1、前提:首先你得安装好vue的环境。例如node.js,npm...然后你得有一定的vue基础,知道一些常见的命令。然后你得有一张全景图。具体是以下这样的。

2、第一步:在vue中加载组件npm install three --savenpm install photo-sphere-viewer --save

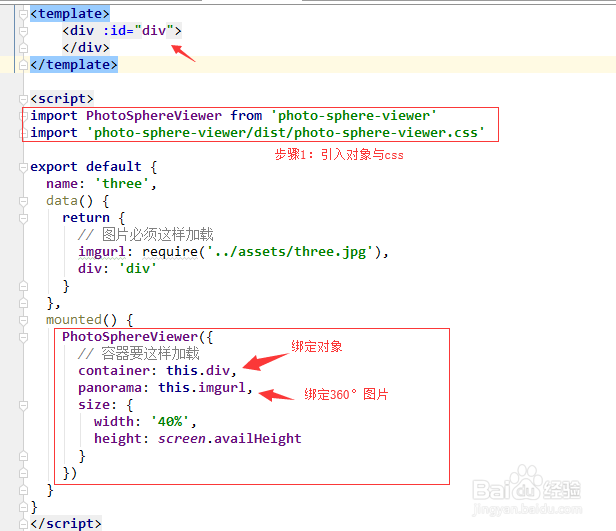
3、第二步:组件中引入与使用具体见图片,百度经验代码不好直接贴。这是最简单的使用

4、拓:1:配置全景组件功能例如,自动旋转,下面导航条的隐藏,如何调整div的大小等。

5、拓展2:如何隐藏全景图和显示全景图做了一个简单的按钮来显示和隐藏全景图

6、效果图展示下效果图


