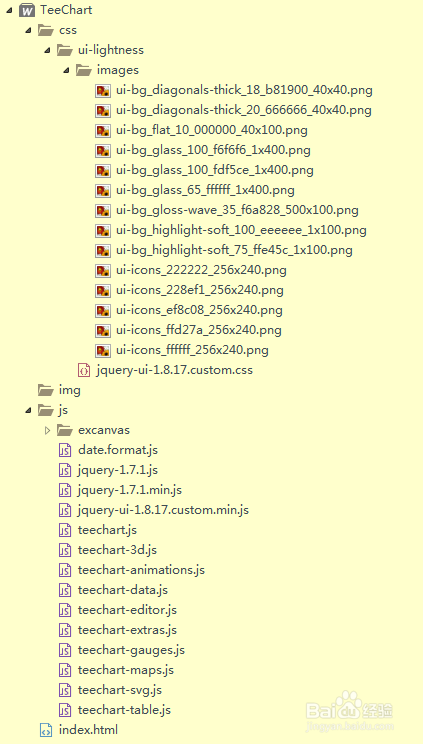
1、第一步,打开HBuilder软件,新建一个Web项目TeeChart,并将TeeChart核心JS和CSS文件拷贝到相应的目录下,注意图片和CSS文件的位置关系,如下图所示:

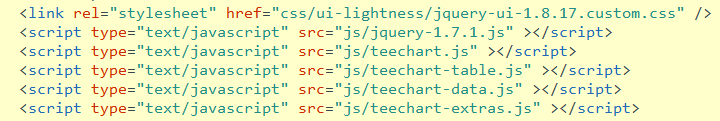
2、第二步,将TeeChart核心JS和CSS文件引入到页面中,先引入CSS,然后是JS文件,如下图所示:

3、第三步,设置TeeChart图形的容器宽度和高度,添加对应图形的ID属性值,如下图所示:

4、第四步,编写生成折线图数据源,直接使用js添加折线图的数据源,如下图所示:

5、第五步,由于初始化就要调用draw()方法,将其放在body的onload事件中,页面初始化时调用,如下图所示:

6、第六步,运行该页面,在浏览器中预览折线图,可以看到页面展示的效果,如下图所示:
