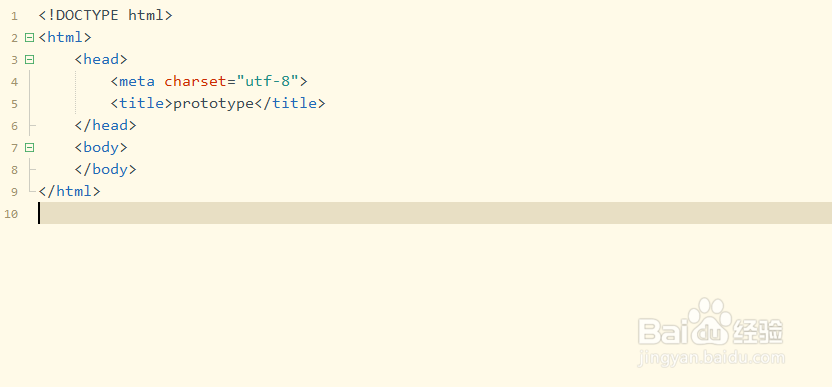
1、第一步,双击打开HBuilderX工具,新建一个HTML5模板页面,然后修改title内容,如下图所示:

2、第二步,在<body></body>中插入一个form,接着在form表单中插入一个按钮,如下图所示:

3、第三步,在jquery初始化函数内,编写按钮点击事件,并获取对应的值,如下图所示:

4、第四步,保存代码并点击按钮,结果出现打印瞬间显示,瞬间消失;检查代码发现是form的问题,訇咀喃谆将其改为div,如下图所示:

5、第五步,保存代码并再次在浏览器中运行界面,查看界面显示的结果,如下图所示:

6、第六步,打开浏览器控制台,查看打印结果,可以发现对应的方法函数,如下图所示:
