1、启动dreamweaver cs5,执行文件-打开命令,找到事先准备好的图片布置网页将其打开。

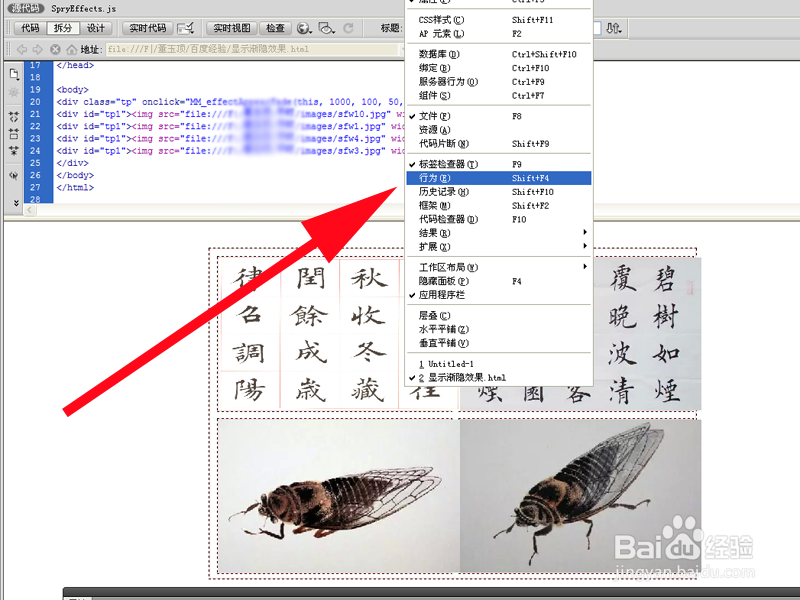
2、执行窗口-行为命令或者按shift+f4组合键调出行为窗口,在主界面的右侧将会出现一个行为窗口。

3、点击行为切换到该面板,在行为面板中点击添加行为的“+”号,在弹出的菜单中选择效果-显示/渐隐选项。

4、接着出现显示/渐隐对话框,在该对话框中设置目标元素,效果持续时间、效果、等等项目,勾选切换效果。

5、点击确定,重复步骤3、4,把其他三张图片采用相同的方法进行相同的设置。

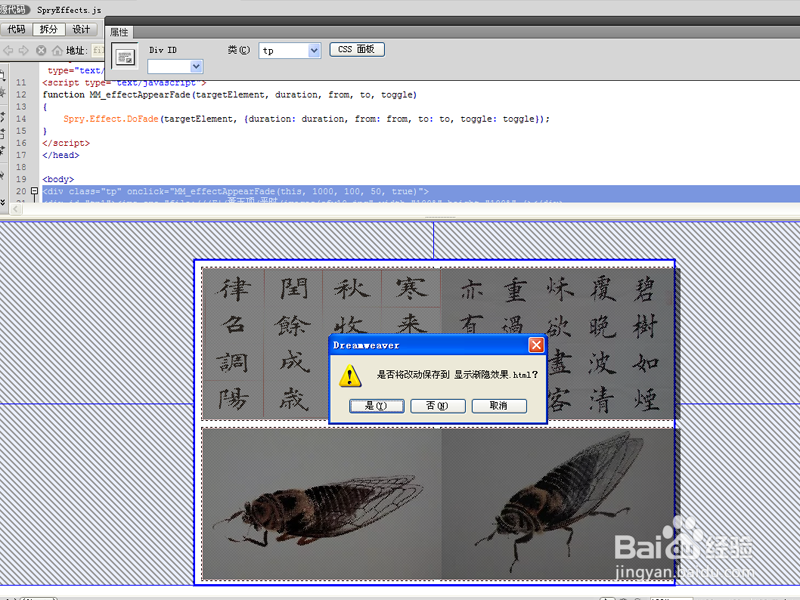
6、按f12键在浏览器中进行查看效果,出现提示信息“是否将改动保存到”,在弹出的对话框中选择是。

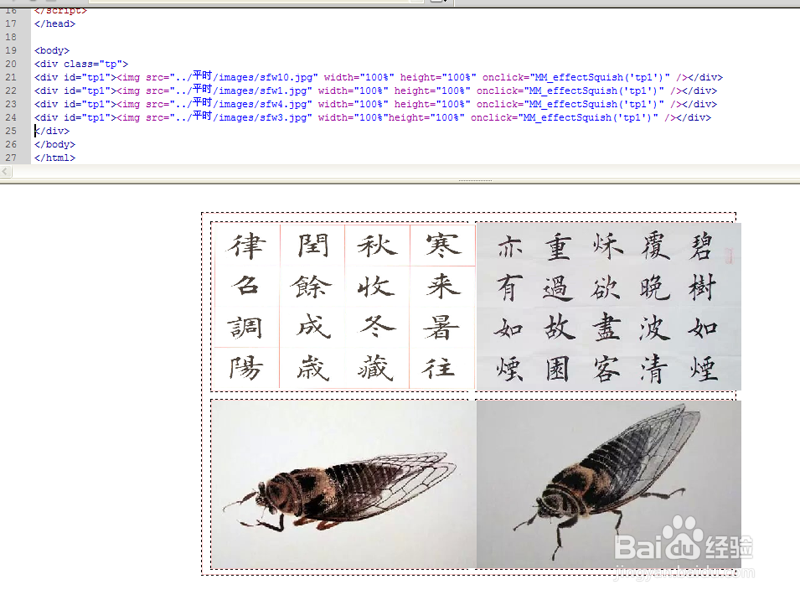
7、在浏览器中出现标题为“显示渐隐效果”的页面,点击该页面上的任何一张图片都会从透明度为100%降低到50%,并逐渐恢复到100%。

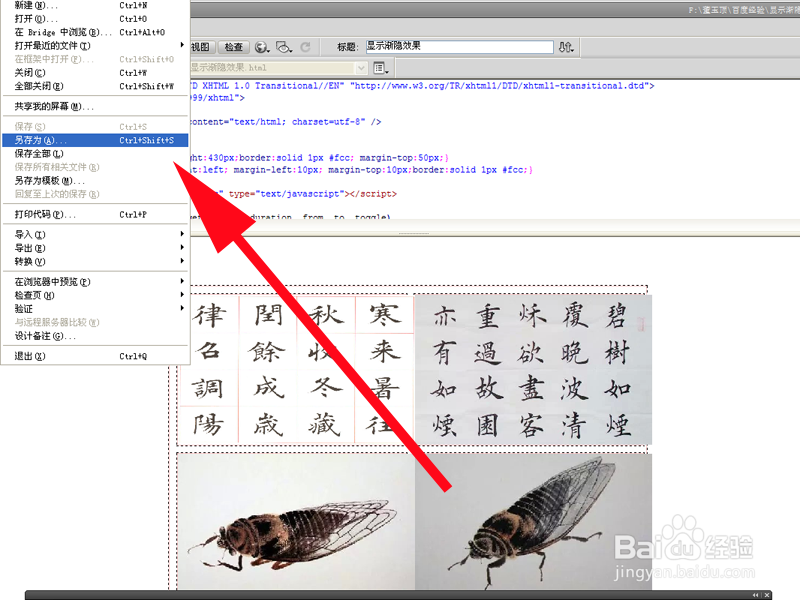
8、执行文件-另存为命令,在弹出的对话框中输入名称为“显示渐隐效果”,找到一个合适的地方进行保存。

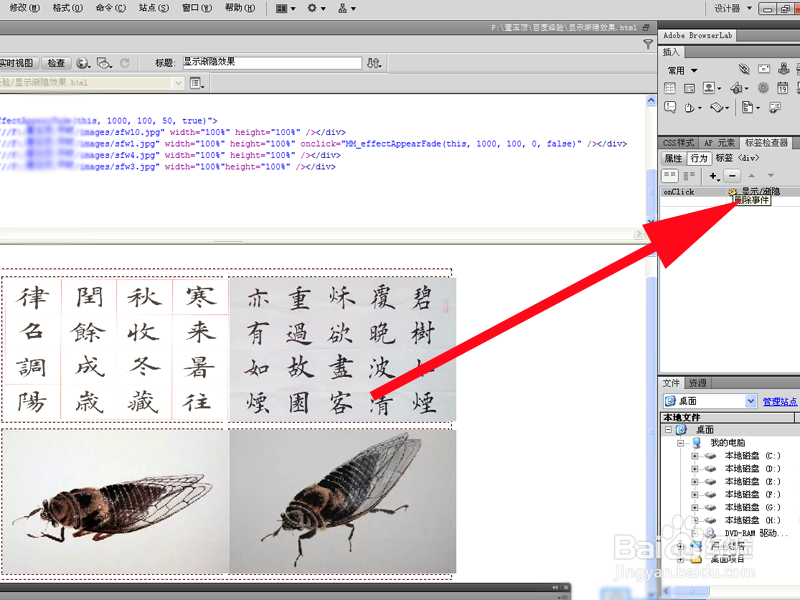
9、如何要将图片修改为其他效果的画,通用方法找到行为面板,在行为面板中选择相应的事件后点击“-”号,删除事件,再次重新设置新事件即可。