1、新建html文档。

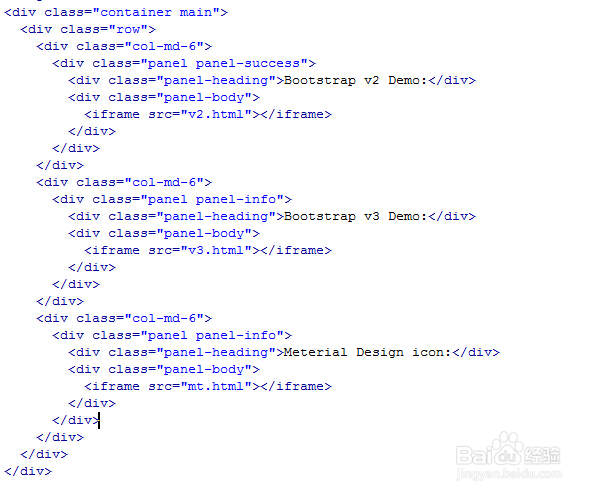
2、书写hmtl代码。<div class="container main"> <div class="row"> <div class="col-md-6"> <div class="panel panel-success"> <div class="panel-heading">Bootstrap v2 Demo:</div> <div class="panel-body"> <iframe src="v2.html"></iframe> </div> </div> </div> <div class="col-md-6"> <div class="panel panel-info"> <div class="panel-heading">Bootstrap v3 Demo:</div> <div class="panel-body"> <iframe src="v3.html"></iframe> </div> </div> </div> <div class="col-md-6"> <div class="panel panel-info"> <div class="panel-heading">Meterial Design icon:</div> <div class="panel-body"> <iframe src="mt.html"></iframe> </div> </div> </div> </div></div>

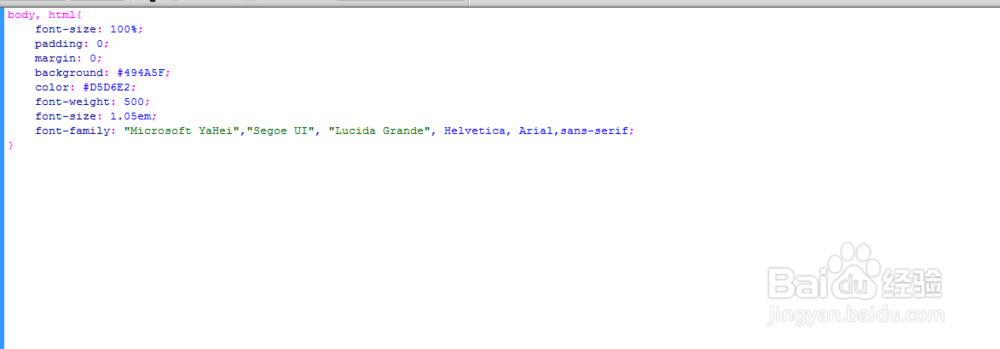
3、书写css代码。body, html{ font-size: 100%; padding: 0; margin: 0; background: #494A5F; color: #D5D6E2; font-weight: 500; font-size: 1.05em; font-family: "Microsoft YaHei","Segoe UI", "Lucida Grande", Helvetica, Arial,sans-serif;}

4、书写css代码。<style>.main { margin-top: 80px; }.panel-body { height: 350px; }iframe { display: block; width: 100%; height: 100%; border: none; }</style>

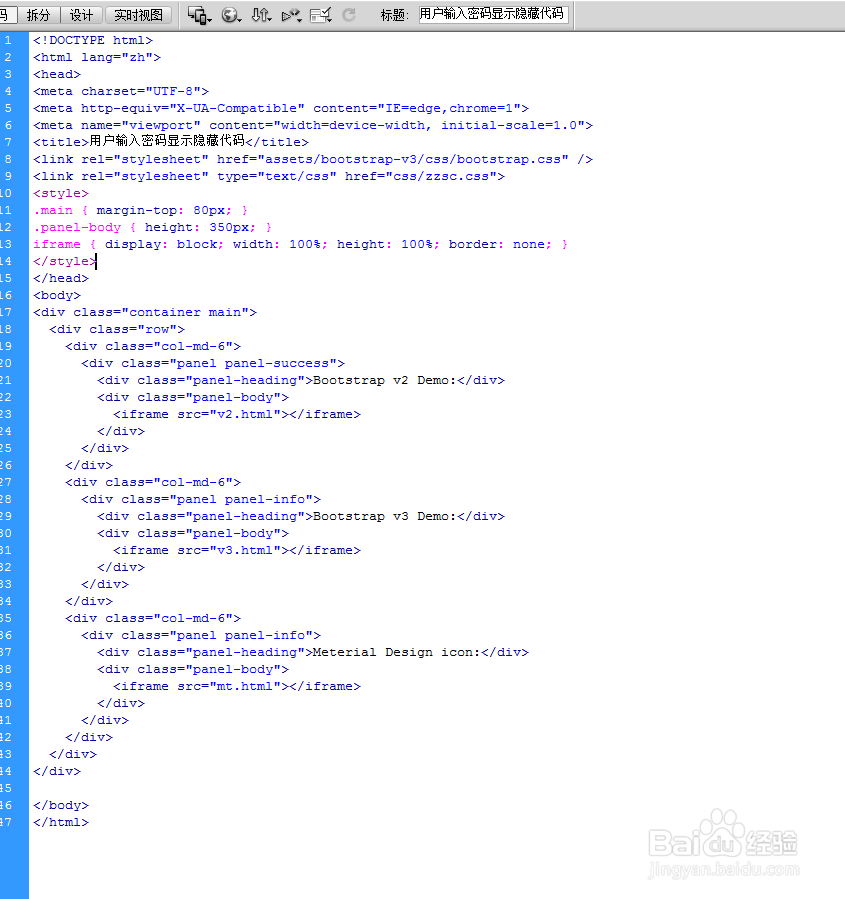
5、代码整体结构。

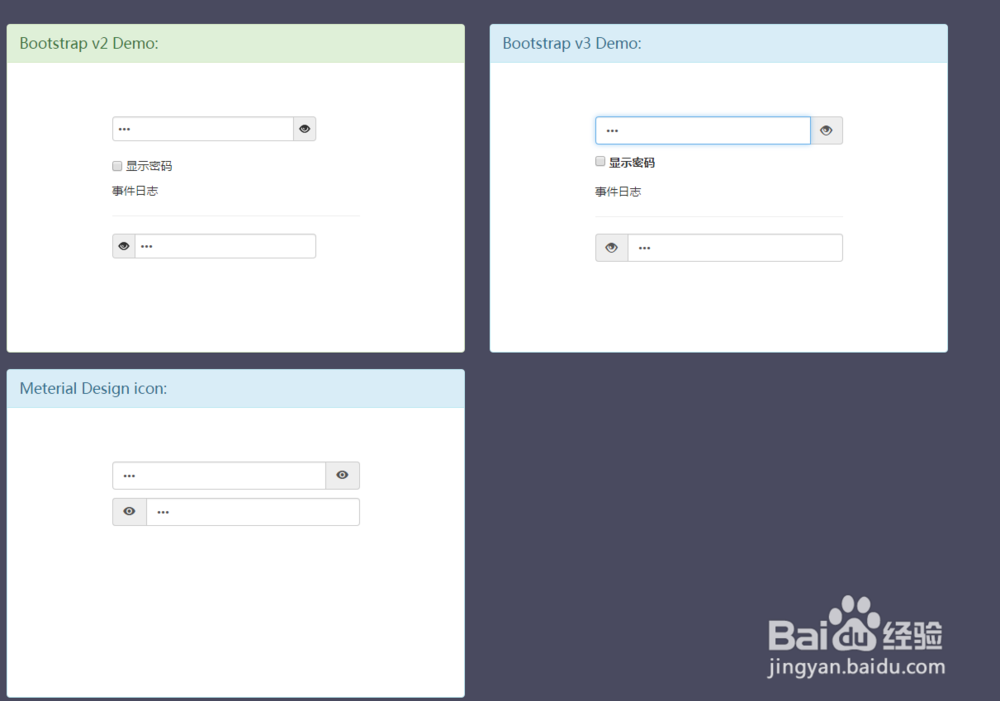
6、查看效果。