1、代码应用。先定义一下这个外框的长、线条、颜色。再定义一下背景。p:target{ border: 2px solid red; background-color:red; }

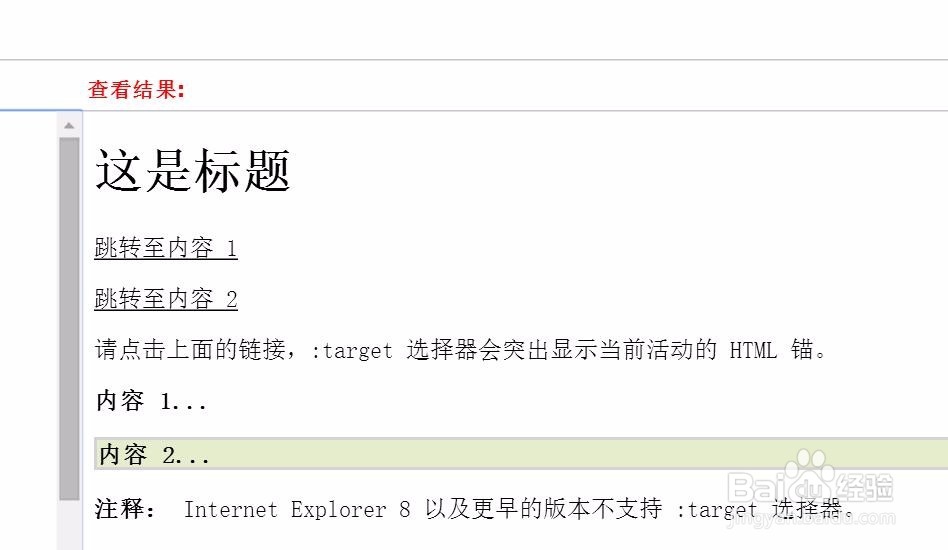
2、一个完整的style 流程,让网页内多了两个链接,然后点击再跳转!<style>:target{border: 2px solid red;background-color: red;}</style></head><body><h1>这是标题</h1><p><a href="#news1">跳转 1</a></p><p><a href="#news2">跳转 2</a></p><p>请点击上面的链接,:target 选择器会突出显示当前活动的 HTML 锚。</p><p id="news1"><b>内1...</b></p><p id="news2"><b>内 2...</b></p><p><b>注释:</b> Internet Explorer 8 以及更早的版本不支持 :target 选择器。</p></body>

3、CSS :hover 选择器,我们可以在语句中再加一个鼠标效果。就是鼠标在链接上的时候,这个链接就变成红色。

4、CSS :visited 选择器,我们还可以让访问过的链接变成黑色。a:visited {color:black;}

5、p:first-line,这个代码让每一个P 元素的首行变成我们要的颜色。

6、CSS outline-color 属性,我们又加了一个 外轮廓属性,让所有的P元素有了一个红色的外框。p { outline-style:solid; outline-color:red; }
