1、新建一个html文件,命名为test.html,用于讲解js怎样设置p标签文字的行高。

2、在test.html文件内,使用p标签创建一行文字,用于测试。

3、在test.html文件内,设置p标签的id为content。

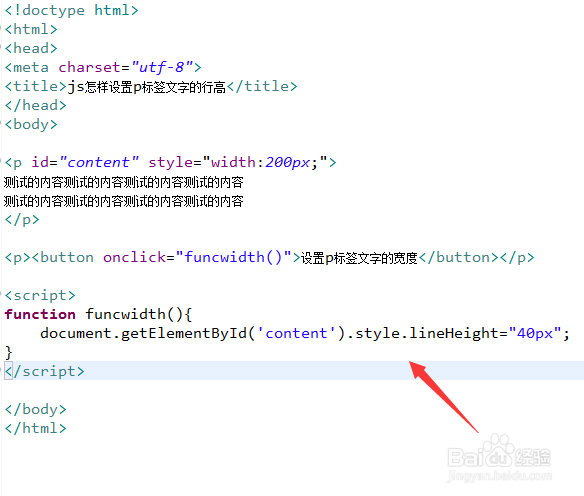
4、在test.html文件内,创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行funcwidth()函数。

5、在js标签内,创建funcwidth()函数,在函数内,使用getElementB鲻戟缒男yId()方法通过id获得p对象,设置style属性中的lineH髫潋啜缅eight属性值为40px,即设置p标签内容行高为40px。

6、在浏览器打开test.html文件,点击按钮,查看实现的效果。
