1、新建html文档。

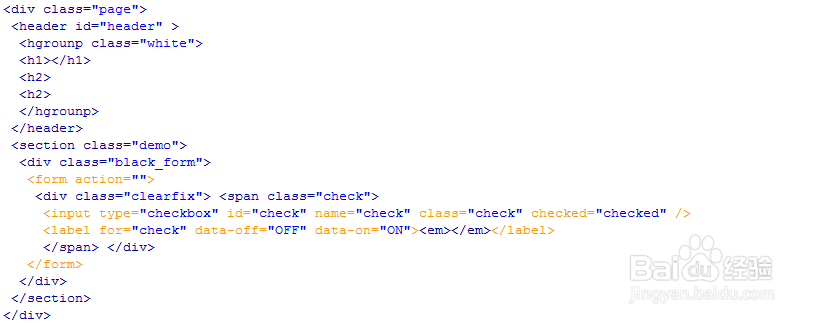
2、书写hmtl代码。<div class="page"><header id="header" > <hgrounp class="white"> <h1></h1> <h2> <h2> </hgrounp></header><section class="demo"> <div class="black_form"> <form action=""> <div class="clearfix"> <span class="check"> <input type="checkbox" id="check" name="check" class="check" checked="checked" /> <label for="check" data-off="OFF" data-on="ON"><em></em></label> </span> </div> </form> </div></section></div>

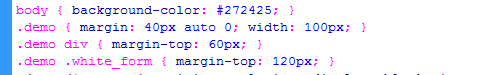
3、初始化css代码。<style>body { background-color: #272425; }.demo { margin: 40px auto 0; width: 100px; }.demo div { margin-top: 60px; }.demo .white_form { margin-top: 120px; }</style>

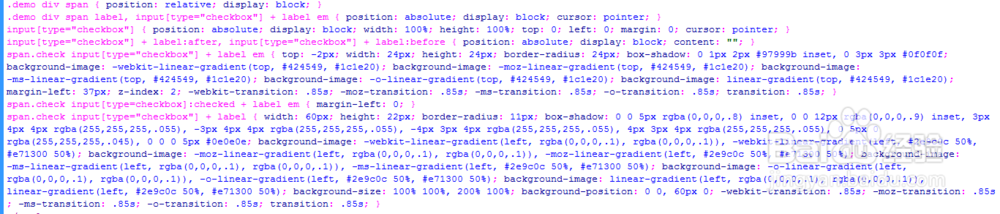
4、书写css代码。.demo div span { position: relative; display: block; }.demo div span label, input[type="checkbox"] + label em { position: absolute; display: block; cursor: pointer; }input[type="checkbox"] { position: absolute; display: block; width: 100%; height: 100%; top: 0; left: 0; margin: 0; cursor: pointer; }input[type="checkbox"] + label:after, input[type="checkbox"] + label:before { position: absolute; display: block; content: ""; }span.check input[type="checkbox"] + label em { top: -2px; width: 24px; height: 24px; border-radius: 24px; box-shadow: 0 1px 2px #97999b inset, 0 3px 3px #0f0f0f; background-image: -webkit-linear-gradient(top, #424549, #1c1e20); background-image: -moz-linear-gradient(top, #424549, #1c1e20); background-image: -ms-linear-gradient(top, #424549, #1c1e20); background-image: -o-linear-gradient(top, #424549, #1c1e20); background-image: linear-gradient(top, #424549, #1c1e20); margin-left: 37px; z-index: 2; -webkit-transition: .85s; -moz-transition: .85s; -ms-transition: .85s; -o-transition: .85s; transition: .85s; }span.check input[type=checkbox]:checked + label em { margin-left: 0; }span.check input[type="checkbox"] + label { width: 60px; height: 22px; border-radius: 11px; box-shadow: 0 0 5px rgba(0,0,0,.8) inset, 0 0 12px rgba(0,0,0,.9) inset, 3px 4px 4px rgba(255,255,255,.055), -3px 4px 4px rgba(255,255,255,.055), -4px 3px 4px rgba(255,255,255,.055), 4px 3px 4px rgba(255,255,255,.055), 0 5px 0 rgba(255,255,255,.045), 0 0 0 5px #0e0e0e; background-image: -webkit-linear-gradient(left, rgba(0,0,0,.1), rgba(0,0,0,.1)), -webkit-linear-gradient(left, #2e9c0c 50%, #e71300 50%); background-image: -moz-linear-gradient(left, rgba(0,0,0,.1), rgba(0,0,0,.1)), -moz-linear-gradient(left, #2e9c0c 50%, #e71300 50%); background-image: -ms-linear-gradient(left, rgba(0,0,0,.1), rgba(0,0,0,.1)), -ms-linear-gradient(left, #2e9c0c 50%, #e71300 50%); background-image: -o-linear-gradient(left, rgba(0,0,0,.1), rgba(0,0,0,.1)), -o-linear-gradient(left, #2e9c0c 50%, #e71300 50%); background-image: linear-gradient(left, rgba(0,0,0,.1), rgba(0,0,0,.1)), linear-gradient(left, #2e9c0c 50%, #e71300 50%); background-size: 100% 100%, 200% 100%; background-position: 0 0, 60px 0; -webkit-transition: .85s; -moz-transition: .85s; -ms-transition: .85s; -o-transition: .85s; transition: .85s; }

5、代码整体结构。

6、查看效果。
