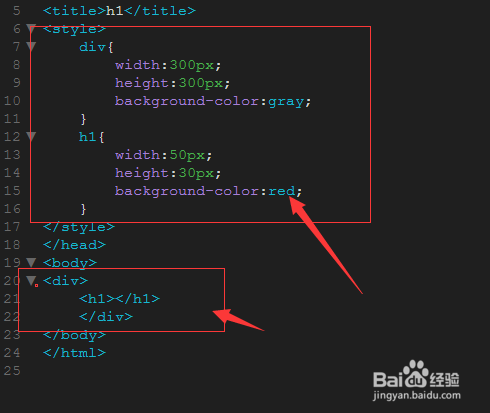
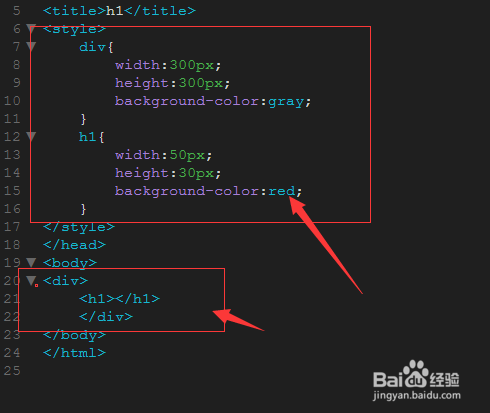
1、下面是建立的一个基础代码模型,大框包含小块,一个父级一个子集

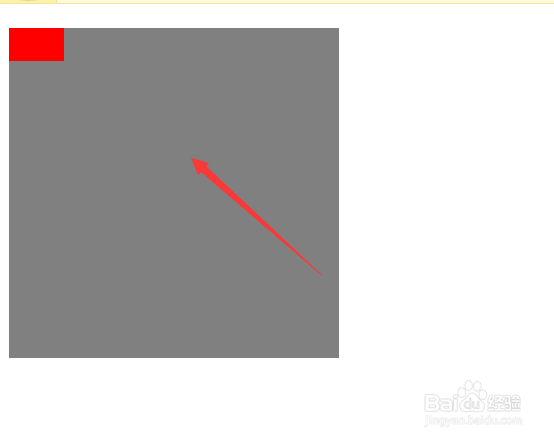
2、我们对父级和子级进行颜色填充后,现在默认是这样的

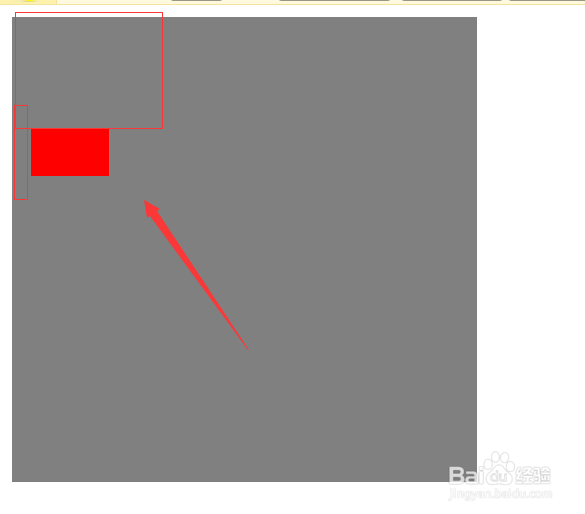
3、如果我们对子级进行设置绝对定位fixed,然后设置top和left值

4、这样子级就按照规定的位置排列位置,

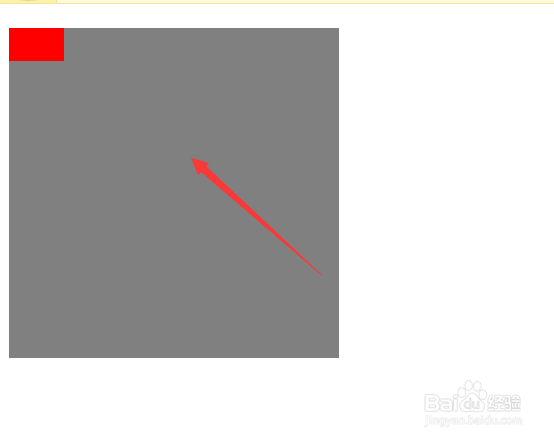
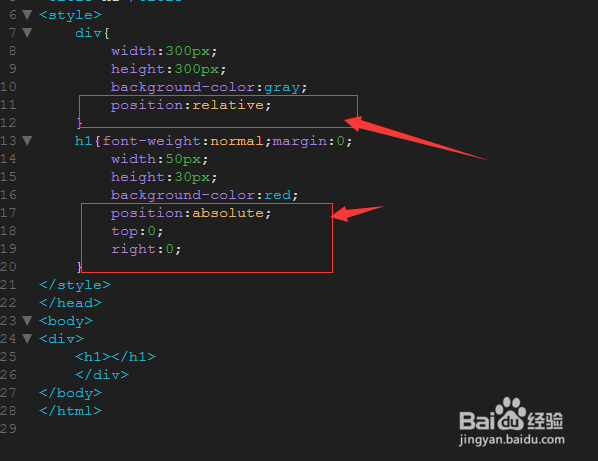
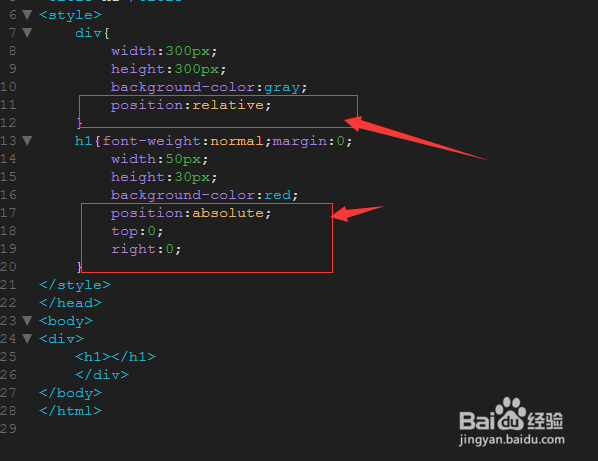
5、对父级添加相对定位,子级添加绝对定位,并设置top和right值精确到0

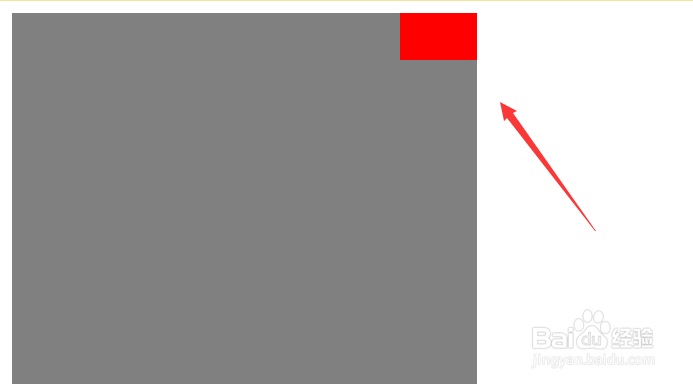
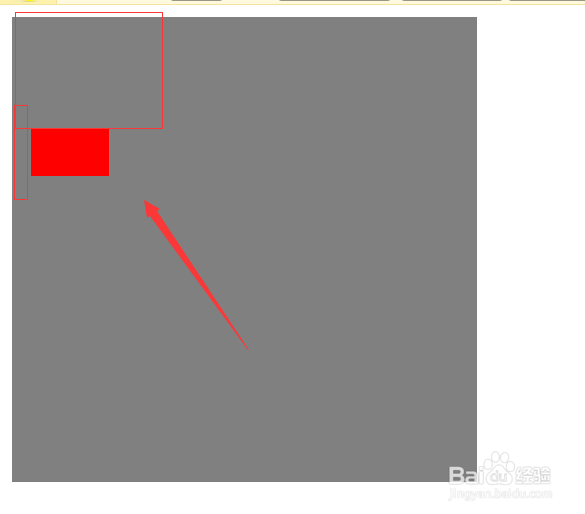
6、这样子级块就会根据父级所在位置,排列到右上角位置

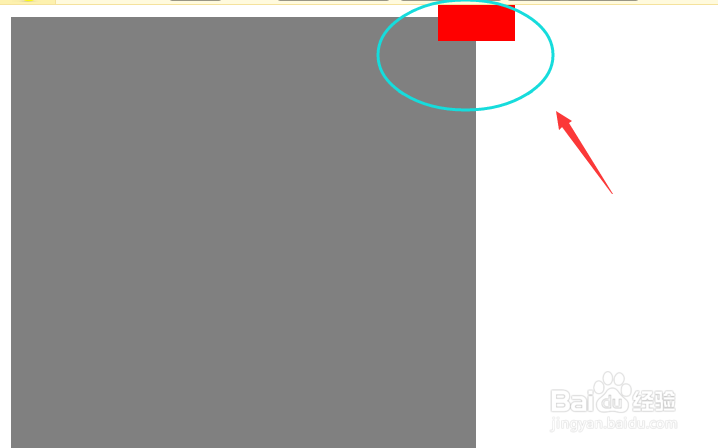
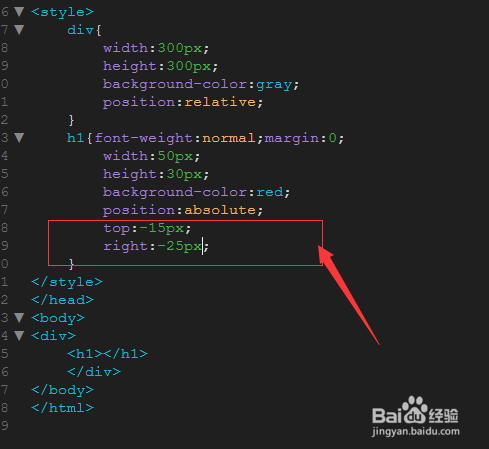
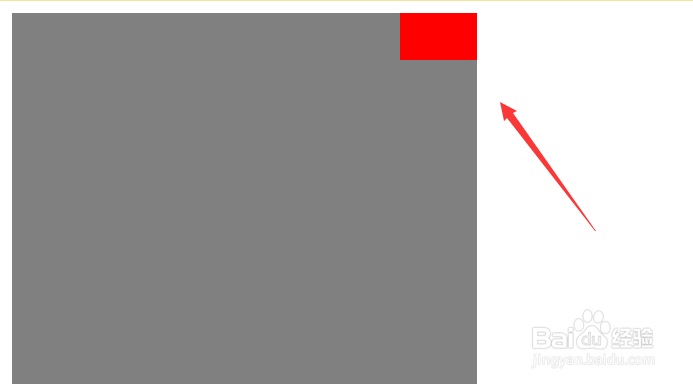
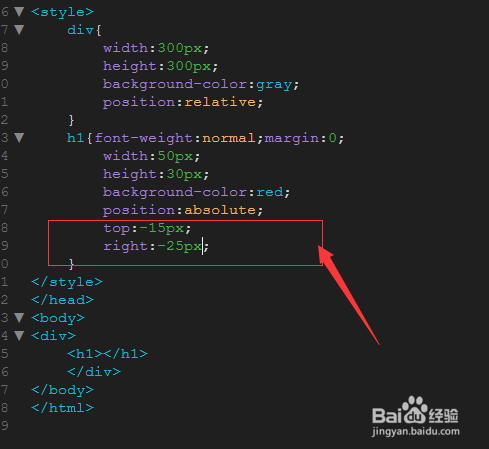
7、如果对子级块设置的值是负值,就会超出父级区域,出现在外面

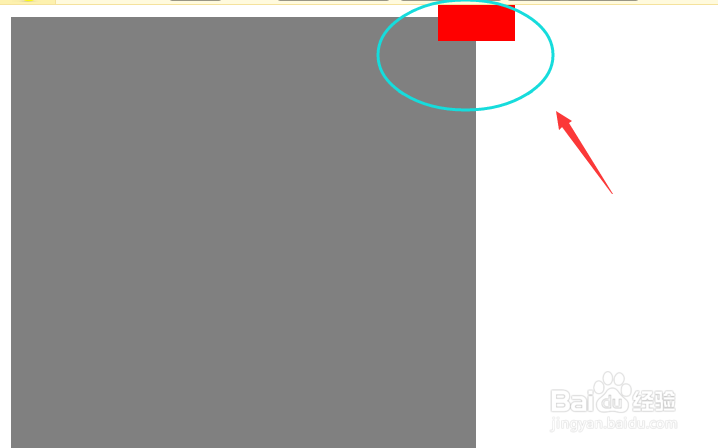
8、如图所示,这样我们利用定位标签就可以做出各种效果了。

1、下面是建立的一个基础代码模型,大框包含小块,一个父级一个子集

2、我们对父级和子级进行颜色填充后,现在默认是这样的

3、如果我们对子级进行设置绝对定位fixed,然后设置top和left值

4、这样子级就按照规定的位置排列位置,

5、对父级添加相对定位,子级添加绝对定位,并设置top和right值精确到0

6、这样子级块就会根据父级所在位置,排列到右上角位置

7、如果对子级块设置的值是负值,就会超出父级区域,出现在外面

8、如图所示,这样我们利用定位标签就可以做出各种效果了。