1、新建一个html文件,命名为test.html,用于讲解jquery如何获取css属性。

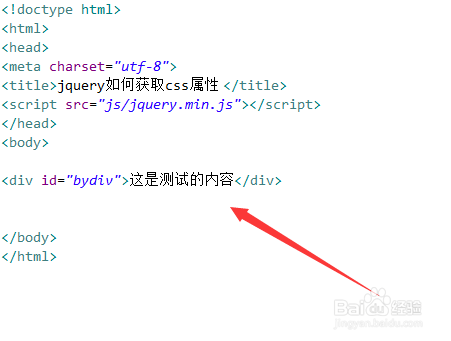
2、在test.html文件内,使用div标签创建一行文字,并给它添加一个id属性。

3、在css标签中,设置div的css样式,定义其文字颜色为红色,文字大小为20px。

4、在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行getdivattr()函数。

5、在js标签内,创建getdivattr()函数,在函数内,通过id获得div对象,捂执涡扔使用css()方法获得font-size的属性值,即文字的大小,并使用alert()方法将大小输出。

6、在浏览器打开test.html文件,点击按钮,查看实现的效果。
