1、首先要用到jquery,我们的代码里必须先引入对应的脚本文件了。

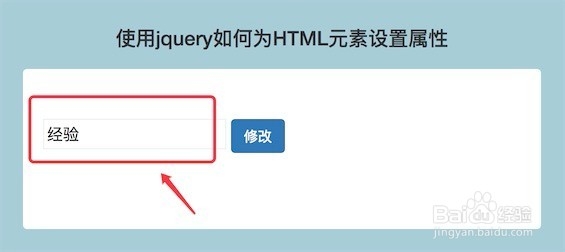
2、然后Html里有一个input输入框,和一个button按钮,代码如图

3、添加js脚本代码,为按钮添加点击事件,点击后,添加逻辑,为input输入框设置一个disabled=true的属性,

4、运行页面,看到现在的input输入框是可以选中,并输入值的,我们点击一下‘修改’按钮,

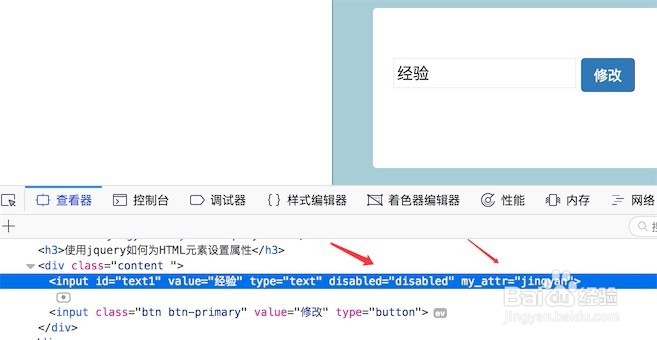
5、点击后,输入框加入了disabled="disabled"的属性,从界面上也可以看到,输入框已经不可以选中了,更不可以输入值了。

6、jquery除了可以修改一些已知的属性,比如disabled属性,也可以修改,添加一些自定义属性。修改js,添加一句代码:input.attr('my_attr', 'jingyan');这是为输入框添加一个my_attr的属性,并设置属性的值为"jingyan"。

7、刷新页面,先在FireFox调试器下看下现在的html输入框是没有自定义属性的。如图(如果你不知道怎么使用FireFox的开发者工具(调试器工具),可以参考下面的链接)

8、点击修改按钮后,可以看到现在的输入框已经成功添加了disabled和my_attr属性了。