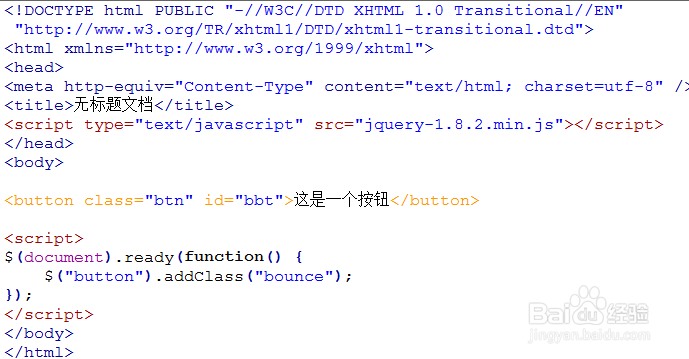
1、ad蟠校盯昂dClass()方法。这个方法主要是给HTML元素增加class,实现动态增加样式或增加class标记。下面代码实现了在页面刚打开的时候就给button标签添加bounce样式。

2、prop()方法。这个方法主要用于豹肉钕舞设置或获取指定的属性,包括checked、disabled、selected等,都可以通过这个方法设置。下面代码实现了在页面打开的时候,把button设置为不可点击状态。

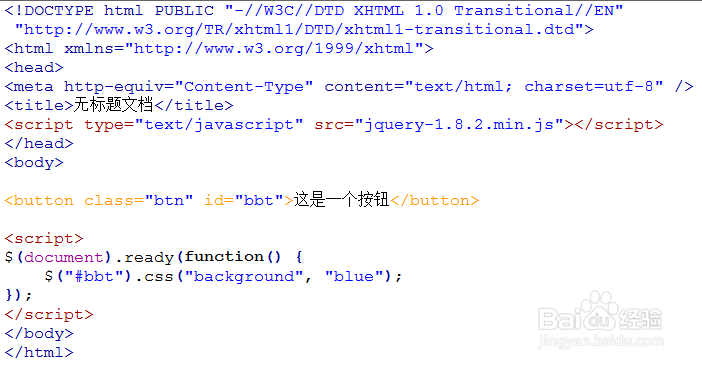
3、css()方法。这个方法主要用于给HMTL标签直接添加样式,例如,设置背景颜色、文字颜色、边框等。下面代码实现了在页面打开的时候,把button的背景颜色设置为蓝色。

4、remove()方法。这个方法主要用来删除一个HTML元素。通过此方法,可以做出动态删除HTML元素的效果。下面代码实现了点击button时,删除整个p元素。

5、appendTo() 方法。这个方法主要用来在标签对象内部插入内容,内容可以纯文本内容,也可以是带HTML标签的内容。下面代码实现了把p元素原内容“这是”变为了“这是p元素”。

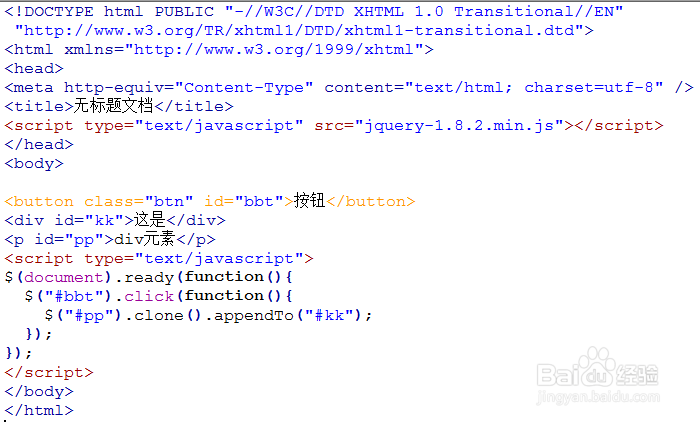
6、clone()方法。这个方法主要用于复制元素,特别是在做网页比较炫的效果时,经常用到此方法。下面代码实现了当点击按钮时,复制p元素,并把它添加到div元素的后面。

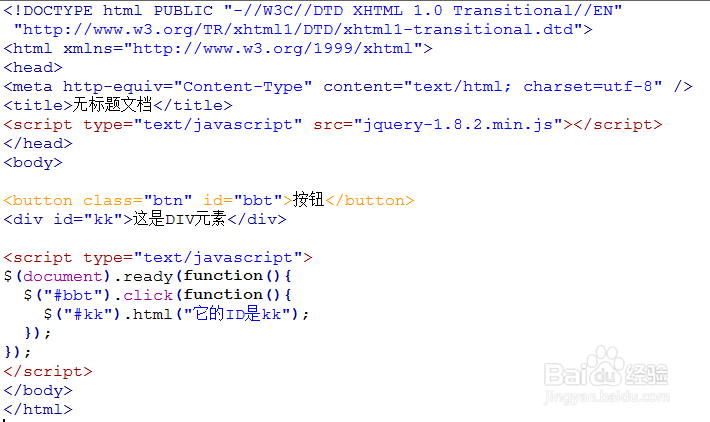
7、html()方法。这个方法主要用于返回或设置被选元素的内容。下面代码实现了在点击按钮的时候,把div标签里面的内容“这是DIV元素”改为“它的ID是kk”。