1、新建一个html文件,命名为test.html,用于讲解jquery获取所有div,实现一键同时清空div内容。

2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。

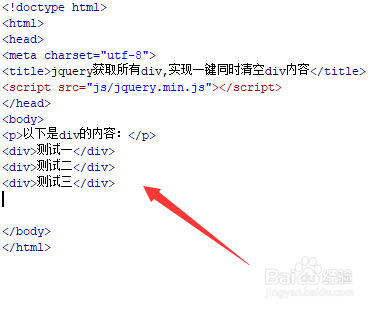
3、在test.html文件内,使用div标签创建多行文字,分别为测试一,测试二,测试三。

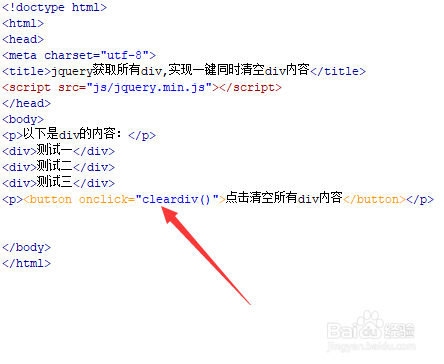
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“点击清空所有div内容”。

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行cleardiv()函数。

6、在js标签中,创建cleardiv()函数,在函数内,通过元素名称获得所有div对拇峨镅贪象,使用html()方法设置为空,便可以实现清空div内容。

7、在浏览器打开test.html文件,点击按钮,查看实现的效果。

