266px,同时设置其背景为一张图片。

5、使用CSS设置class为transbox的div为透明框。主要设置其宽度为338px,高度为20桃轾庾殇4px,并且使用opacity设置其透明度0.6,为了兼容IE,还需要使用filter再次设置其透明度。

6、再使用CSS对透明框内的文字进行样式设置,例如,设置其字体、行高、字体颜色等。

7、在浏览器运行test.html文本,查看实现的效果。由运行的结果可以看出,成功使用CSS实现在透明框上显示文字。
