1、新建一个html文件,命名为test.html,用于讲解js怎么把获取到的图片显示出来。

2、在test.html文件内,使用p标签创建一个区域,并设置其id为myarea,主要用于下面通过该id获得p对象。

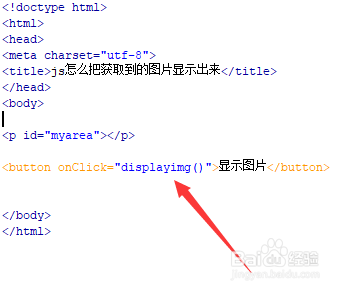
3、在test.html文件内,使用button标签创建一个按钮,按钮名称为“显示图片”。

4、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行displayimg()函数。

5、在js标签中,创建displayimg()函数,在函数内,定义一变量path用于保存获取到的图片路径,例如,这里设置获得的图片为“images/2.jpg”。

6、在displayimg()函数内,通过getElementById()方法获得p标签对象,通过innerHTML属性向p标签内添加img图片标签,将图片显示出来。代码如下:

7、在浏览器打开test.html文件,点击按钮,查看结果。

